In this easy pixel tutorial you will learn how to create a pixel art bird! We will go over the different steps it takes to make your very own bird made out of pixels!


Are you ready to design your own pixel art bird? Learning how to draw a cute pixel art bird is more popular than ever! Whether you’re looking to create a simple pixel art bird sprite for your sky-based video game or maybe you just want to share a cute new pixel art bird as part of your bird collection on your social media profile, this pixel art tutorial will help you make a pixel bird fast and easy.
How to Make a Pixel Art Bird
These are the basic steps for how to make a pixel art bird inside of Mega Voxels:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the bird
- Fill in the color of the pixel art bird
- Draw a Shade on the bird to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art bird, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art bird regardless of what pixel editor software you prefer to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. Once you create your pixel art bird, you can use the pixel art in other games such as Minecraft or software such as Unity Game Engine. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
- Mega Voxels Pixel Art Tutorials
- Adobe Photoshop Tutorials
- Aseprite Tutorials
- Adobe Illustrator Tutorials
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art bird. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art bird on. Your bird pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Bird
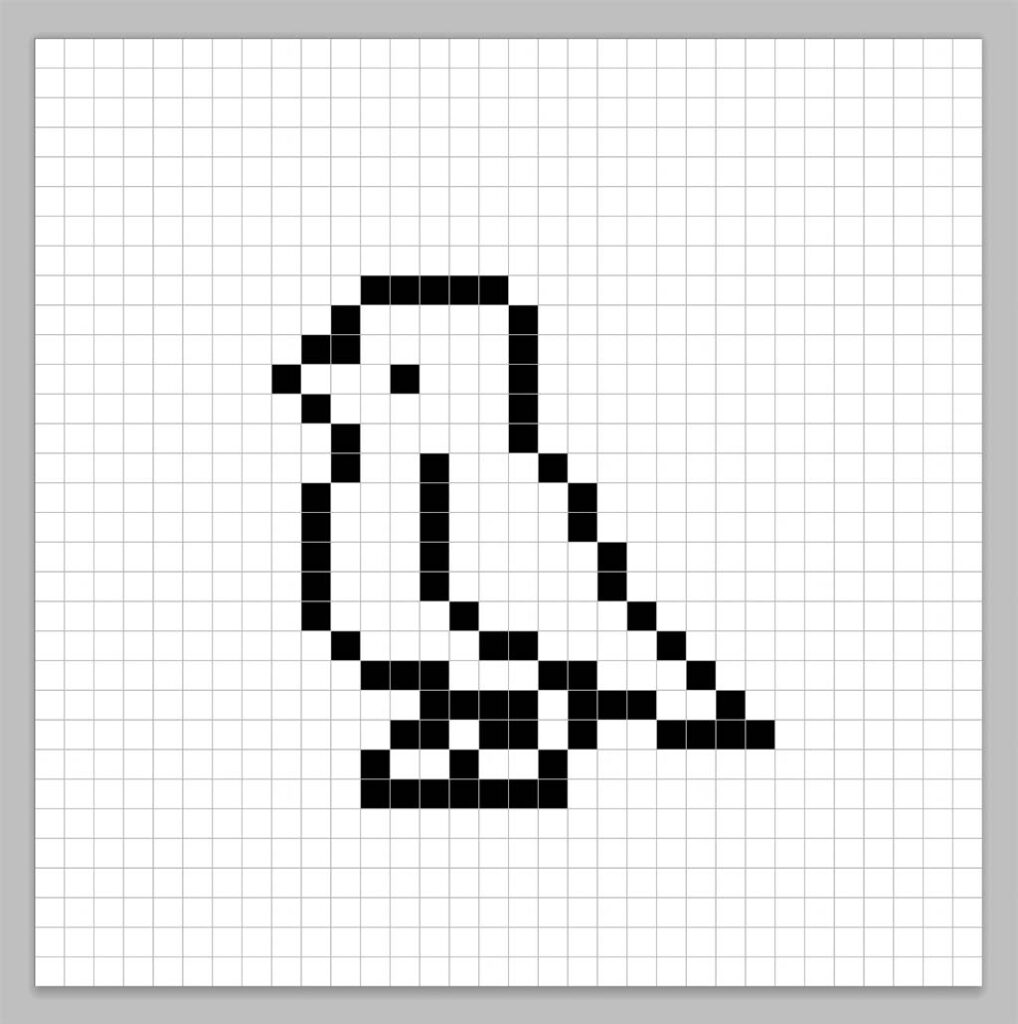
Next we will start by making the outline for the bird so we can get the overall shape for our pixel bird. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your bird or like we mentioned before feel free to design your own.

Fill in the Color
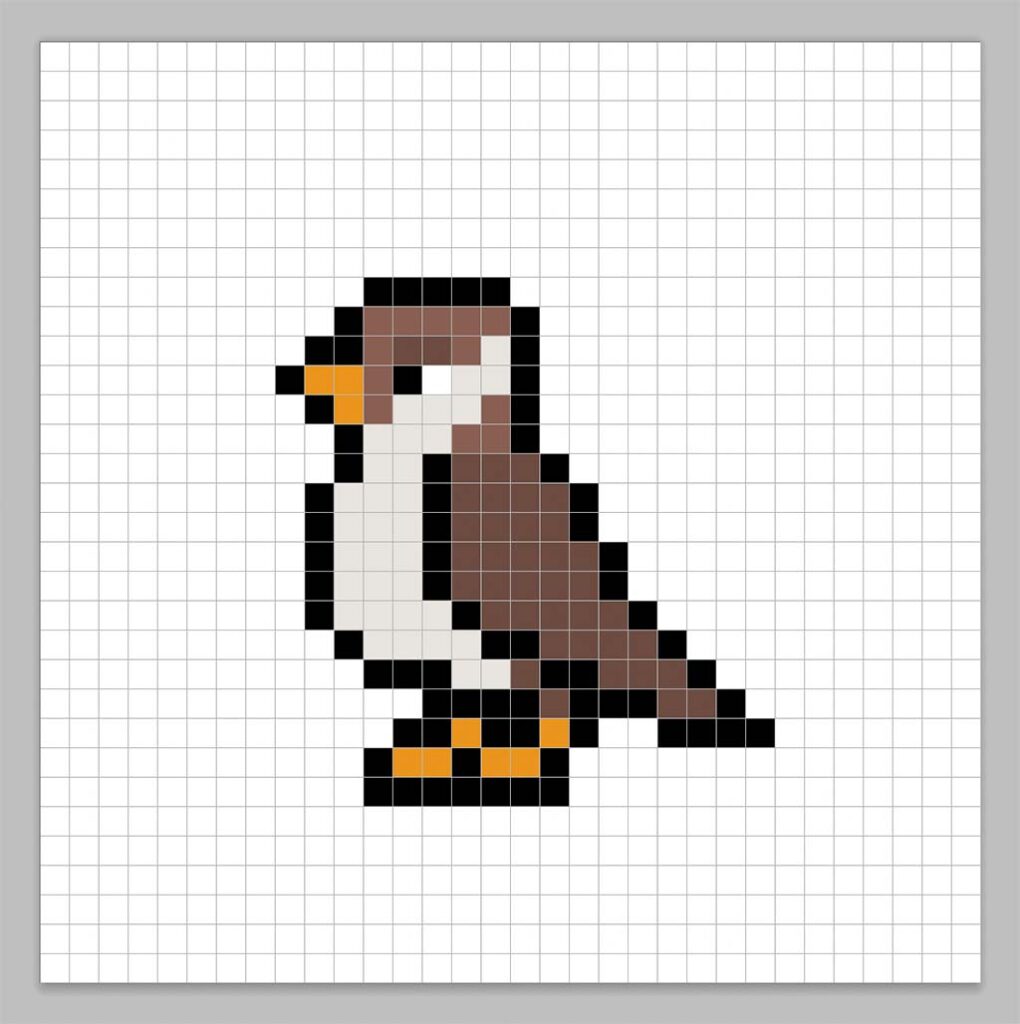
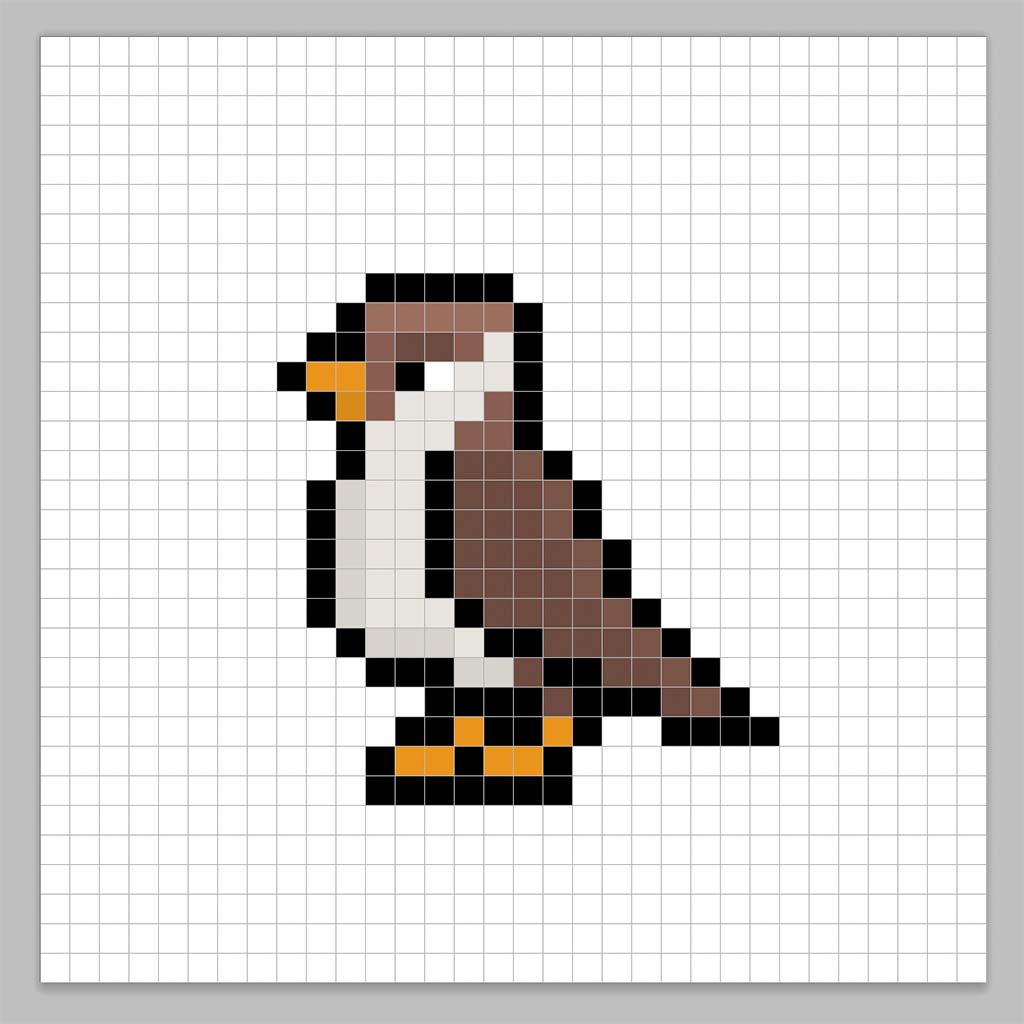
Now that you made an outline for your pixel art bird, we will add some color to make it stand out. There will be two sections. Fill in the front section of the bird beige (#E7E4DE) and the wing section a dark brown (#6C4B40). On the top section, for the beak we will use a orange (#EA951C). The same orange we use on the beak will also be used for the feet. Try matching the picture of our 8 bit pixel art bird below.

Draw the Shading
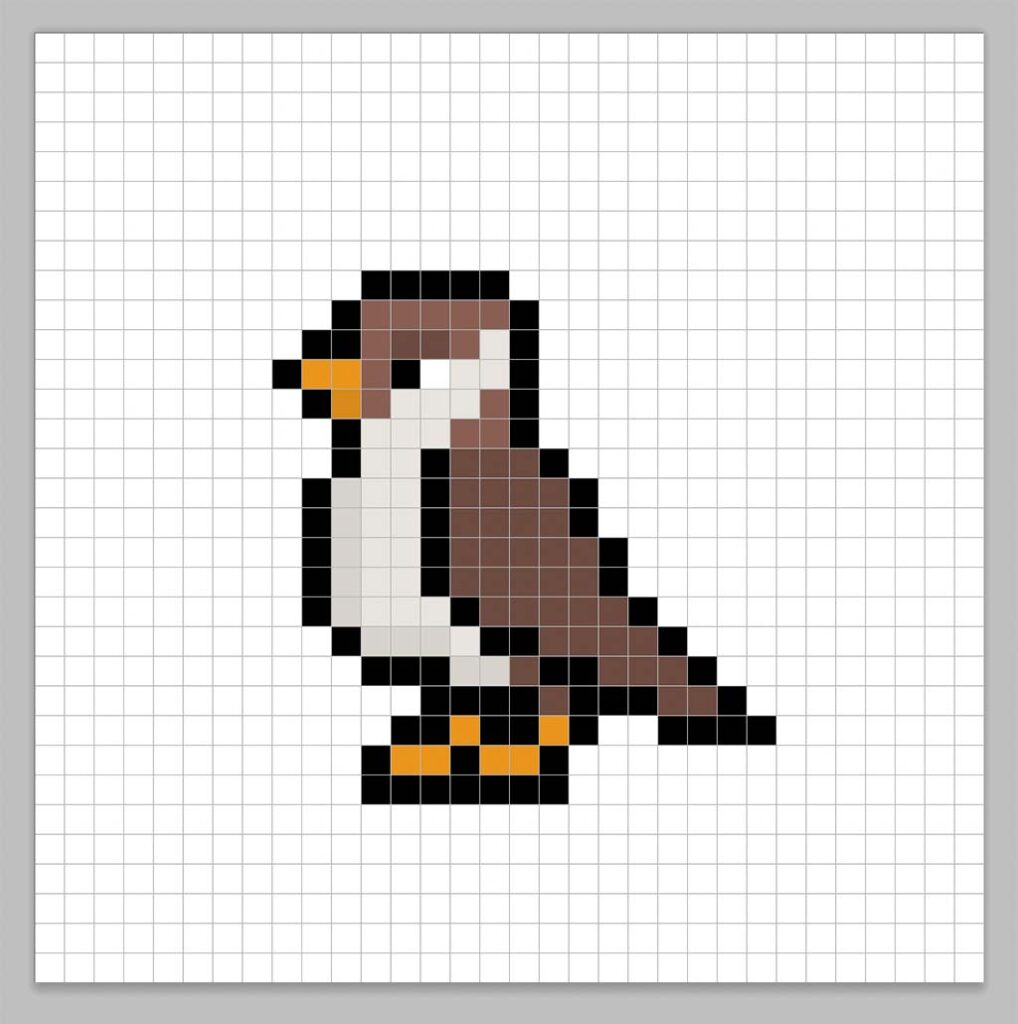
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art bird using a single color. This color will be applied to the bottom of the bird on the stomach. Remember, to create a shadow color for the bird we will use a darker beige color (#D6D3CC). We will also apply a shadow on the beak of the bird that is a darker orange (#D88A1A). Try to match where we put the shadows in the image below.

So now that you got the basic idea we will continue adding some depth to our bird to give it a 3D feel. Let’s create a highlight for the head and wings on the bird using the same dark gray from the main body, but instead of going darker this time we will go lighter (#7A5548). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the bird look like your own. In our version we only highlighted the outside pixels. Use our image as a guide for your bird.

Great! When you are happy with your shadows and highlights on your bird, be sure to view your final image. To see your pixel art bird go ahead and turn off the grid lines to make sure you like the way the bird came out.

Fill the Background Color
Finally, let’s change the background color of our bird sprite to really make our bird stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel bird.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art bird. Try making your own arctic scene by giving your bird some more bird friends to hang out with.
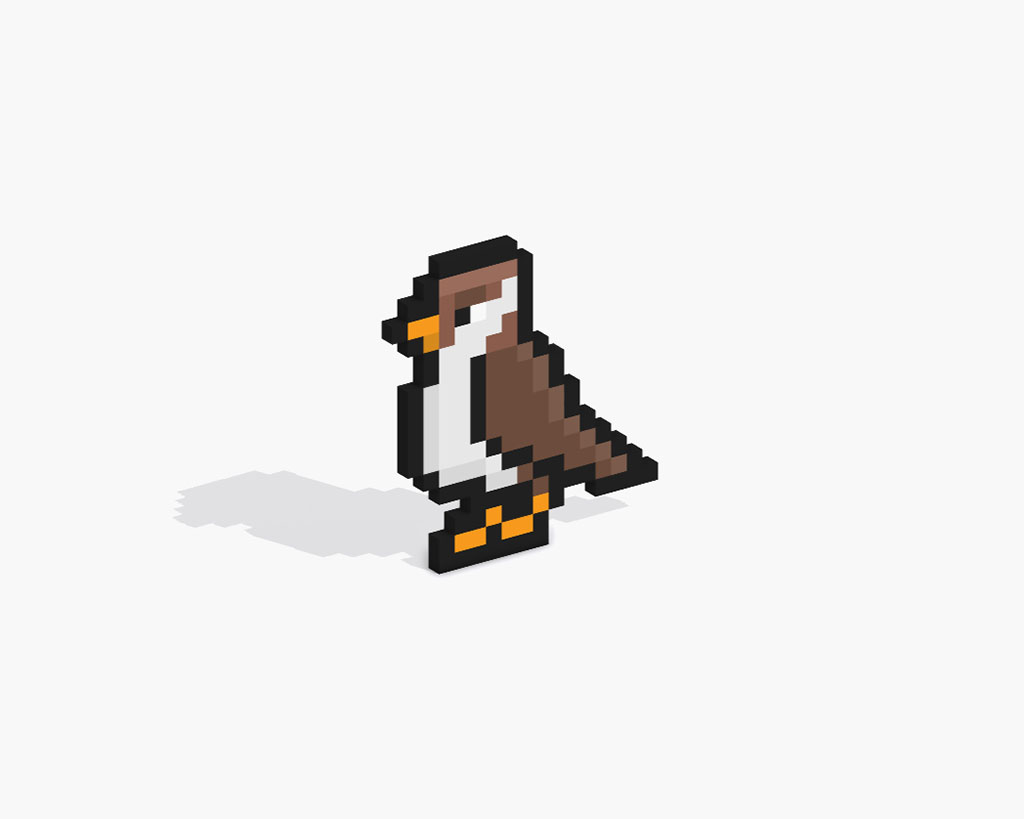
Bonus: Make a 3D Pixel Art Bird

Now that you have drawn your own pixel art bird, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art bird into a 3D pixel art bird. You can now create 3D turntable videos of your 3D pixel art bird and even view your bird in Augmented Reality!





