In this easy pixel tutorial you will learn how to create a pixel art bike! We will go over the different steps it takes to make your very own bike made out of pixels!


Are you ready to design your own pixel art bike? Learning how to draw a cute pixel art bike is more popular than ever! Whether you’re looking to create a simple pixel art bike sprite for your racing game or maybe you just want to share a cute new pixel art bike as part of your bicycle collection on social media, this pixel art tutorial will help you make a pixel bike fast and easy.
How to Make a Pixel Art Bike
These are the basic steps for how to make a pixel art bike inside of Mega Voxels:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the bike
- Fill in the color of the pixel art bike
- Draw a Shade on the bike to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art bike, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art bike regardless of what pixel editor software you prefer to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. Once you create your pixel art bike, you can use the pixel art in other games such as Minecraft or software such as Unity Game Engine. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
- Mega Voxels Pixel Art Tutorials
- Adobe Photoshop Tutorials
- Aseprite Tutorials
- Adobe Illustrator Tutorials
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art bike. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art bike on. Your bike pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Bike
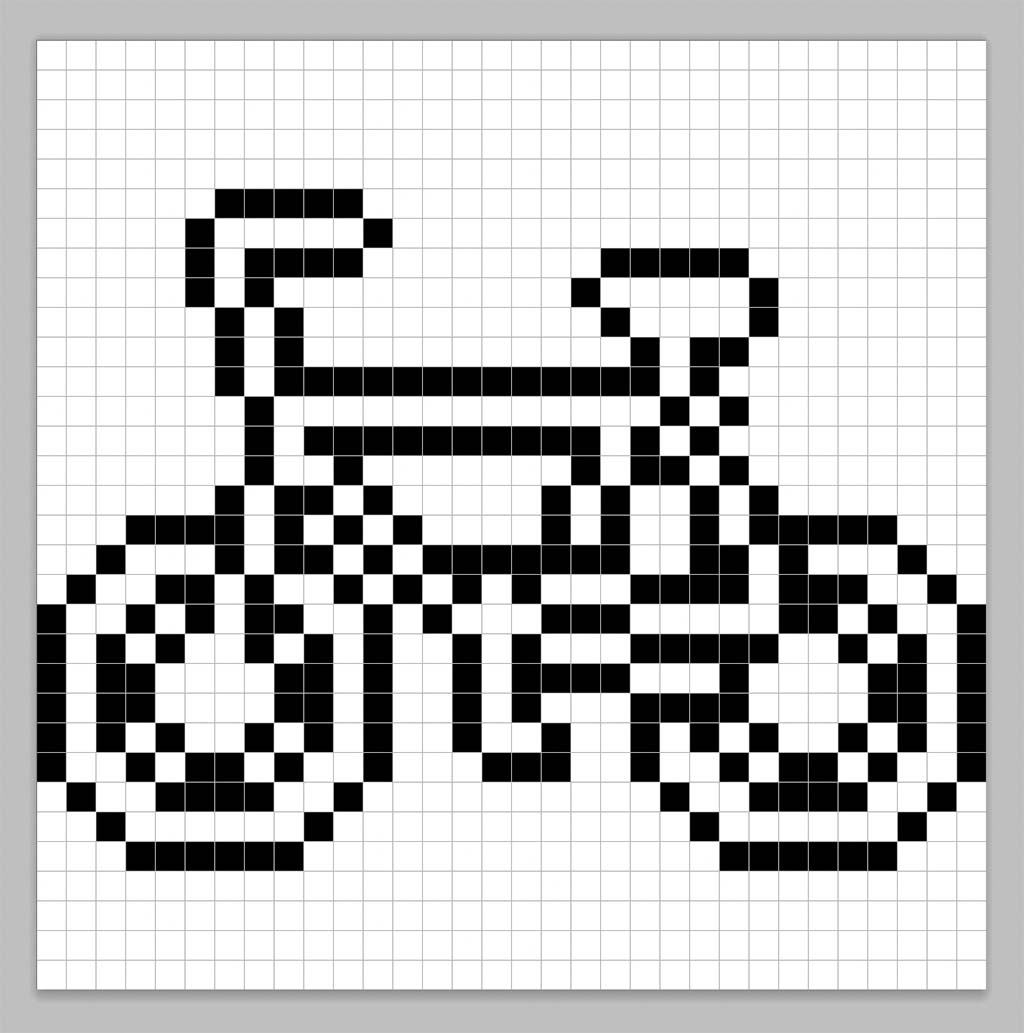
Next we will start by making the outline for the bike so we can get the overall shape for our pixel bike. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your bike or like we mentioned before feel free to design your own.

Fill in the Color
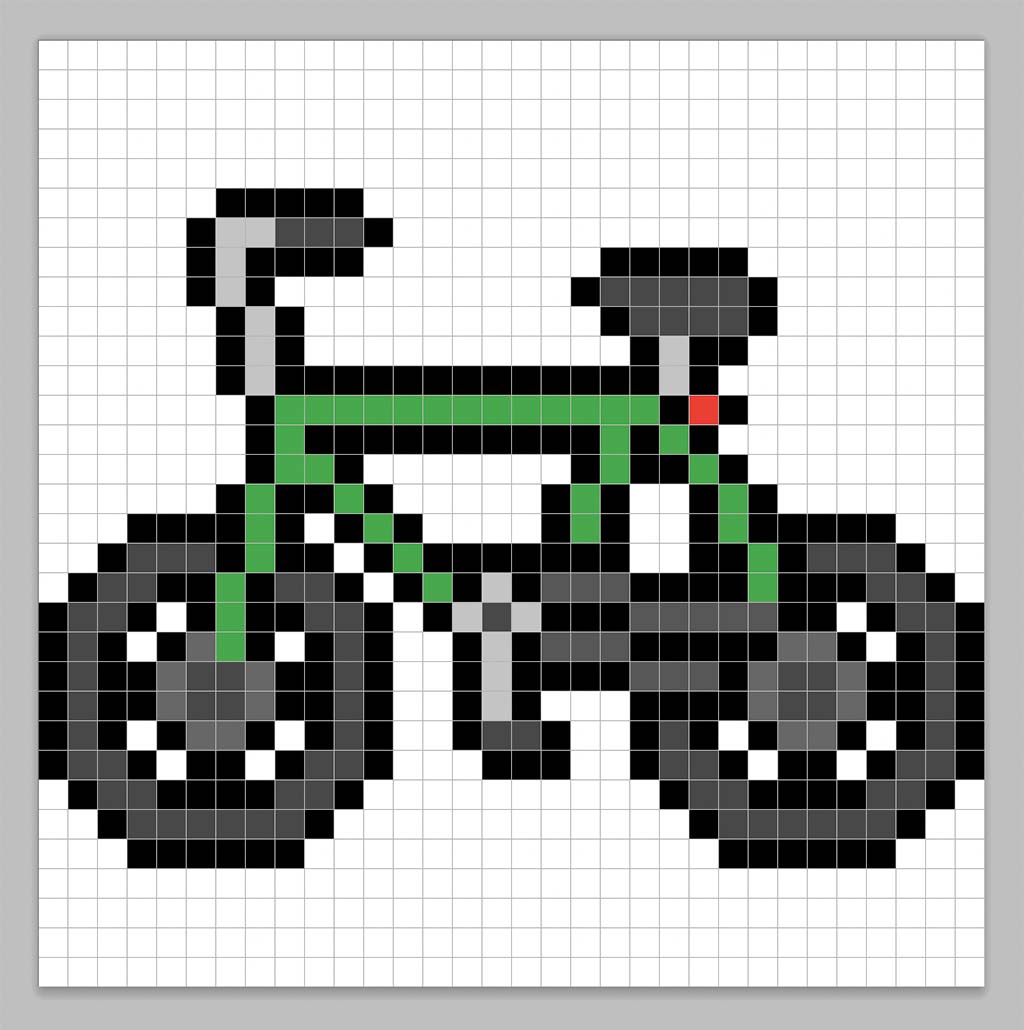
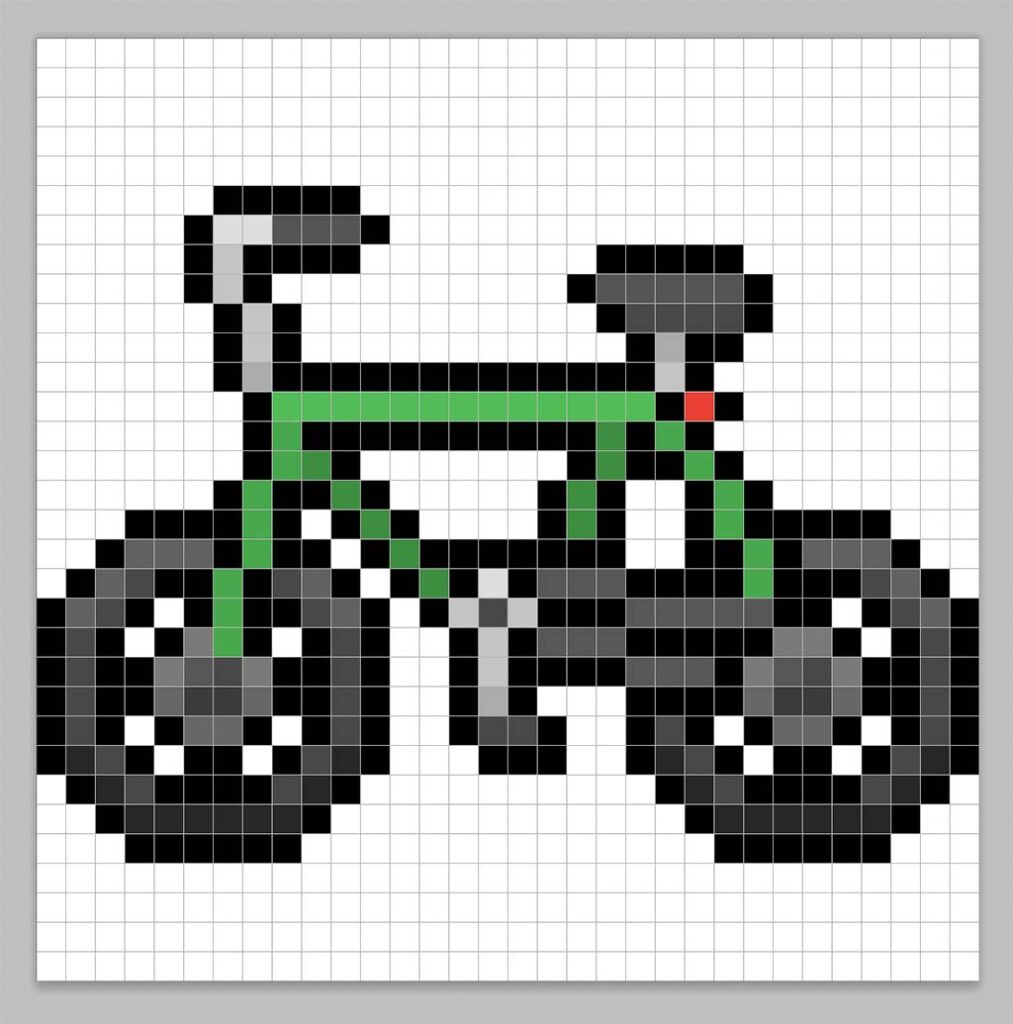
Now that you made an outline for your pixel art bike, we will add some color to make it stand out. Fill in the main section of the bike green (#62A657). Next for the handle bar and pedal metal on the bike, we will use a silver color (#C4C4C4). For the tires and seat we will use a dark gray (#484848) and the bike chain will have a slightly lighter gray (#575757). Try matching the picture of our 8 bit pixel art bike below.

Draw the Shading
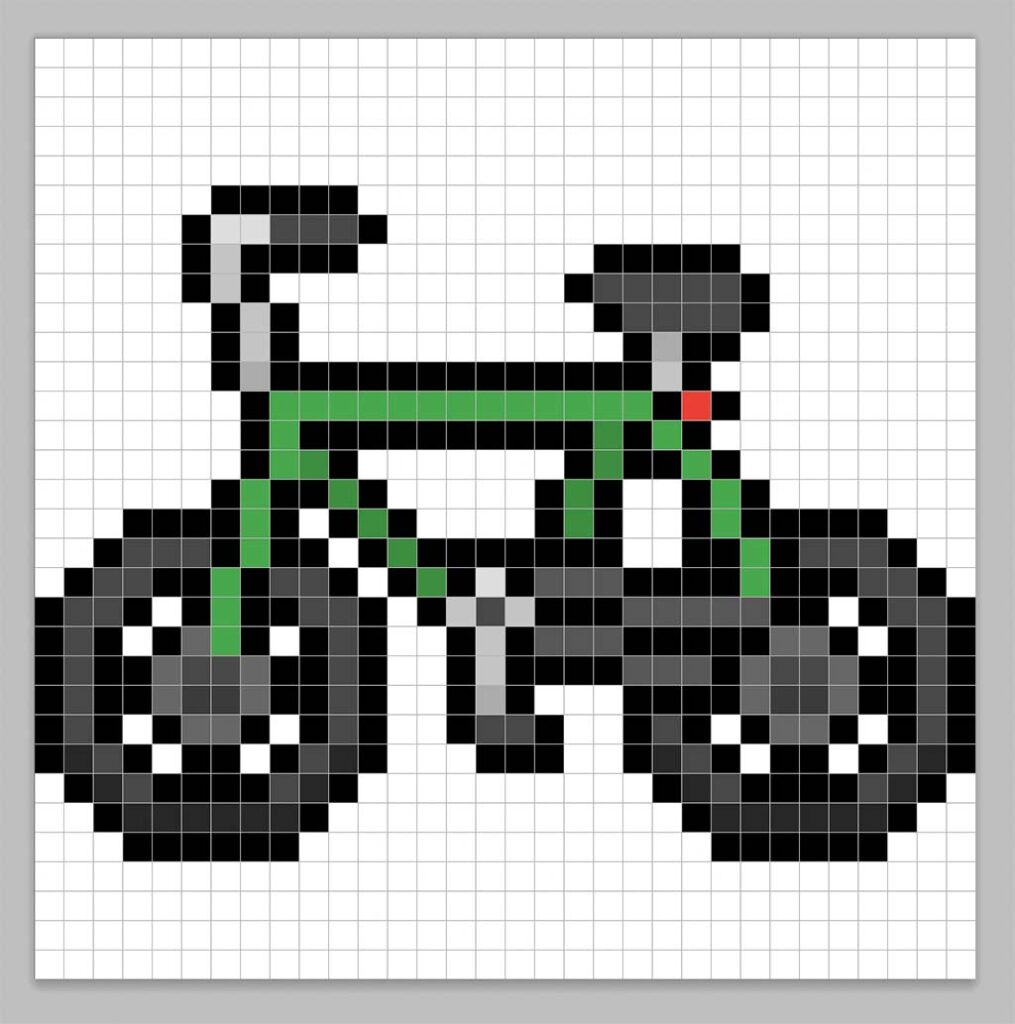
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art bike using a single color. This color will be applied to the bottom of the bike tires. Remember, to create a shadow color for the bike tire we will use a darker gray based on the color we used before (#272727). For the main bike body we will do something similar, we will use a darker green (#538C49). We continued this same method for the handle bars and seat. Try to match where we put the shadows in the image below.

So now that you got the basic idea we will continue adding some depth to our bike to give it a 3D feel. Let’s create a highlight using the same gray from the bike tire, but instead of going darker this time we will go lighter (#616161). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the bike look like your own. In our version we highlighted the top pieces of the handle bar and bike body as well. Use our image as a guide for your bike.

Great! When you are happy with your shadows and highlights on your bike, be sure to view your final image. To see your pixel art bike go ahead and turn off the grid lines to make sure you like the way the bike came out.

Fill the Background Color
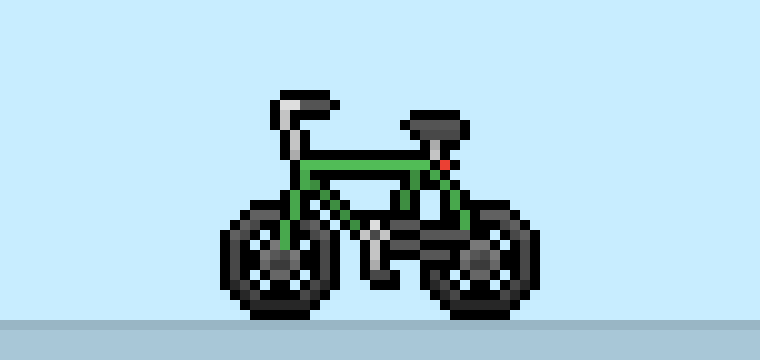
Finally, let’s change the background color of our bike sprite to really make our bike stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel bike.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art bike. Try making different colors of bikes to create cool sprites for your own mountain bike game.
Bonus: Make a 3D Pixel Art Bike

Now that you have drawn your own pixel art bike, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art bike into a 3D pixel art bike.
You can now create 3D turntable videos of your 3D pixel art bike and even view your bike in Augmented Reality!





