In this easy pixel tutorial you will learn how to create a pixel art fox! We will go over the different steps it takes to make your very own fox made out of pixels!


Are you ready to design your own pixel art fox? Learning how to draw a cute pixel art fox is more popular than ever! Whether you’re looking to create a simple pixel art fox sprite for your mobile adventure game or maybe you just want to share a cute new pixel art fox as part of your animal collection on social media, this pixel art tutorial will help you make a pixel fox fast and easy.
How to Make a Pixel Art Fox
These are the basic steps for how to make a pixel art fox inside of Mega Voxels:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the fox
- Fill in the color of the pixel art fox
- Draw a Shade on the fox to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art fox, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art fox regardless of what pixel editor software you prefer to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. Once you create your pixel art fox, you can use the pixel art in other games such as Minecraft or software such as Unity Game Engine. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
- Mega Voxels Pixel Art Tutorials
- Adobe Photoshop Tutorials
- Aseprite Tutorials
- Adobe Illustrator Tutorials
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art fox. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art fox on. Your fox pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Fox
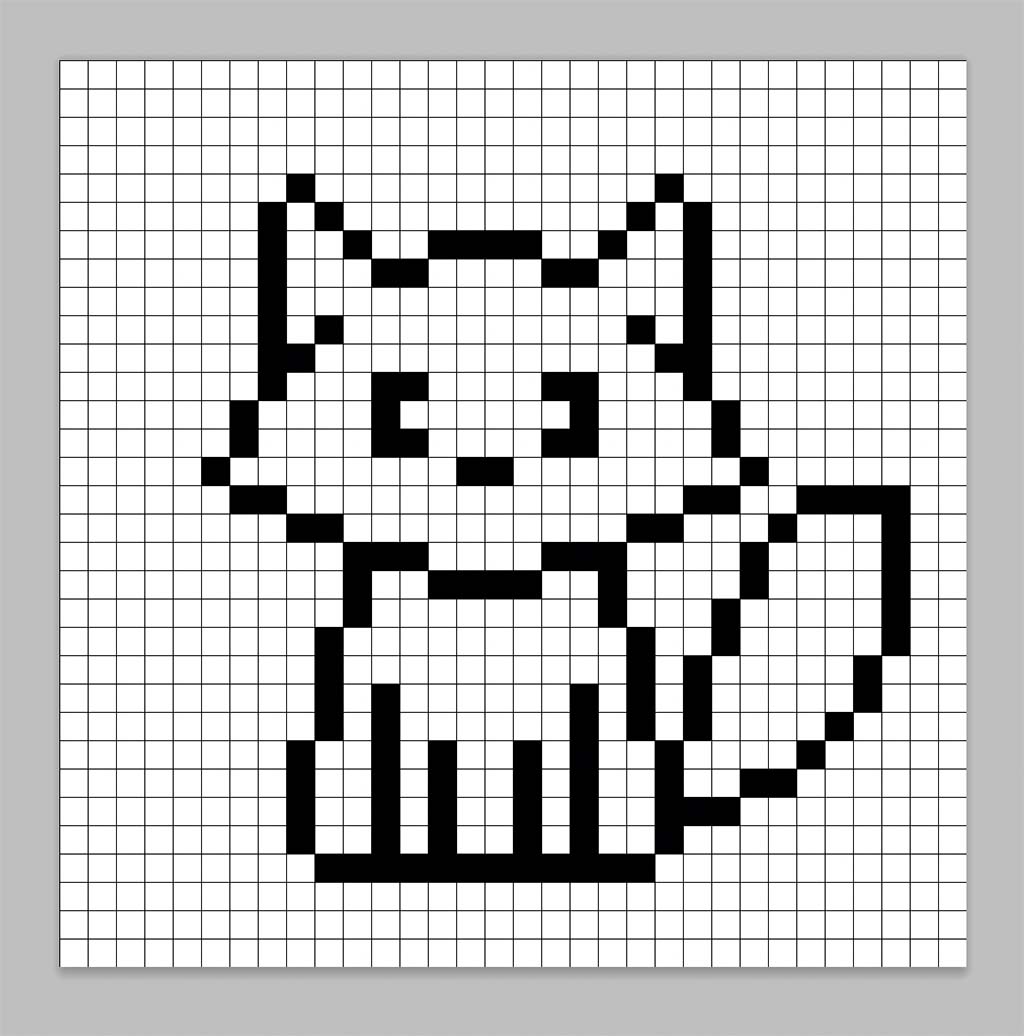
Next we will start by making the outline for the fox so we can get the overall shape for our pixel fox. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your fox or like we mentioned before feel free to design your own.

Fill in the Color
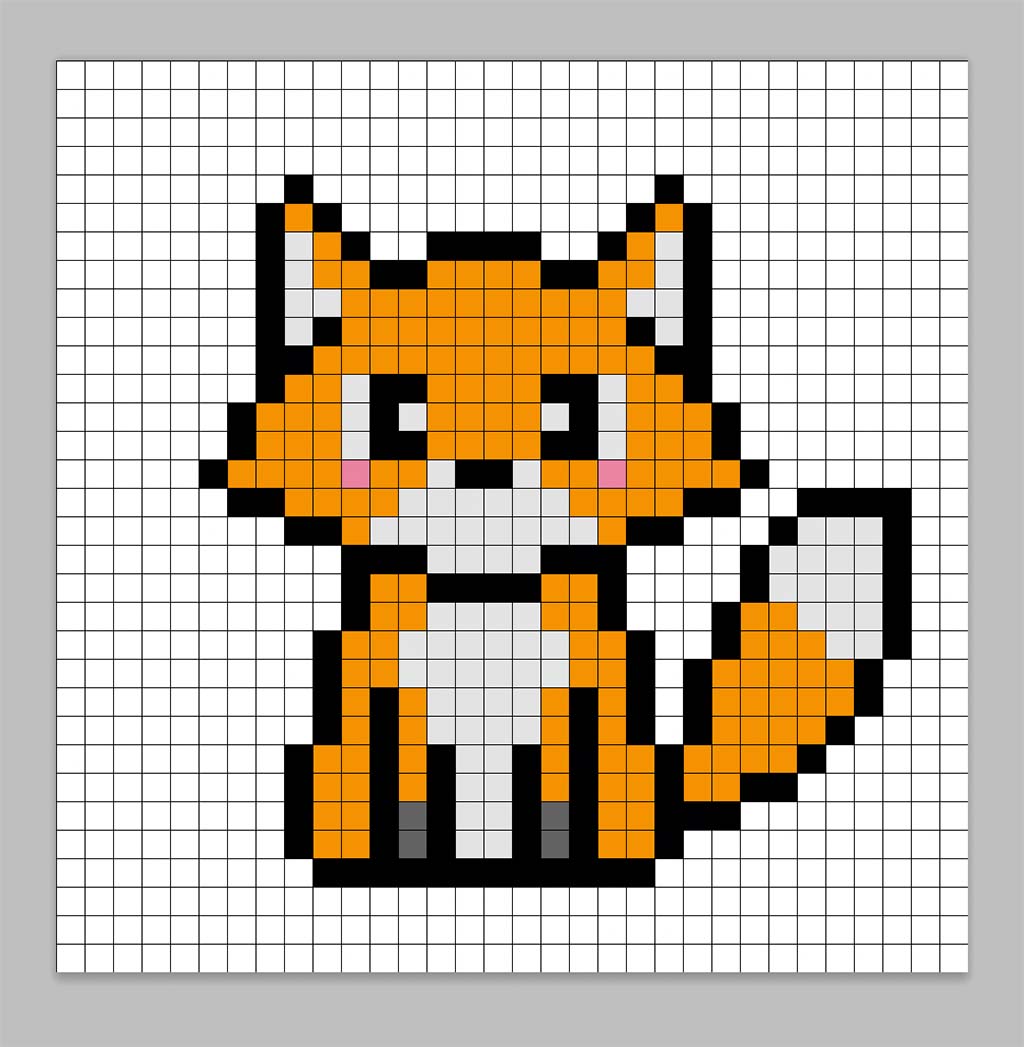
Now that you made an outline for your pixel art fox, we will add some color to make it stand out. Fill in the main section of the fox orange (#F49304) and the other fur gray (#E3E3E3). Next for the cheeks on the fox, we will use a pink color (#EB84A1), and for the paws we will use dark gray (#626262). Try matching the picture of our 8 bit pixel art fox below.

Draw the Shading
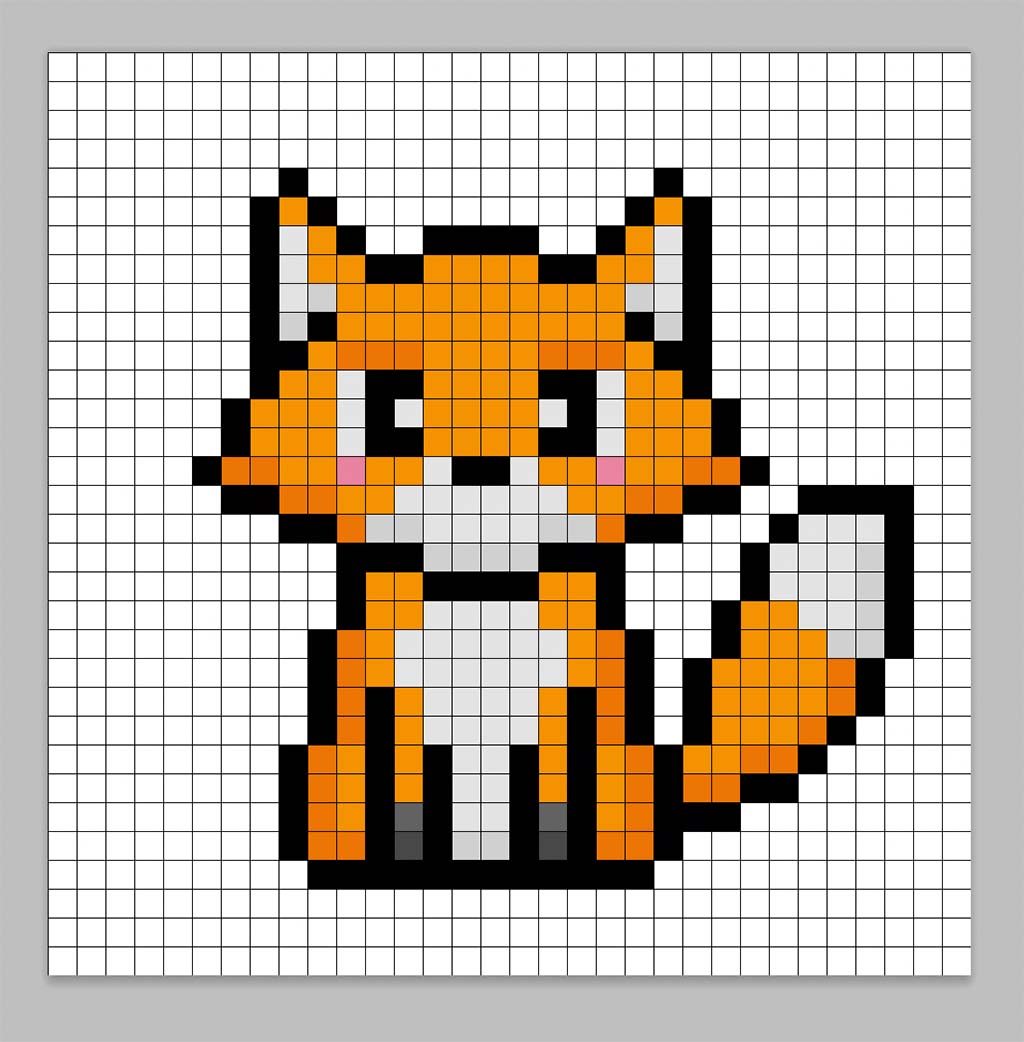
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art fox using a single color. This color will be applied to the bottom areas of the fox and the eyelids. Remember, to create a shadow color for the fox we will use a darker orange based on the color we used before (#EB7603). We will also add a darker gray (#D0D0D1) to the bottom of the other fur and we will use another darker gray (#494949) for the bottom of the paws. Try to match where we put the shadows in the image below.

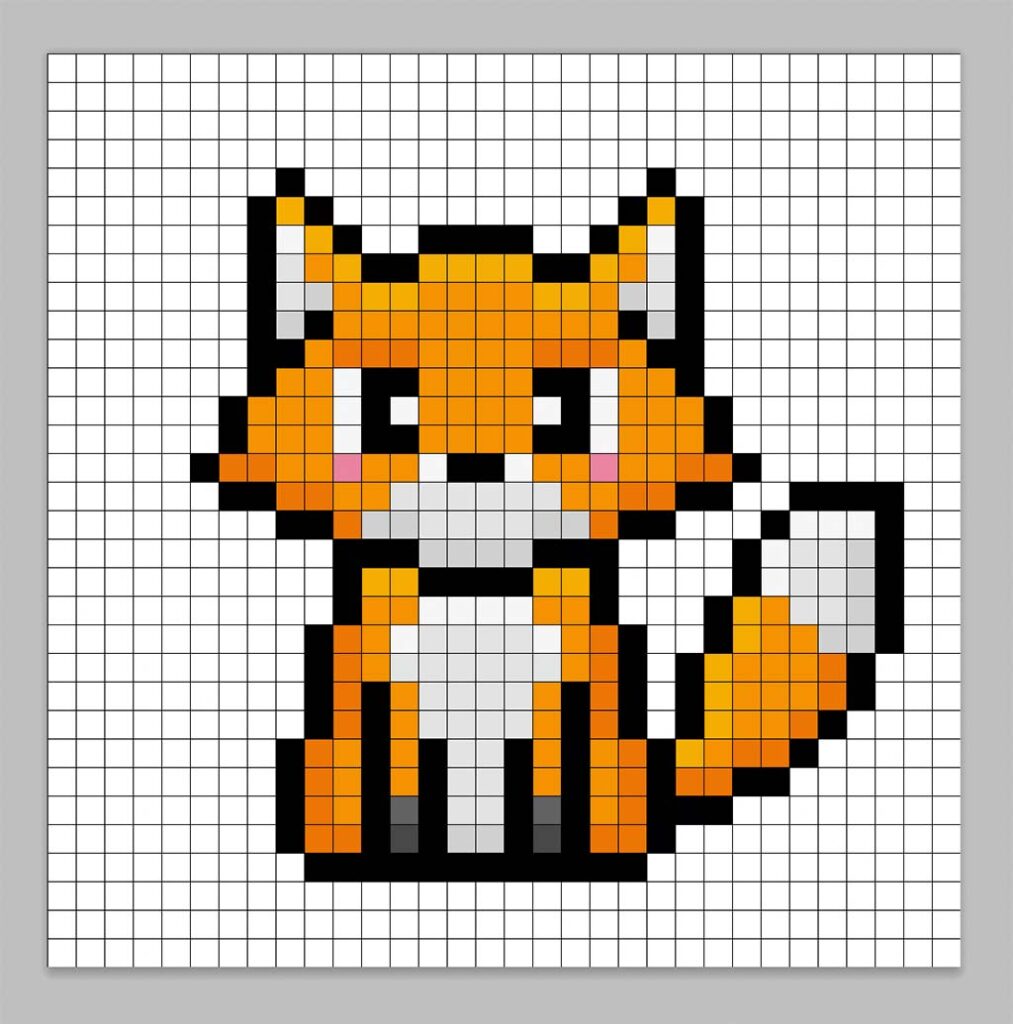
So now that you got the basic idea we will continue adding some depth to our fox to give it a 3D feel. Let’s create a highlight using the same orange from the main fox section, but instead of going darker this time we will go lighter (#F6AB07). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the fox look like your own. In our version we highlighted the top of the fox, the tail, and other parts of the fox body. Use our image as a guide for your fox.

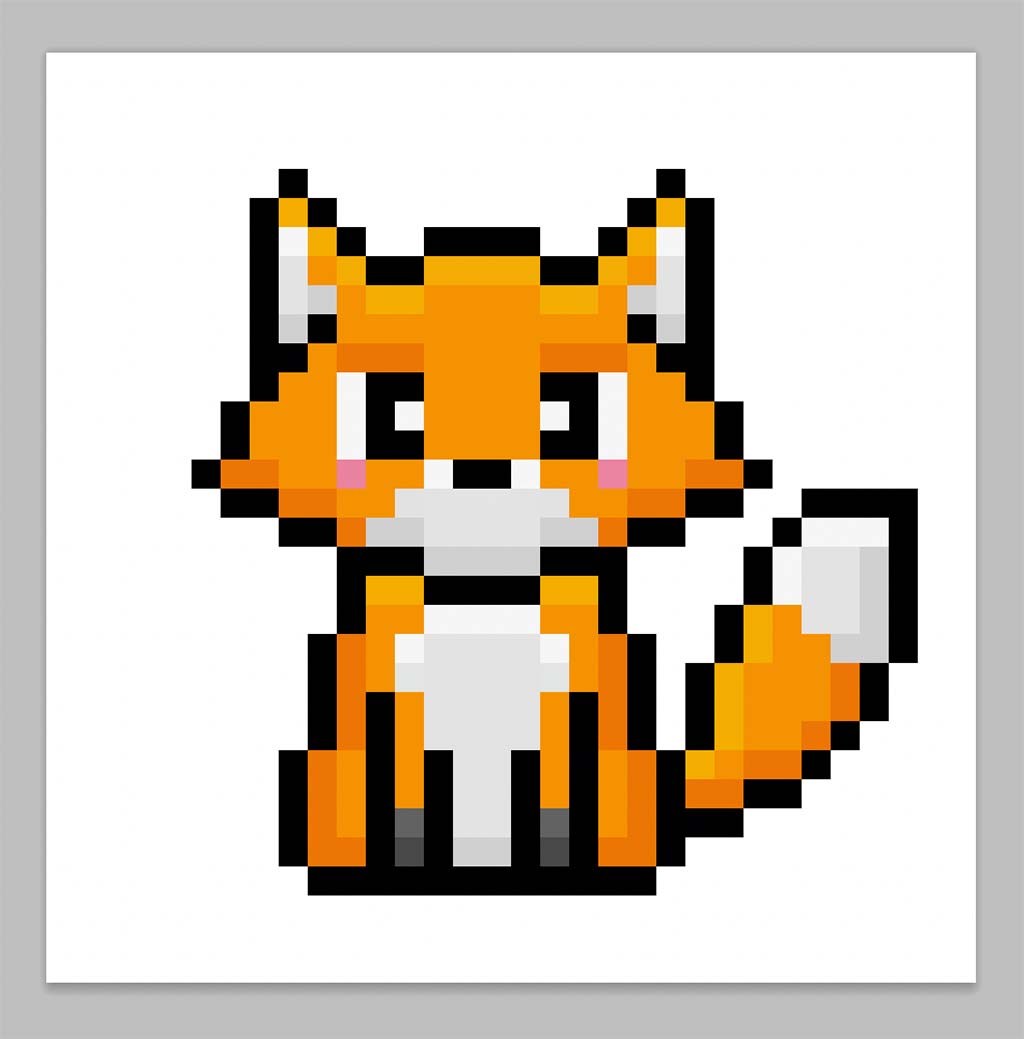
Great! When you are happy with your shadows and highlights on your fox, be sure to view your final image. To see your pixel art fox go ahead and turn off the grid lines to make sure you like the way the fox came out.

Fill the Background Color
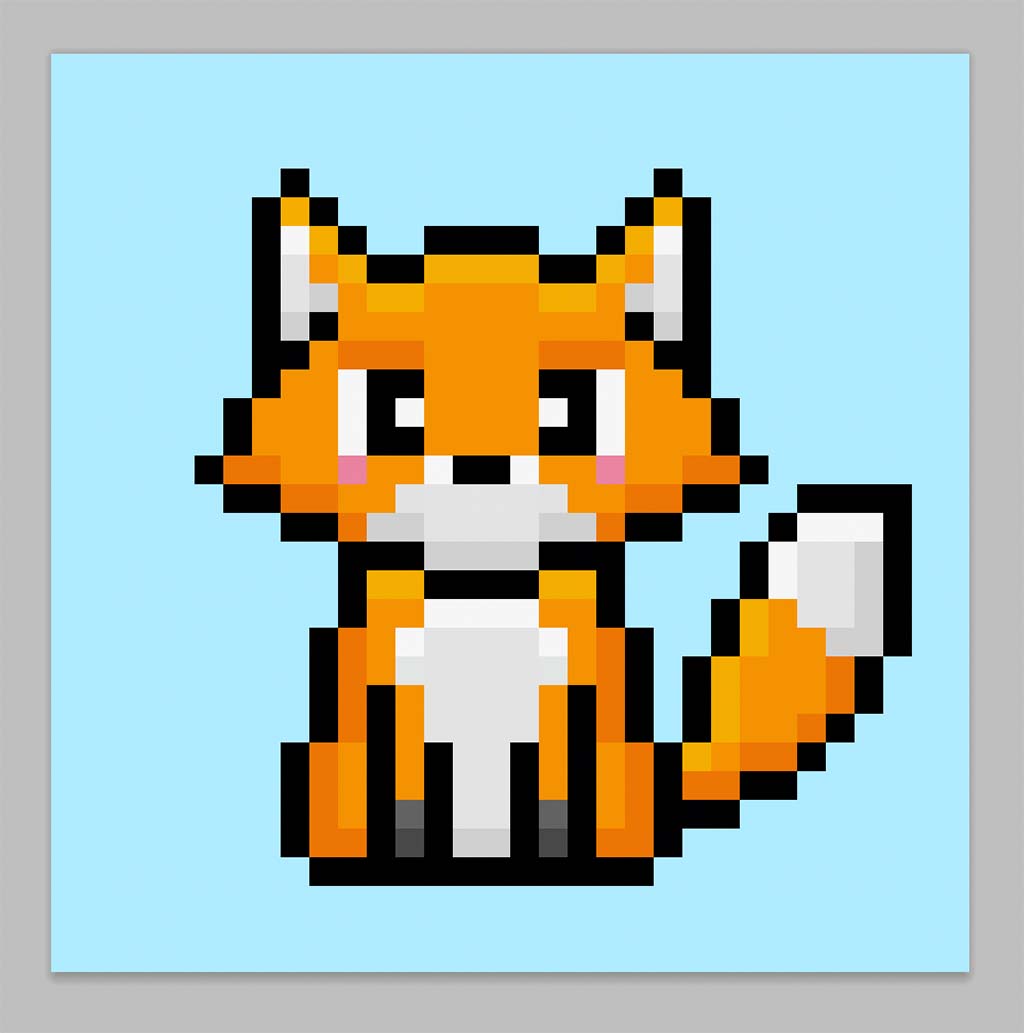
Finally, let’s change the background color of our fox sprite to really make our fox stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel fox.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art fox. Try making different types of foxes such as a running fox or even a jumping fox.
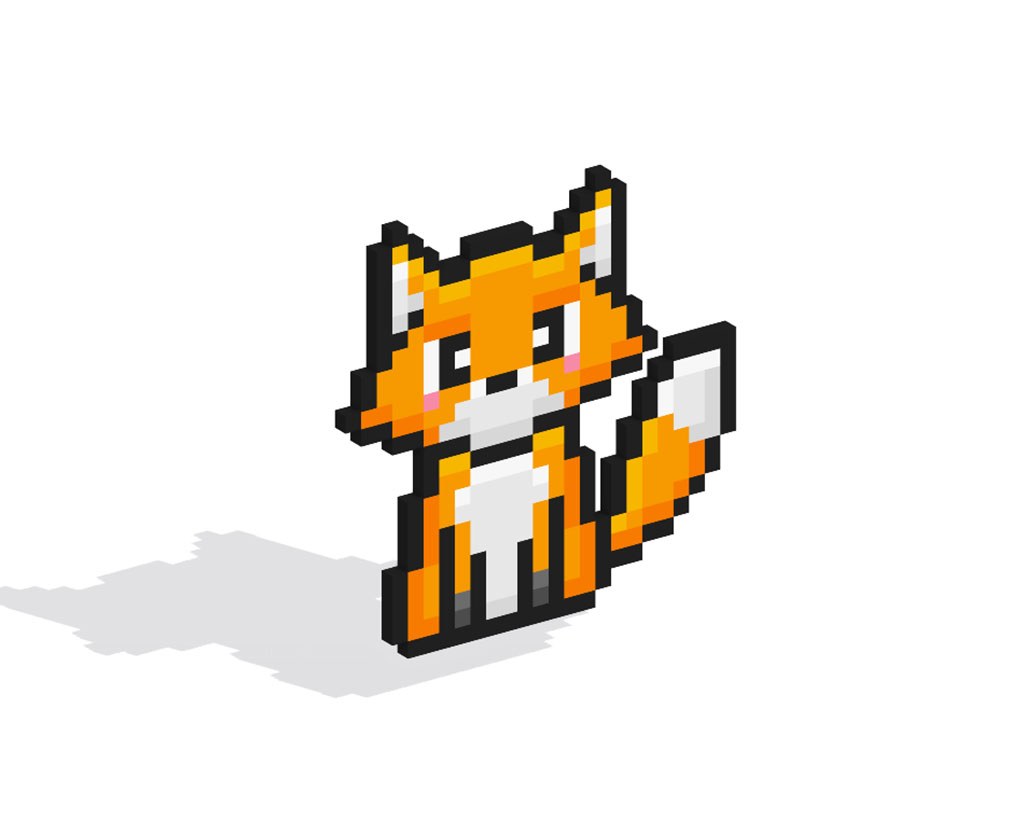
Bonus: Make a 3D Pixel Art Fox

Now that you have drawn your own pixel art fox, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art fox into a 3D pixel art fox.
You can now create 3D turntable videos of your 3D pixel art fox and even view your fox in Augmented Reality!





