In this easy pixel tutorial you will learn how to make a pixel art frog! We will go over the different steps it takes to make your very own frog made out of pixels!


Are you ready to make your own pixel art frog? Learning how to draw a cute pixel art frog is more popular than ever! Whether you’re looking to create a simple pixel art frog sprite for your video game or perhaps you just want to share a new pixel art frog to your social media account this pixel art tutorial will help you make a pixel frog quick and easy.
How to Make a Pixel Art Frog
These are the basic steps for how to make a pixel art frog inside of Mega Voxels:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the frog
- Fill in the color of the pixel art frog
- Draw a Shade on the frog to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art frog, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to create your own pixel art frog regardless of what pixel editor software you would like to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. Once you create your pixel art frog, you can use the pixel art in other games such as Minecraft or software such as Unity Game Engine. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
- Mega Voxels Pixel Art Tutorials
- Adobe Photoshop Tutorials
- Aseprite Tutorials
- Adobe Illustrator Tutorials
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
For starters we will be using a standard 32×32 pixel grid to draw a small pixel art frog. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art frog. You should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Frog
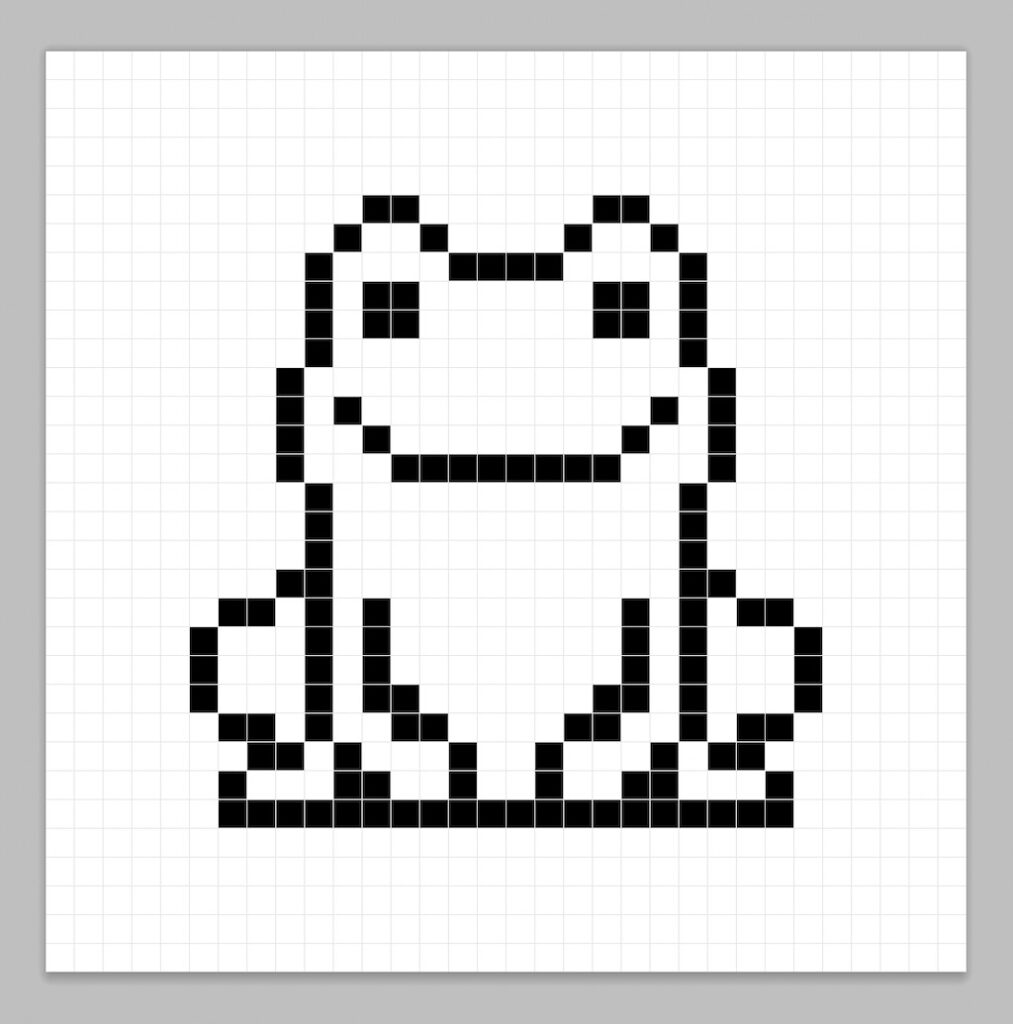
Next we will start by drawing the outline for the frog so we can get the basic shape. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below or like we mentioned before feel free to make your own.

Fill in the Color
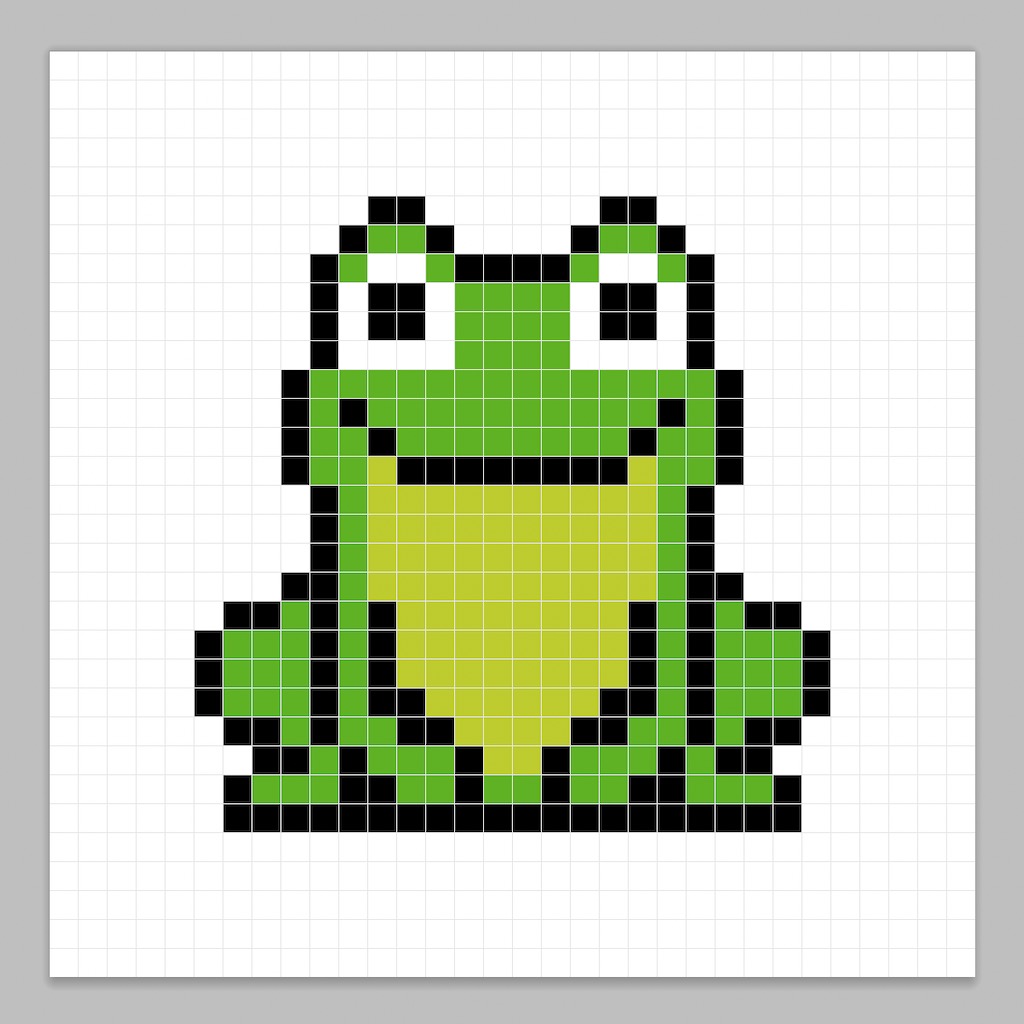
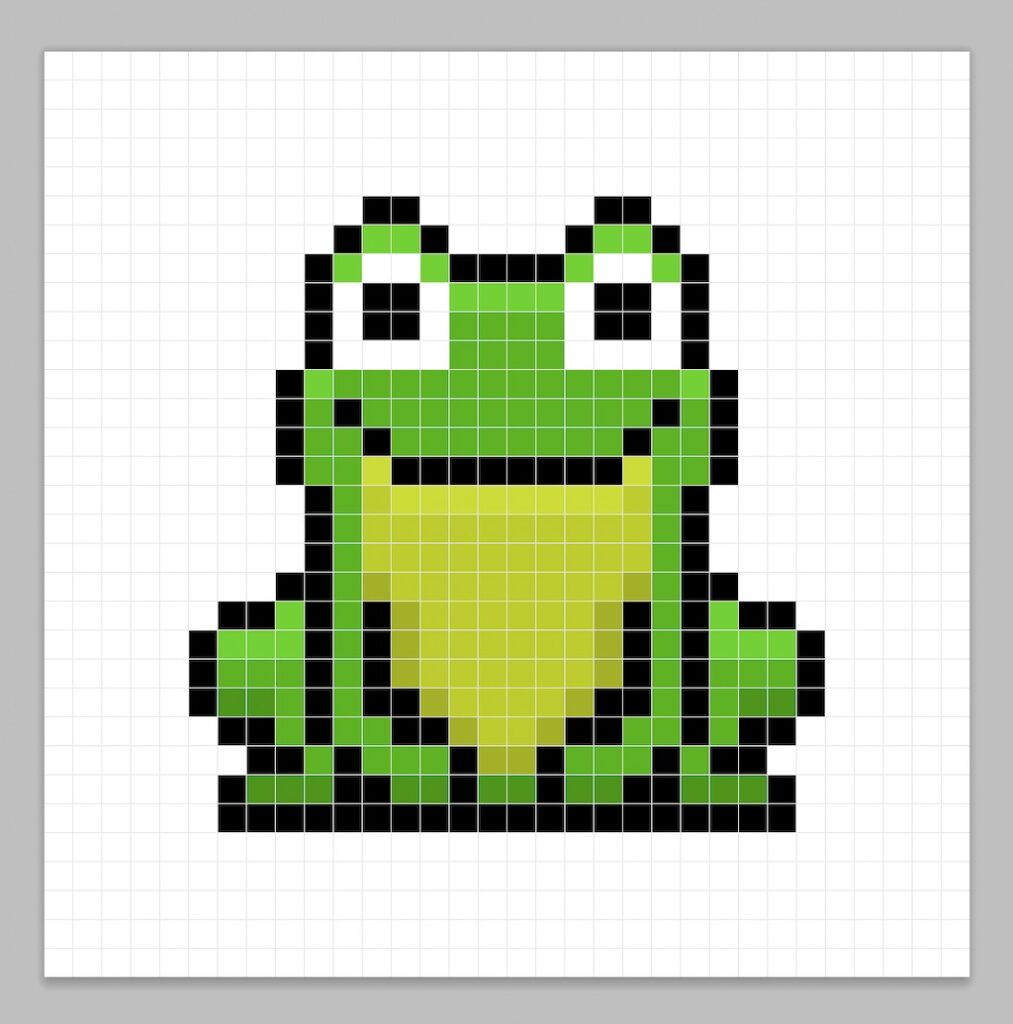
Now that you have your outline for your frog, we will add some color to make it stand out. Fill in the entire body of the frog with a green (#00AD00). After that we will color the stomach of the frog a greenish yellow (#AFC70F). Try matching the picture of our 8 bit pixel art frog below.

Draw the Shading
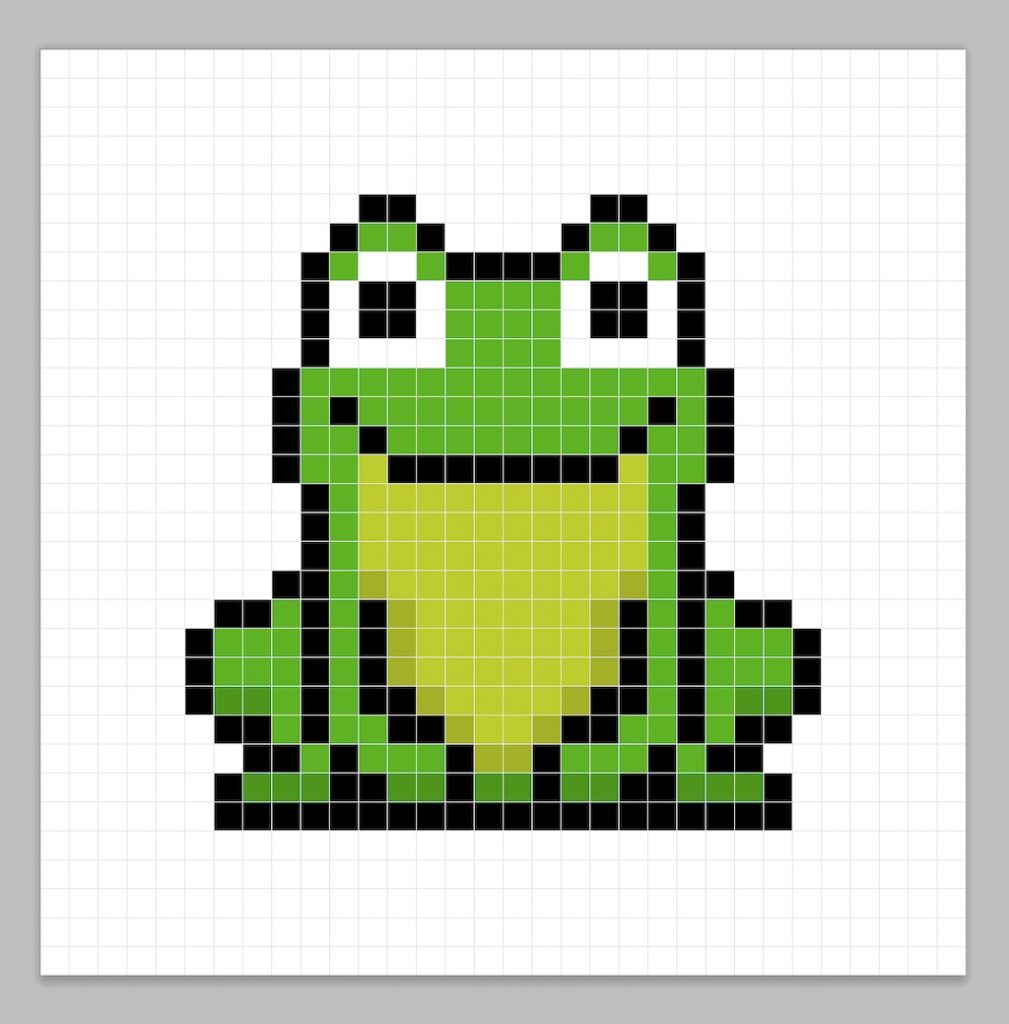
Now whenever you make pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art frog using a single color. To create a shadow color we will start with a darker green based on the green we used on body of the frog (#008D00). To create a shadow effect, we will draw an outline along the bottom section of the frog to give it a more three dimensional feel. Also we will give the stomach of the frog a shadow as well using a darker yellow green (#95A90C).

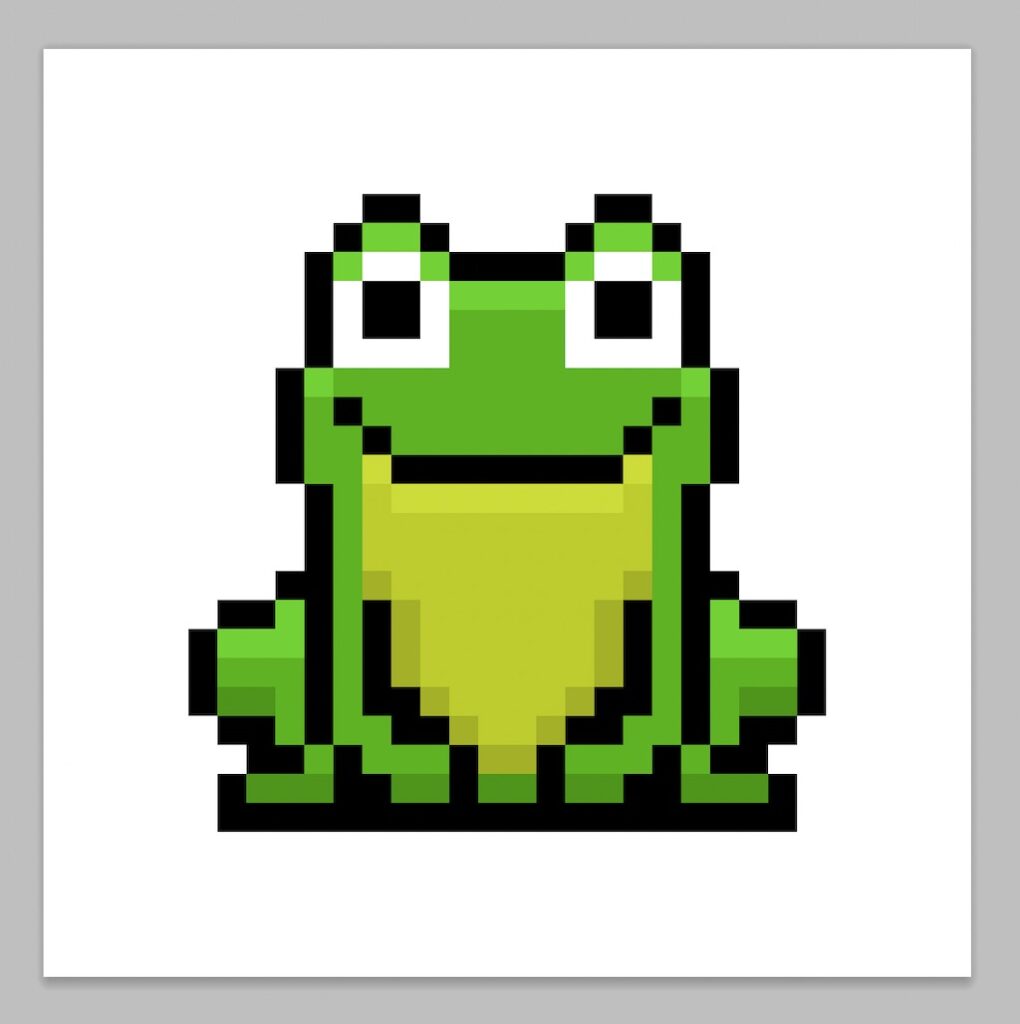
So now that you got the basic idea we will continue adding some depth to our frog to give it a 3D feel. Let’s create a highlight using the same green from the body, but instead of going darker this time we will go lighter (#1CCF1C). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the frog look like your own. In our version we highlighted the top side of the frog.

Great! When you are happy with your shadows and highlights on your frog, be sure to view your final product. To see your pixel art frog go ahead and turn off the grid lines to make sure you like the way the frog came out.

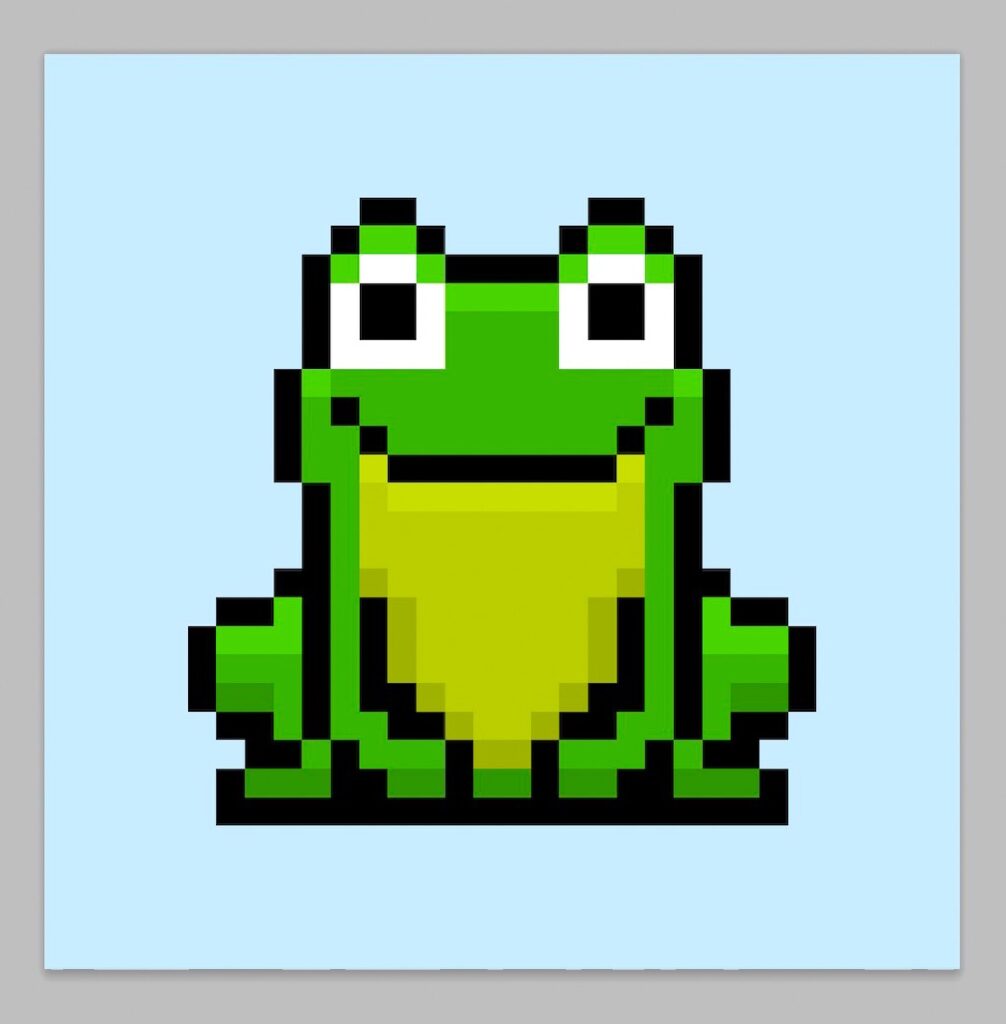
Fill the Background Color
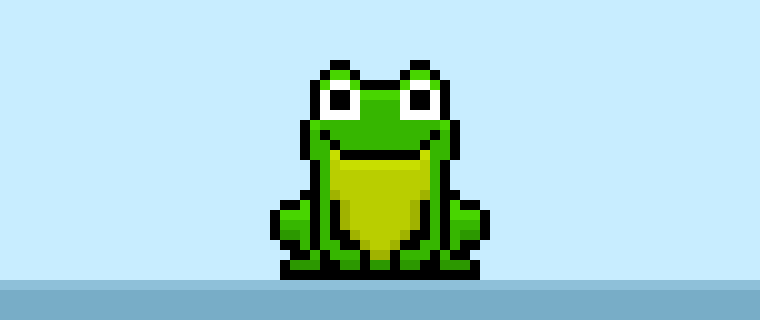
Finally, let’s change the background color of our frog sprite to really make our frog stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the frog sprite.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art frog. Try designing different frog pixel art by changing the main colors for your frog so that you can make different varieties of frogs.
Bonus: Make a 3D Pixel Art Frog

Now that you have drawn your own pixel art frog, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art frog into a 3D pixel art frog. You can now create 3D turntable videos of your 3D pixel art frog and even view your frog in Augmented Reality!
You can watch a video version of our tutorial on YouTube:





