In this easy pixel tutorial you will learn how to create a pixel art dragon! We will go over the different steps it takes to make your very own dragon made out of pixels!


Are you ready to design your own pixel art dragon? No matter if you’re looking to create a pixel art sprite like a boss for your 2D video game for your hero to battle or maybe you just want to share some new pixel art like a fantasy art collection to your social media account this pixel art tutorial will help you make a pixel dragon quick and easy.
How to Make a Pixel Art Dragon
These are the basic steps for how to make a pixel art dragon inside of Mega Voxels:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the dragon
- Fill in the color of the pixel art dragon
- Draw a Shade on the dragon to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art dragon, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this tutorial we will be showing you the steps to create your own pixel art dragon regardless of what pixel editor software you prefer to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
- Mega Voxels Pixel Art Tutorials
- Adobe Photoshop Tutorials
- Aseprite Tutorials
- Adobe Illustrator Tutorials
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a standard 32×32 pixel grid. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art dragon on. You should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Dragon
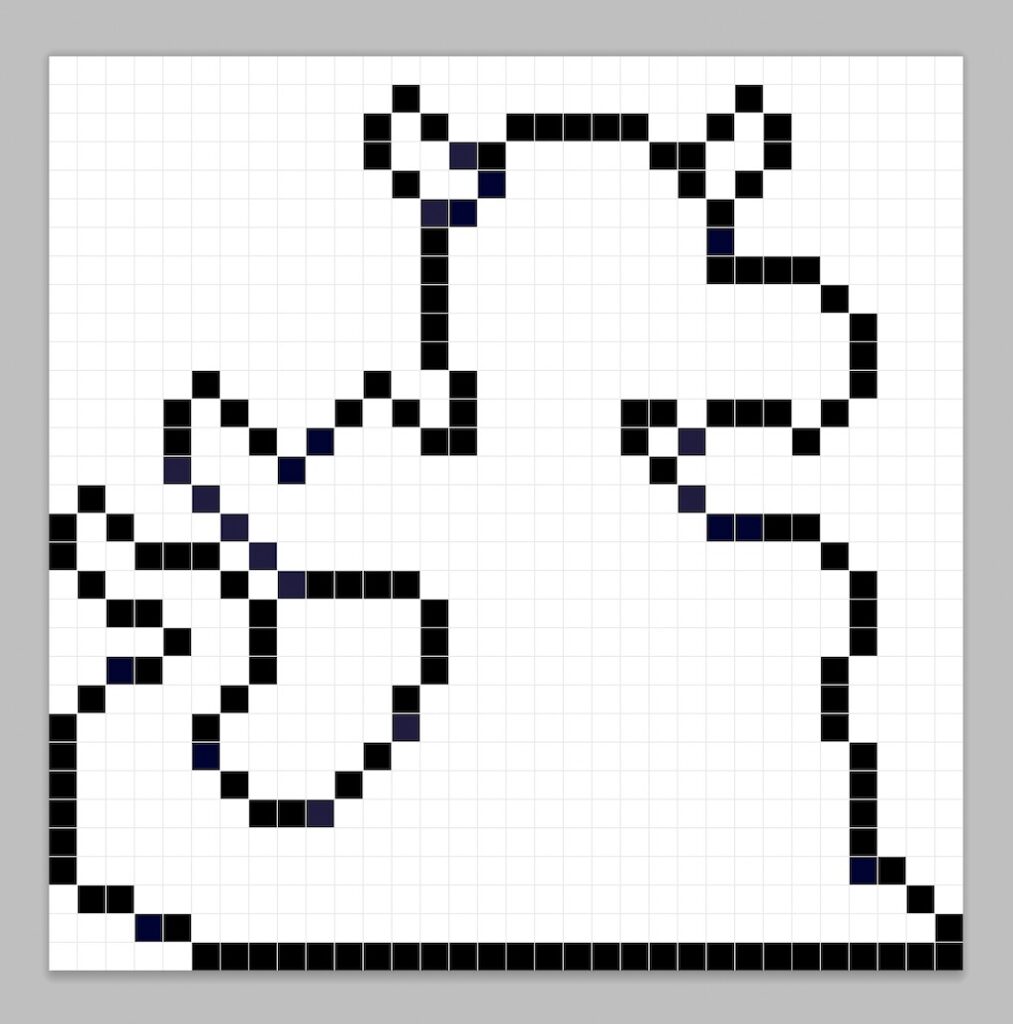
Next we will start by making the outline for the dragon so we can get the overall shape. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your dragon or like we mentioned before feel free to make your own.

Fill in the Color
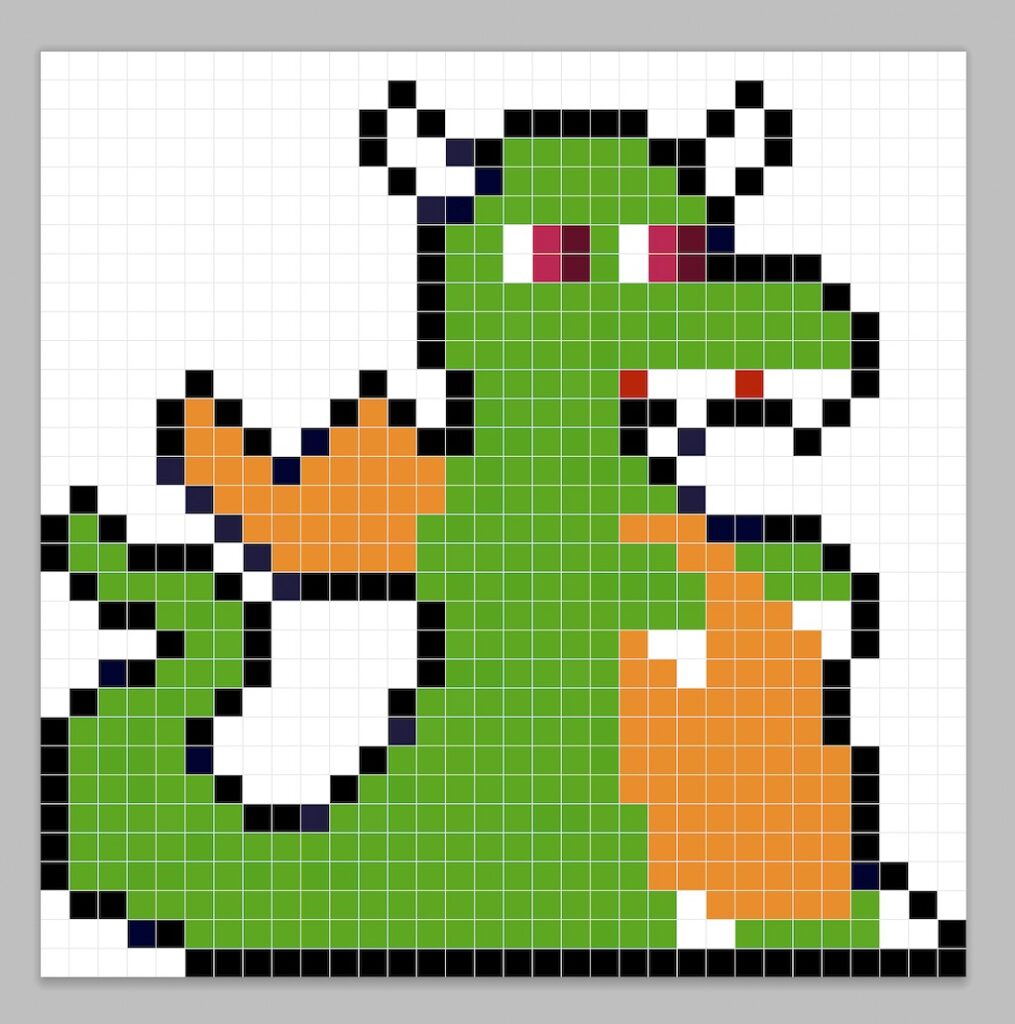
Now that you have an outline for your pixel dragon, we will add some color to make it stand out. Fill in the main body section with green (#1FA100). For the wings and stomach of the dragon we will use orange (#FF7E1C). Next we will use a dark purple (#640024) and a lighter purple (#CE004A) for the eyes. For the horns, nails and eyeball we will use a plain white (#FFFFFF). Try to match our picture of our dragon below.

Draw the Shading
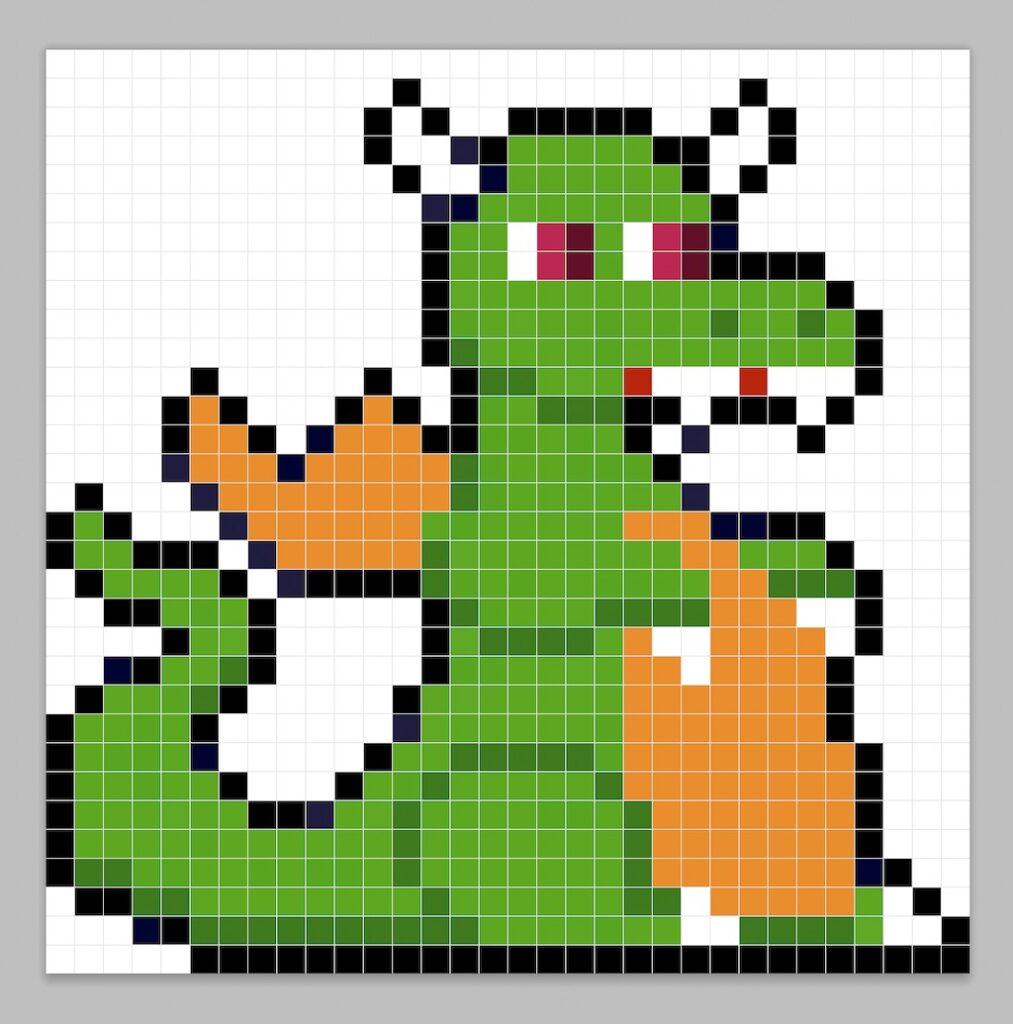
So whenever you make pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow using a single color. This color will not only be applied to the bottom of the dragon, but also to define separate parts of the dragon like the head, arms and legs. Remember, to create a shadow color for the dragon we will use a darker green based on the green we used before (#027112). Try to match where we put the shadows in the image below.

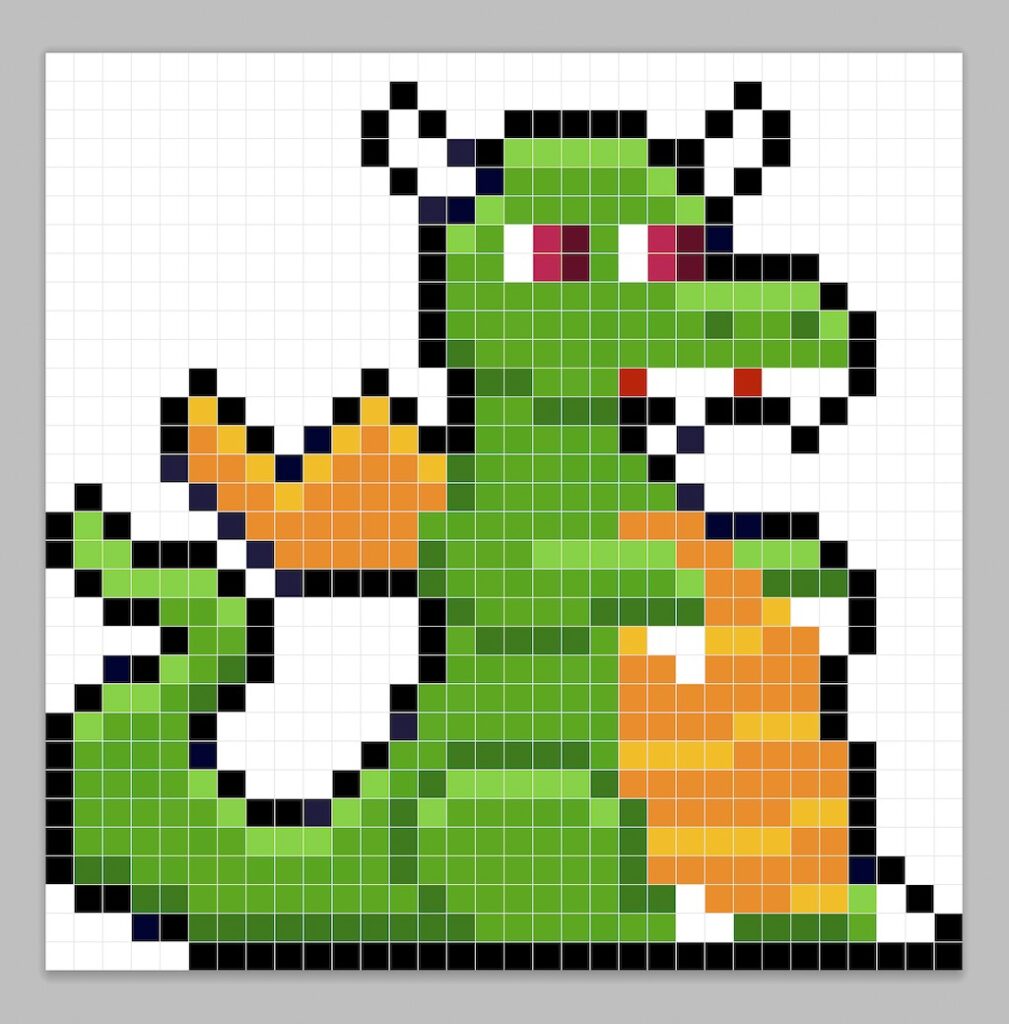
So now that you got the basic idea we will continue adding some depth to our dragon to give it a 3D feel. Let’s create a highlight using the same orange from the stomach, but instead of going darker this time we will go lighter (#FFB502). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the dragon look like your own. In our version we not only highlighted the top section of the wings we also used it to give some separations on the stomach as well. Next we repeated the process, but this time we chose a lighter green (#50D032). Apply a highlight to the top of the head, nose, arms, legs and tail. Use our image as a guide for your dragon.

Great! When you are happy with your shadows and highlights on your dragon, be sure to view your final product. To see your pixel art dragon go ahead and turn off the grid lines to make sure you like the way the dragon came out.

Fill the Background Color
Finally, let’s change the background color of our dragon sprite to really make our dragon stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel dragon.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art dragon. Try making different dragon pixel art by changing the color.
Bonus: Make a 3D Pixel Art Dragon

Now that you have drawn your own pixel art dragon, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art dragon into a 3D pixel art dragon.
You can now create 3D turntable videos of your 3D pixel art dragon and even view your dragon in Augmented Reality!





