In this easy pixel tutorial you will learn how to create a pixel art fries! We will go over the different steps it takes to make your very own fries made out of pixels!


Are you ready to design your own pixel art fries? Learning how to draw a cute pixel art fries is more popular than ever! Whether you’re looking to create a simple pixel art fries sprite for your fast food game or maybe you just want to share a cute new pixel art fries as part of your lunch collection on social media, this pixel art tutorial will help you make a pixel fries fast and easy.
How to Make a Pixel Art Fries
These are the basic steps for how to make a pixel art fries inside of Mega Voxels:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the fries
- Fill in the color of the pixel art fries
- Draw a Shade on the fries to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art fries, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art fries regardless of what pixel editor software you prefer to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. Once you create your pixel art fries, you can use the pixel art in other games such as Minecraft or software such as Unity Game Engine. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
- Mega Voxels Pixel Art Tutorials
- Adobe Photoshop Tutorials
- Aseprite Tutorials
- Adobe Illustrator Tutorials
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
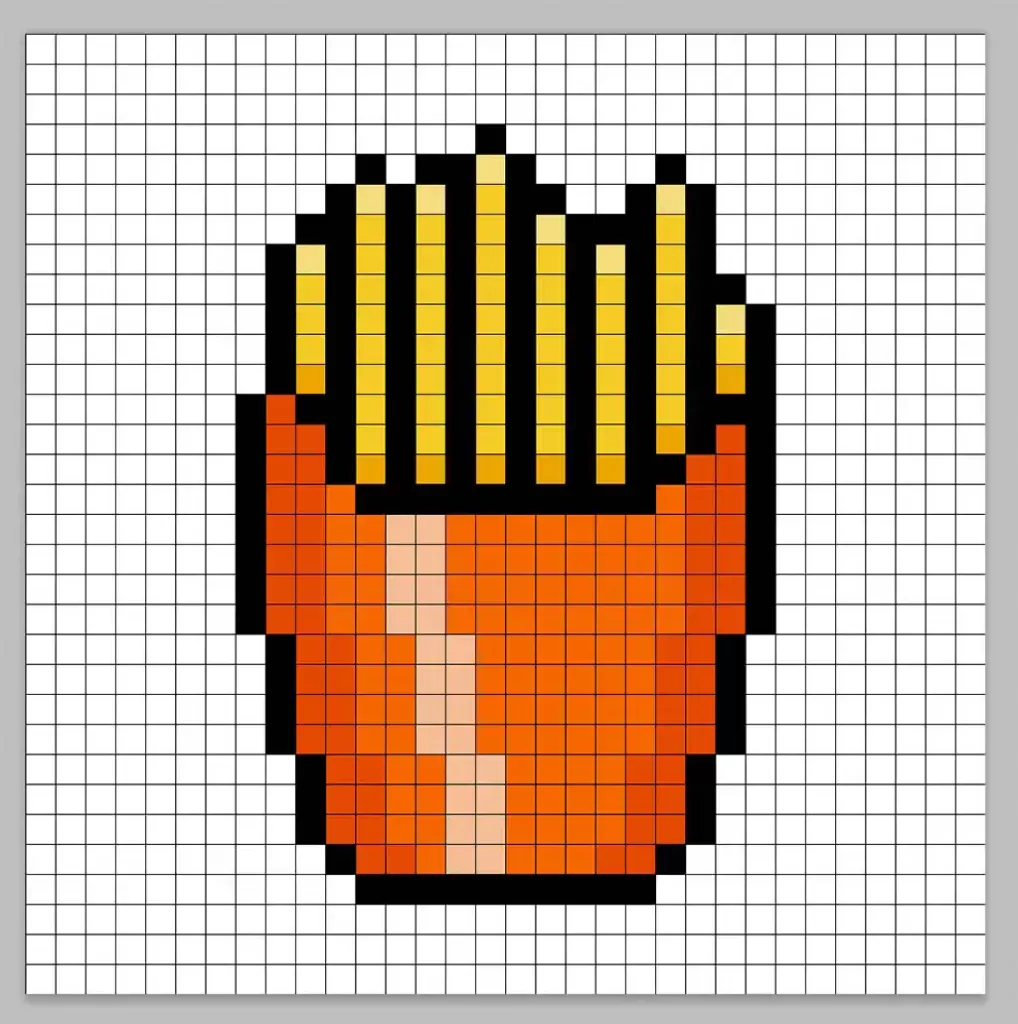
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art fries. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art fries on. Your fries pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Fries
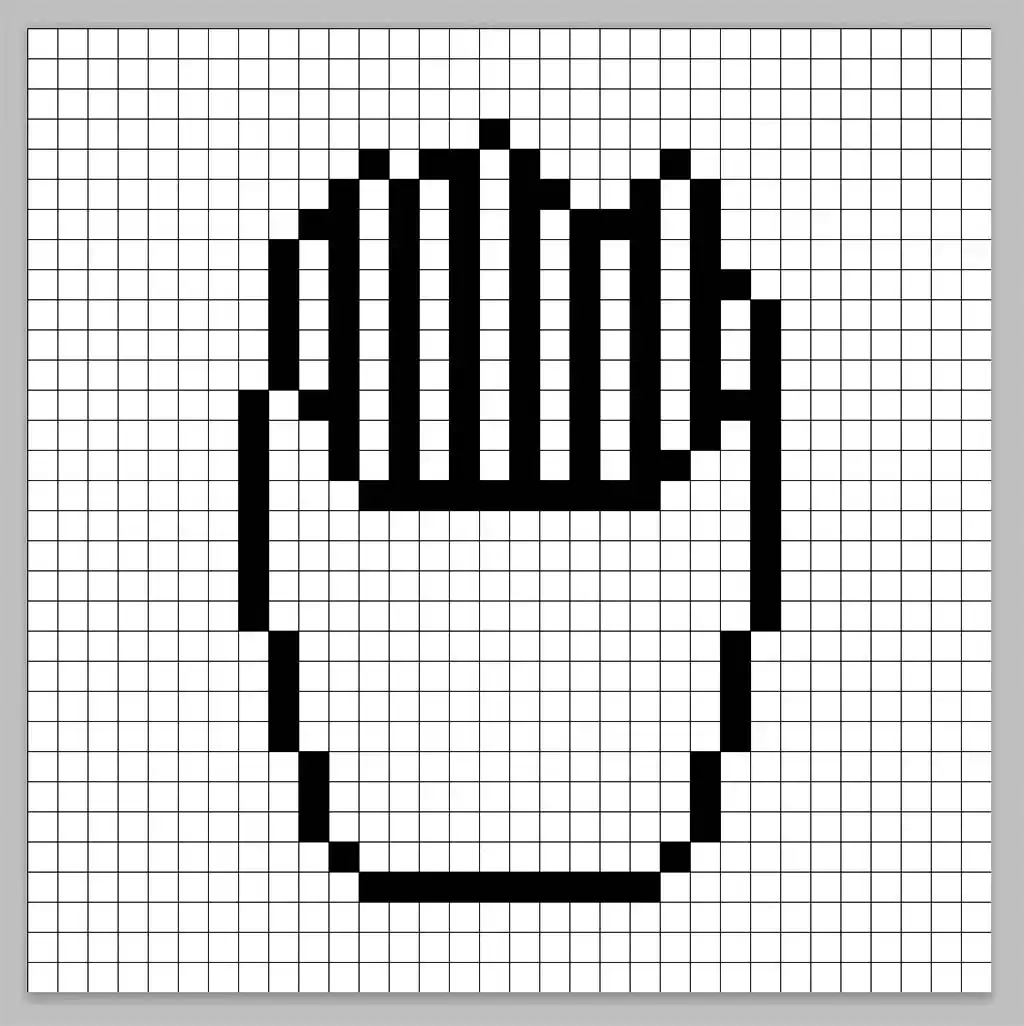
Next we will start by making the outline for the fries so we can get the overall shape for our pixel fries. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your fries or like we mentioned before feel free to design your own.

Fill in the Color
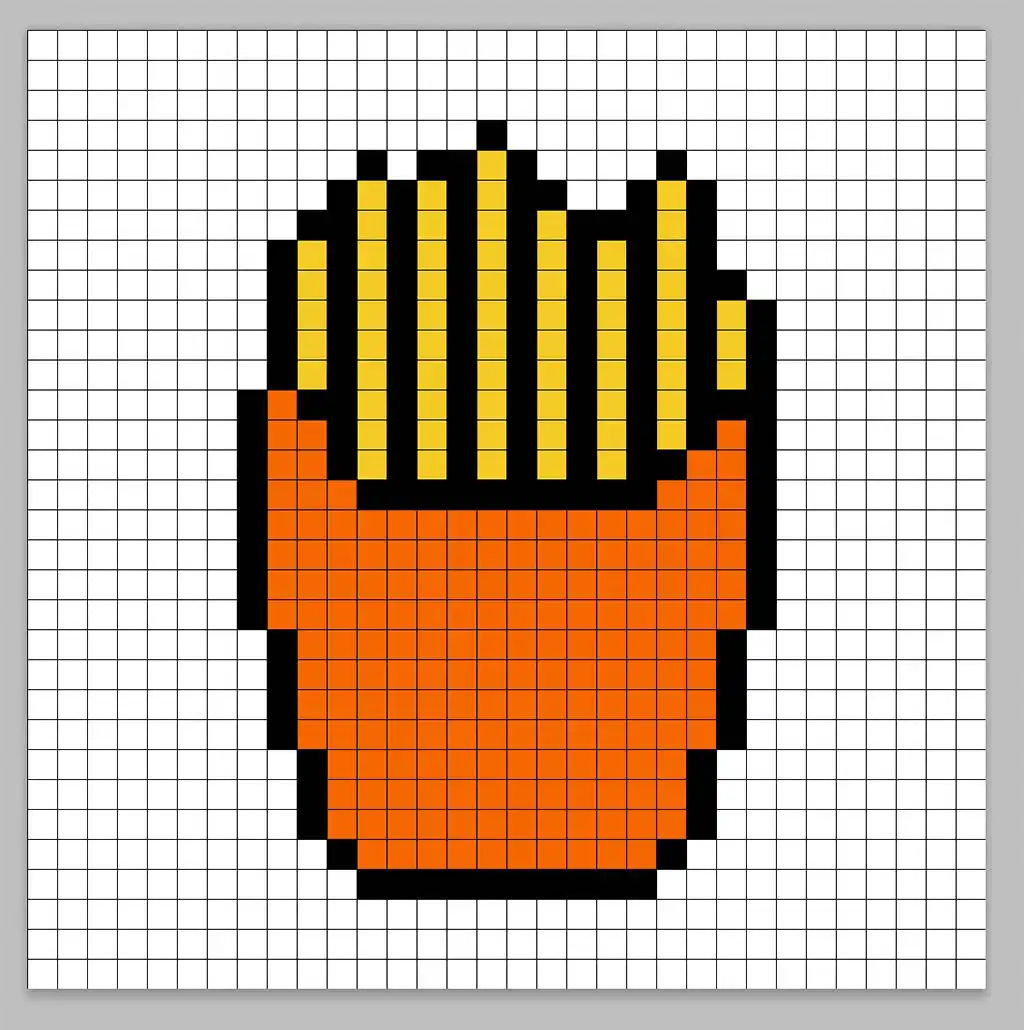
Now that you made an outline for your pixel art fries, we will add some color to make it stand out. Fill in the top section of the fries yellow (#FAC53A) and the container below orange-red (#FD5B1F). Try matching the picture of our 8 bit pixel art fries below.

Draw the Shading
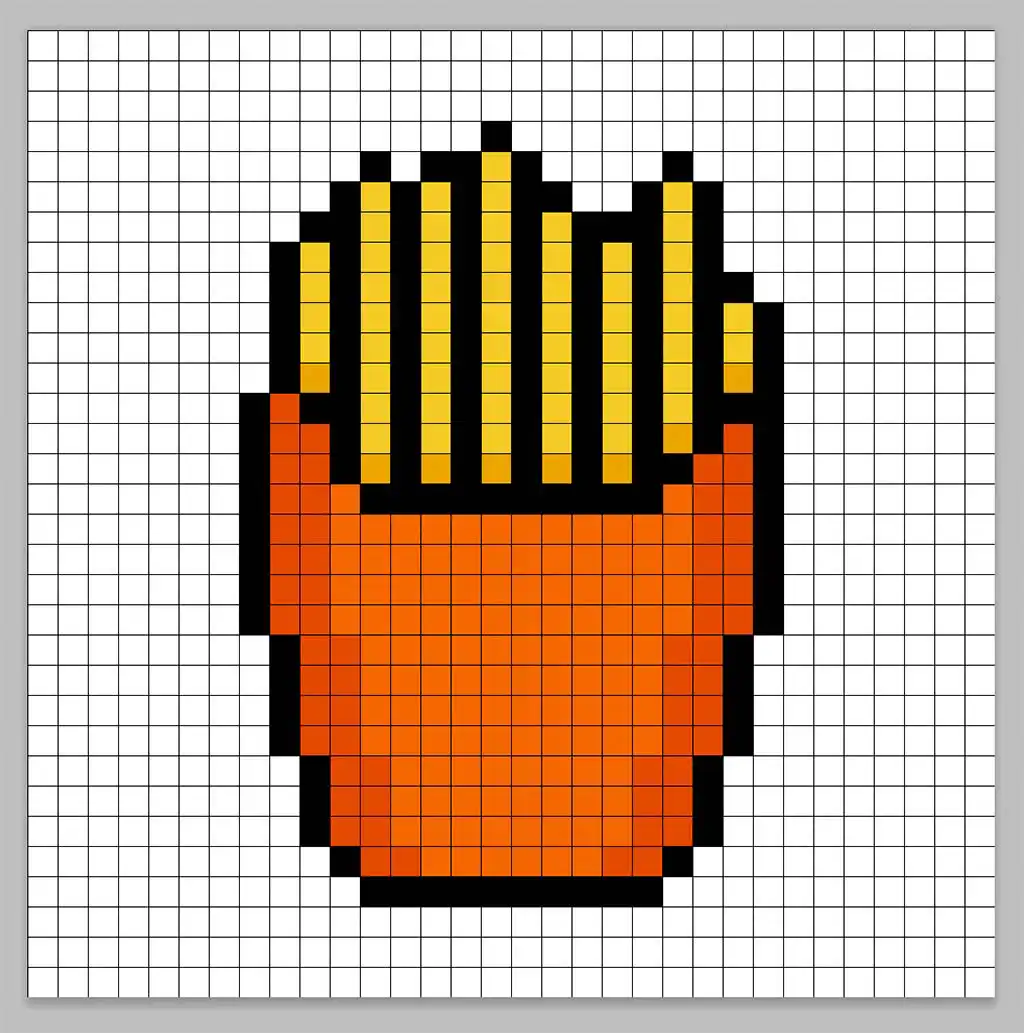
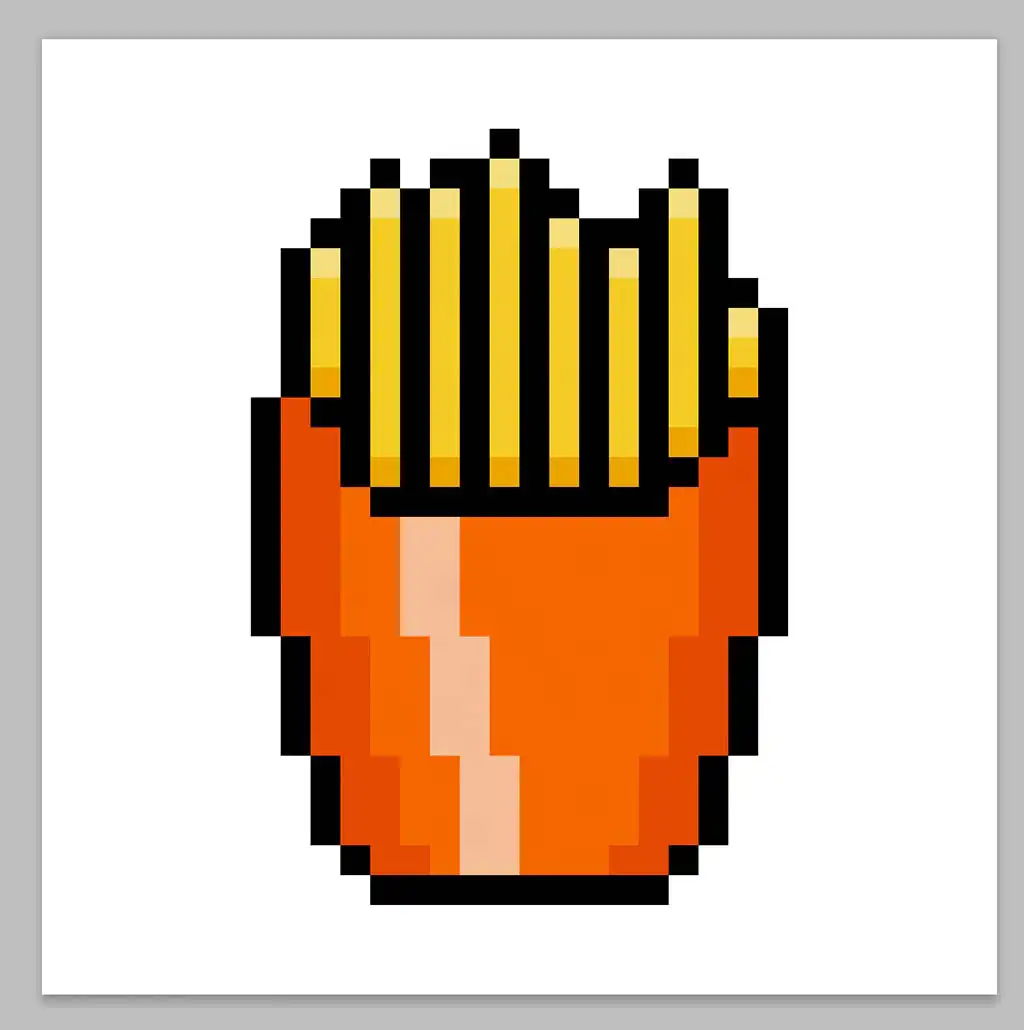
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art fries using a single color. This color will be applied to the bottom of the fries and the bottom of the container for the fries. Remember, to create a shadow color for the fries we will use a darker yellow based on the color we used before (#EF9B27). We will then add a darker orange (#EA411B) to the bottom of the container. Try to match where we put the shadows in the image below.

So now that you got the basic idea we will continue adding some depth to our fries to give it a 3D feel. Let’s create a highlight using the same yellow from the main fries section, but instead of going darker this time we will go lighter (#F6D879). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the fries look like your own. In our version we highlighted the top of the fries and the fries container. Use our image as a guide for your fries.

Great! When you are happy with your shadows and highlights on your fries, be sure to view your final image. To see your pixel art fries go ahead and turn off the grid lines to make sure you like the way the fries came out.

Fill the Background Color
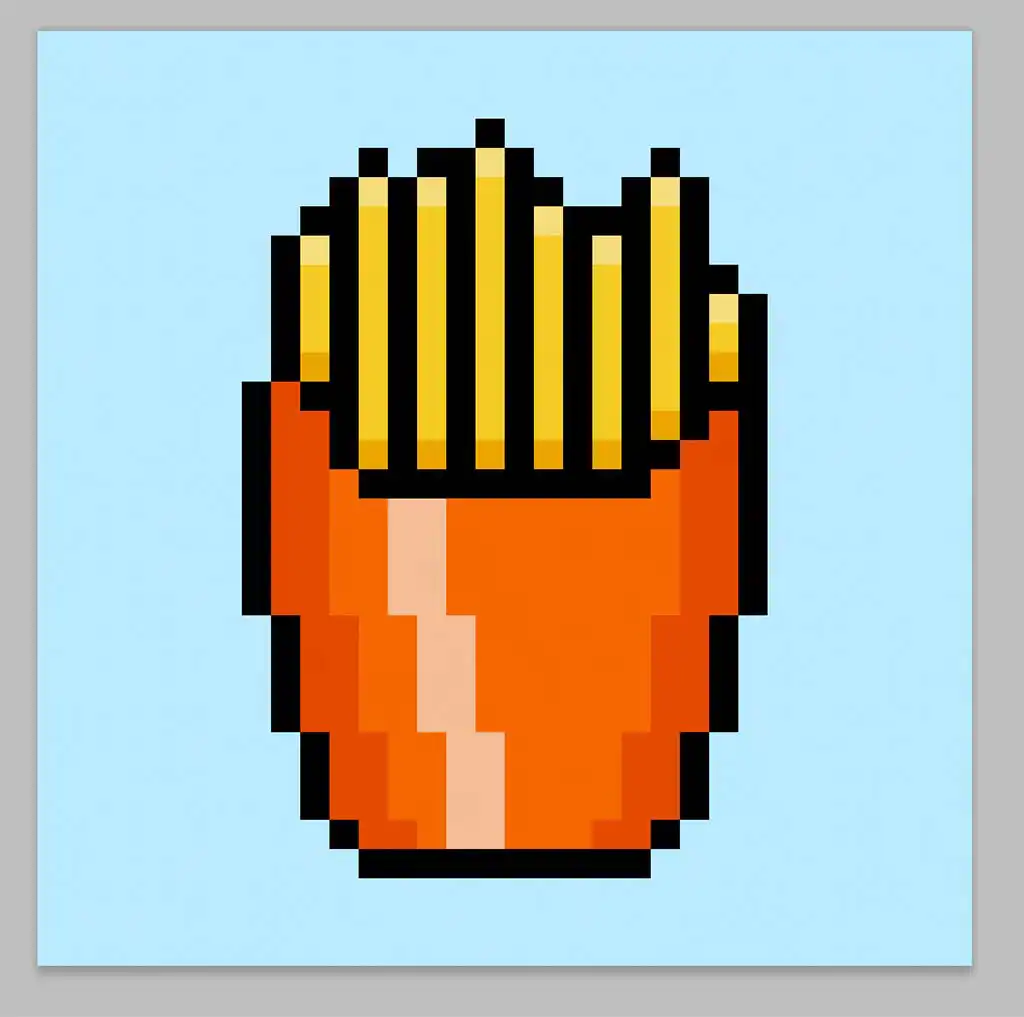
Finally, let’s change the background color of our fries sprite to really make our fries stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel fries.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art fries. Try making a complete fast food scene to complement your pixel art fries.
Bonus: Make a 3D Pixel Art Fries

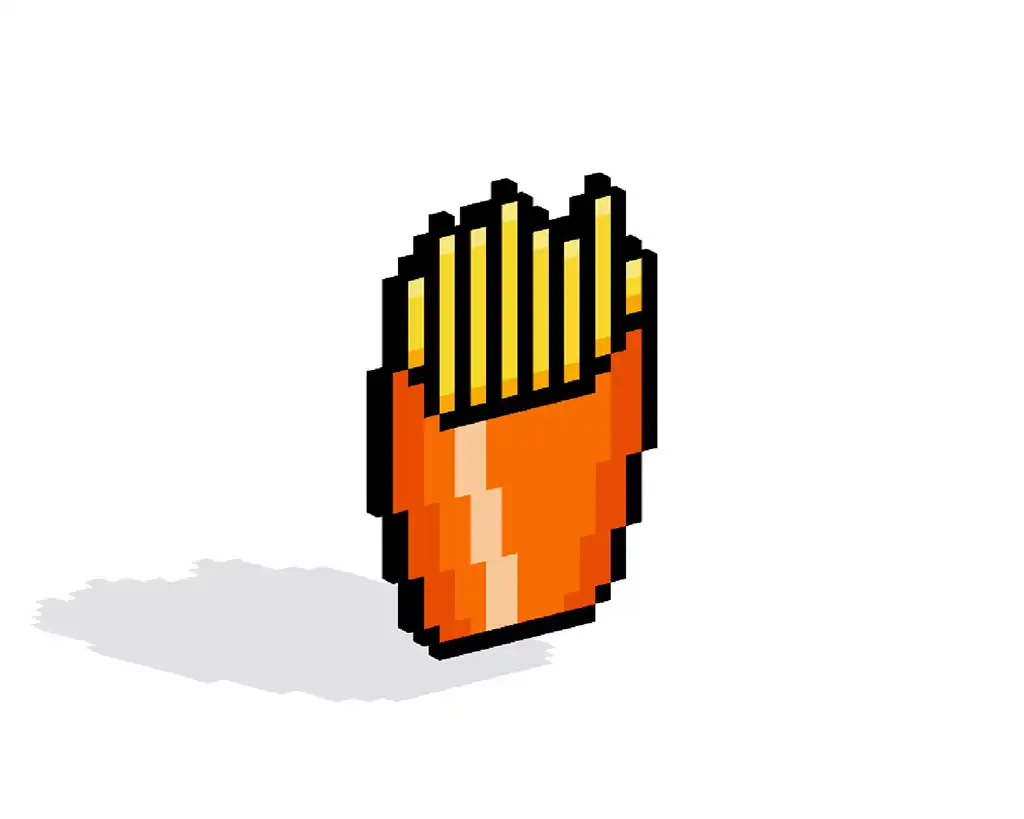
Now that you have drawn your own pixel art fries, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art fries into a 3D pixel art fries.
You can now create 3D turntable videos of your 3D pixel art fries and even view your fries in Augmented Reality!





