Mega Voxels helps you to make stunning gradients with customizable colors using the Gradient Tool. That way you don’t have to manually draw a gradient using a paint brush tool and you can ensure that the gradient is evenly distributed between the colors you selected. In this tutorial, we will show you how to create gradient for your pixel art images.

Gradients are a common staple in pixel art design that let artists and creators create smooth transitions from one color to the next which are useful for skies and backgrounds. Normally you would have to manually draw every row of pixels with a slight color variation, but with Mega Voxels you have access to a built-in tool called the Gradient tool which lets you create a gradient in seconds. Let’s say for example you have a pixel art scene with a sky, but the default color when you create a new pixel art file is white now you’re asking, how do I make a pixel art gradient in Mega Voxels? Fortunately, Mega Voxels uses the built-in gradient tool that let you make gradients instantly so that you can create amazing gradients in seconds instead of hours. We’ll cover the steps on how to make a gradient for your your pixel art images.
This tutorial supports Mega Voxels 2.7 or newer. If you need help installing Mega Voxels, view our previous tutorial How to Install Mega Voxels. There you can find a step by step tutorial on getting Mega Voxels running on your device.
What is a Gradient?
Before we go over how to make a gradient, we’ll cover what a gradients . In most design programs, including Mega Voxels, a gradient is a blend of two colors that transitions evenly from the first color to the second color. The first color you select is the Top Color which controls the color at the top of your gradient and the second is the Bottom Color which controls the color at the bottom of your gradient. Once you have these selected you can drag over your canvas using a Marquee style tool and the gradient will automatically be drawn to match the size you select while evenly distributing the colors. This saves a ton time and effort and is incredibly useful for making skies, backgrounds, objects with shines and more.
Getting Started
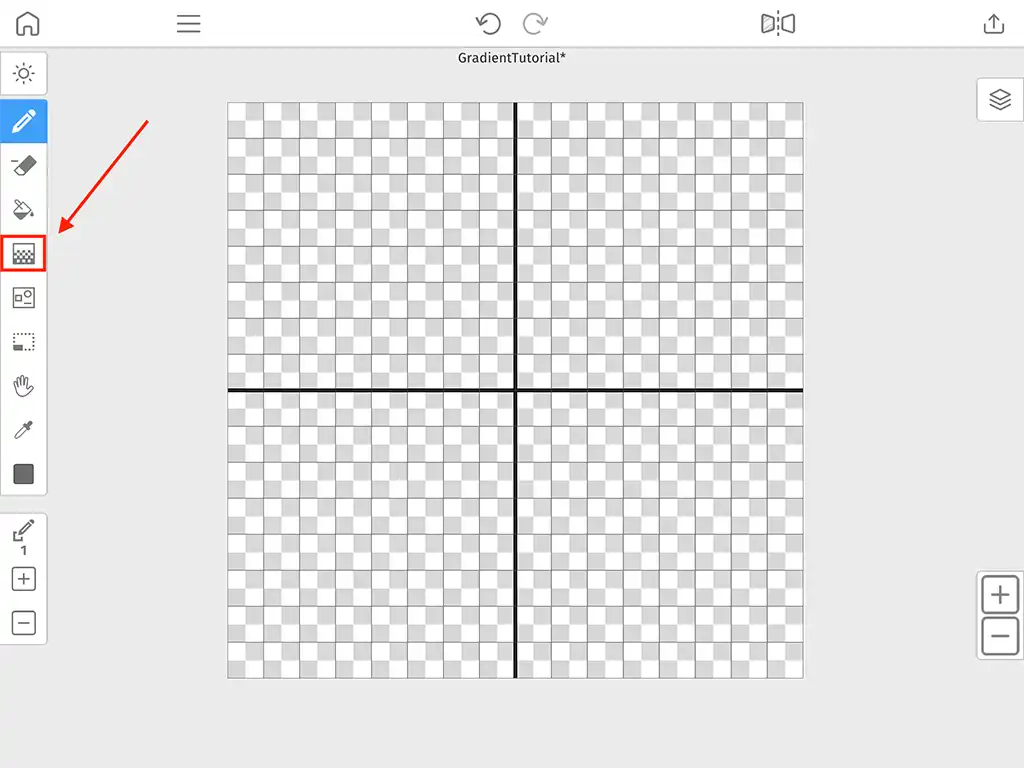
First let’s open up Mega Voxels. For this example we created a new transparent canvas simply called “GradientTutorial” that has a height of 16px and a width of 16px. However feel free to use your own pixel art file if you wish. As you can see from the image below, the background color is the default transparent that is included when you create a new canvas in Mega Voxels. To begin tap on the Gradient tool in the toolbar on the left.

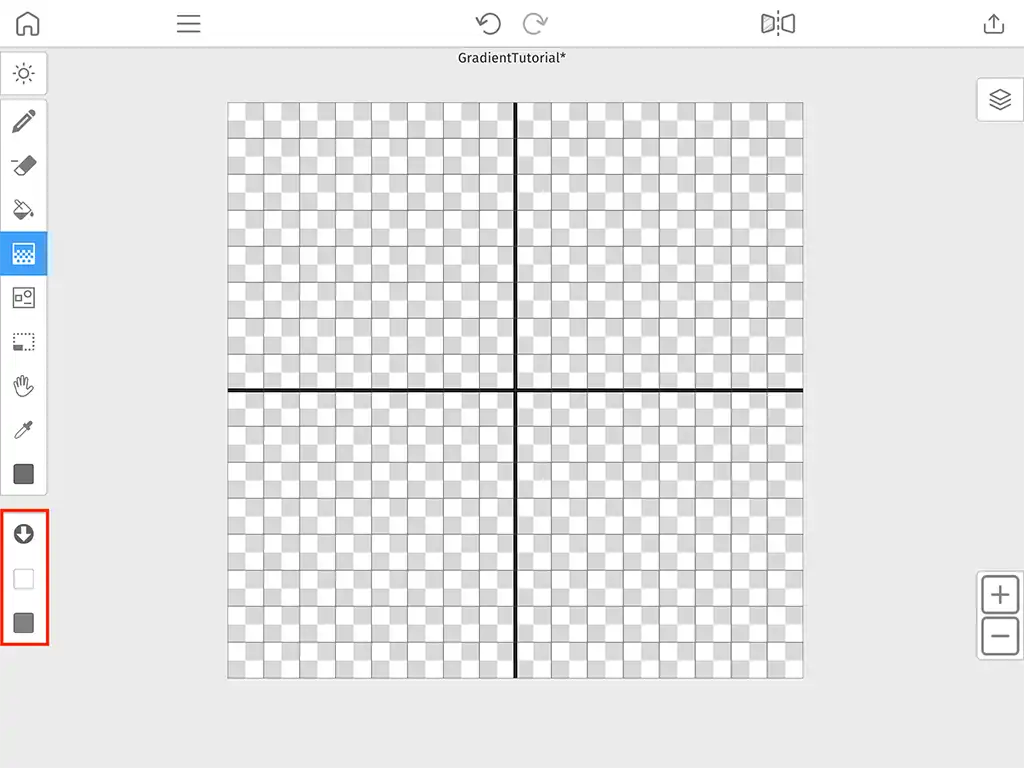
Next, after you activate the Gradient tool, a new context menu will appear right below the toolbar. These are additional settings you can select to modify the properties of the gradient such as the top color, the bottom color and the direction of the gradient.

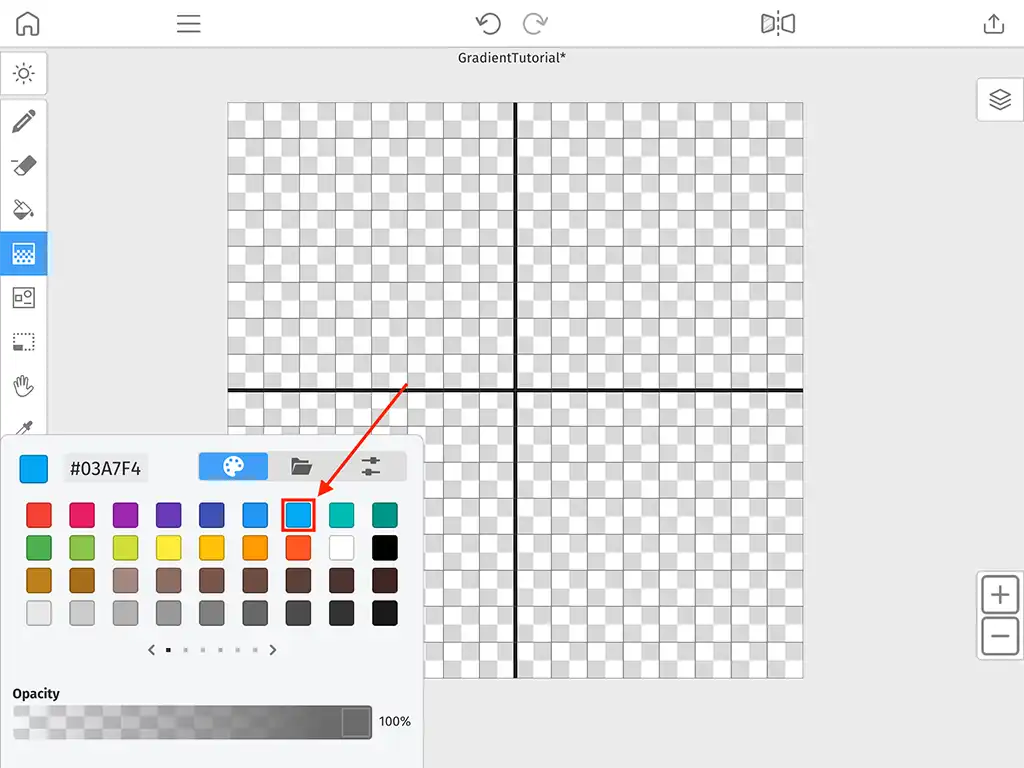
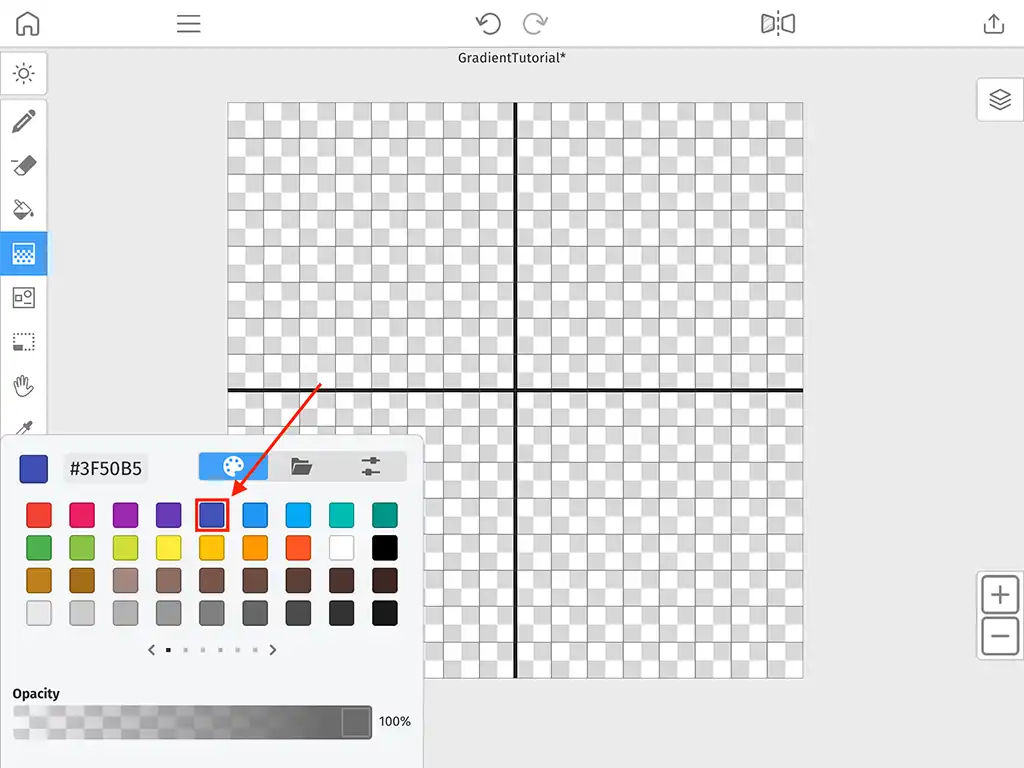
For now we are going to ignore the direction of the gradient and leave it default. Instead we select the top color. Tap on the first color box to open up the color palette window. When you do go ahead and tap the light blue color in the first row.

Now let’s go ahead and select the bottom color. Tap on the second color box to open the color palette window again. This time lets select the purple color in the first row.

How to Make the Gradient
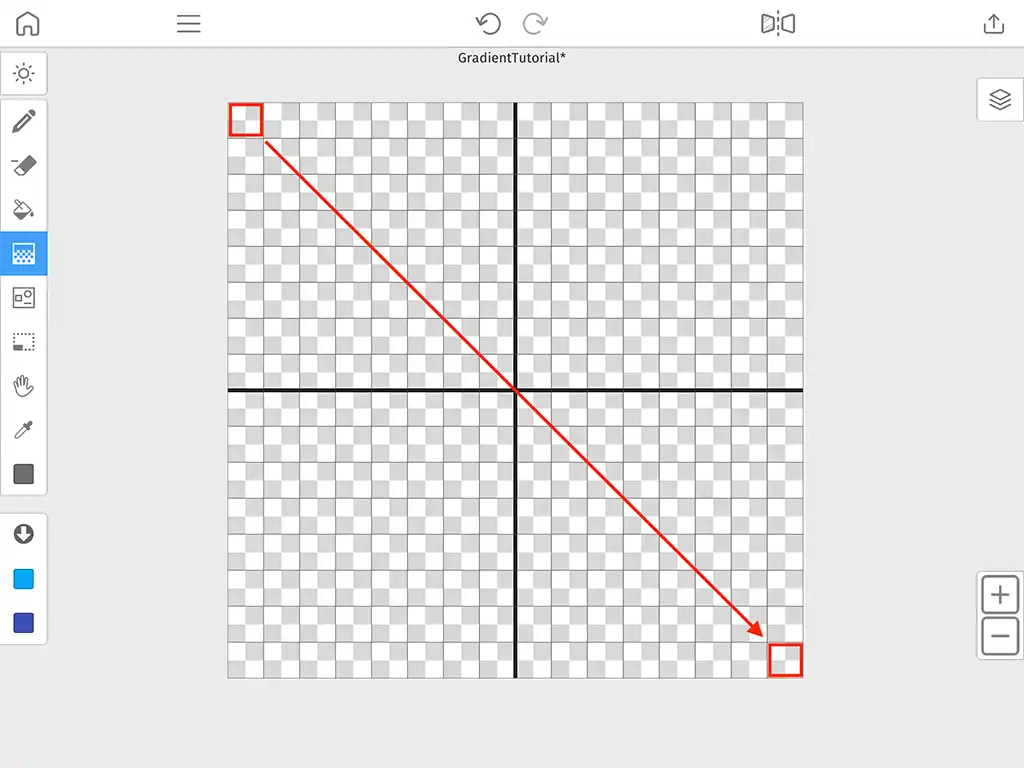
It’s very easy to make the gradient now because we have all the properties set up. To create a gradient in Mega Voxels, make sure the Gradient tool is selected in the toolbar. Then simply tap and drag from the starting position on the canvas to the end position where you want the gradient to end. Mega Voxels will automatically create a gradient to match where you touched.

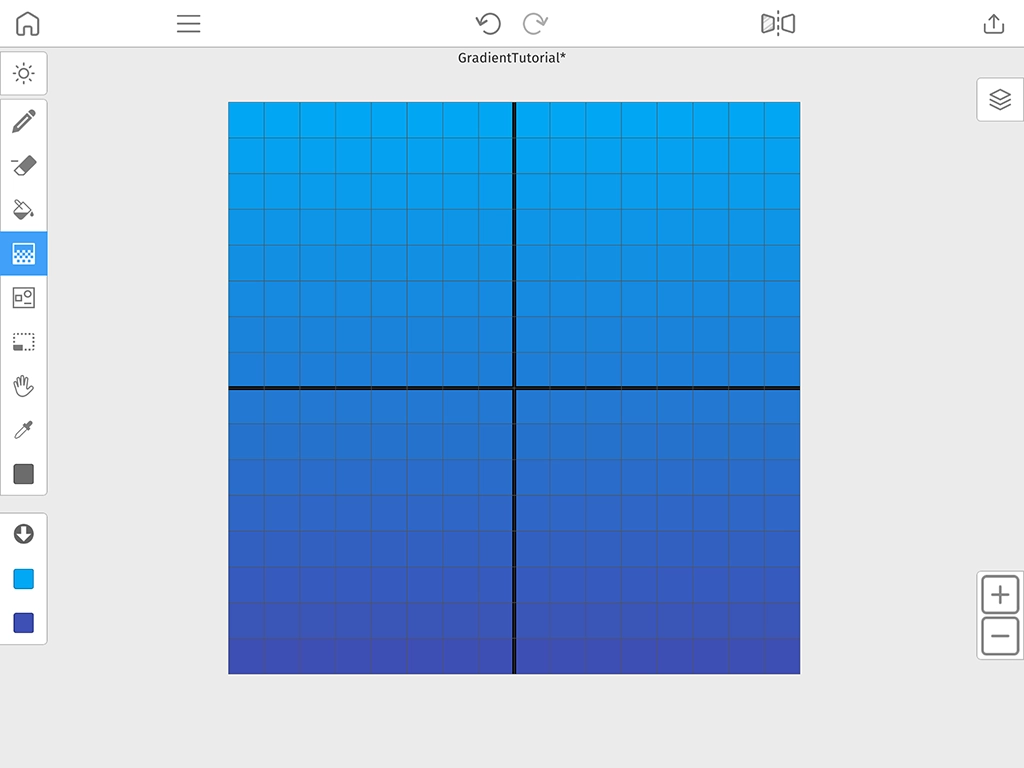
After you release the tap, you’ll notice that the gradient is now created inside of your canvas.

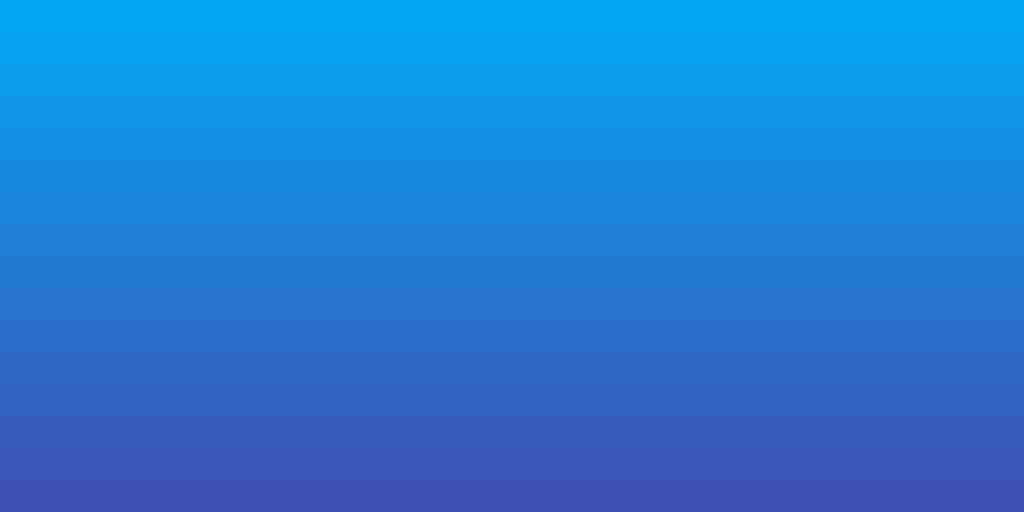
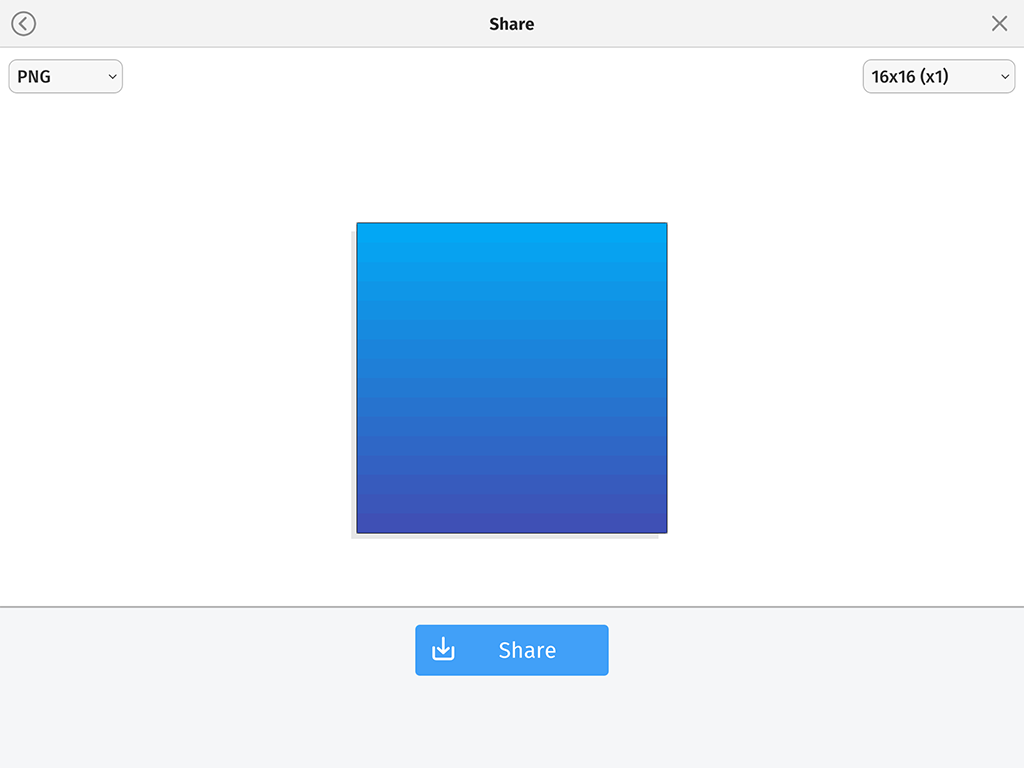
To get a better view of your gradient, tap on the Share button on the top right of the editor. You should then see a screen like this.

Wrap Up
Learning how to make a gradient in Mega Voxels can save you tons of time instead of manually drawing a gradient line by line. It can also add a professional look to your pixel art images instead of using just flat colors. If you have any questions please ask below. Also if you found this tutorial helpful, please consider sharing.
