In this easy pixel tutorial you will learn how to create a pixel art horse! We will go over the different steps it takes to make your very own horse made out of pixels!


Are you ready to design your own pixel art horse? Learning how to draw a cute pixel art horse is more popular than ever! Whether you’re looking to create a pixel art companion for your mobile game or maybe you just want to share a fresh new pixel art design as part of your western collection on social media, this pixel art tutorial will help you make a pixel horse fast and easy.
How to Make a Pixel Art Horse
These are the basic steps for how to make a pixel art horse inside of Mega Voxels:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid for the horse
- Sketch out an Outline for the shape of the horse
- Fill in the color of the pixel art horse
- Draw a Shade on the horse to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art horse, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art horse regardless of what pixel editor software you prefer to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. Once you create your pixel art horse, you can use the pixel art in other games such as Minecraft or software such as Unity Game Engine. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
- Mega Voxels Pixel Art Tutorials
- Adobe Photoshop Tutorials
- Aseprite Tutorials
- Adobe Illustrator Tutorials
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art horse. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art horse on. You should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Horse
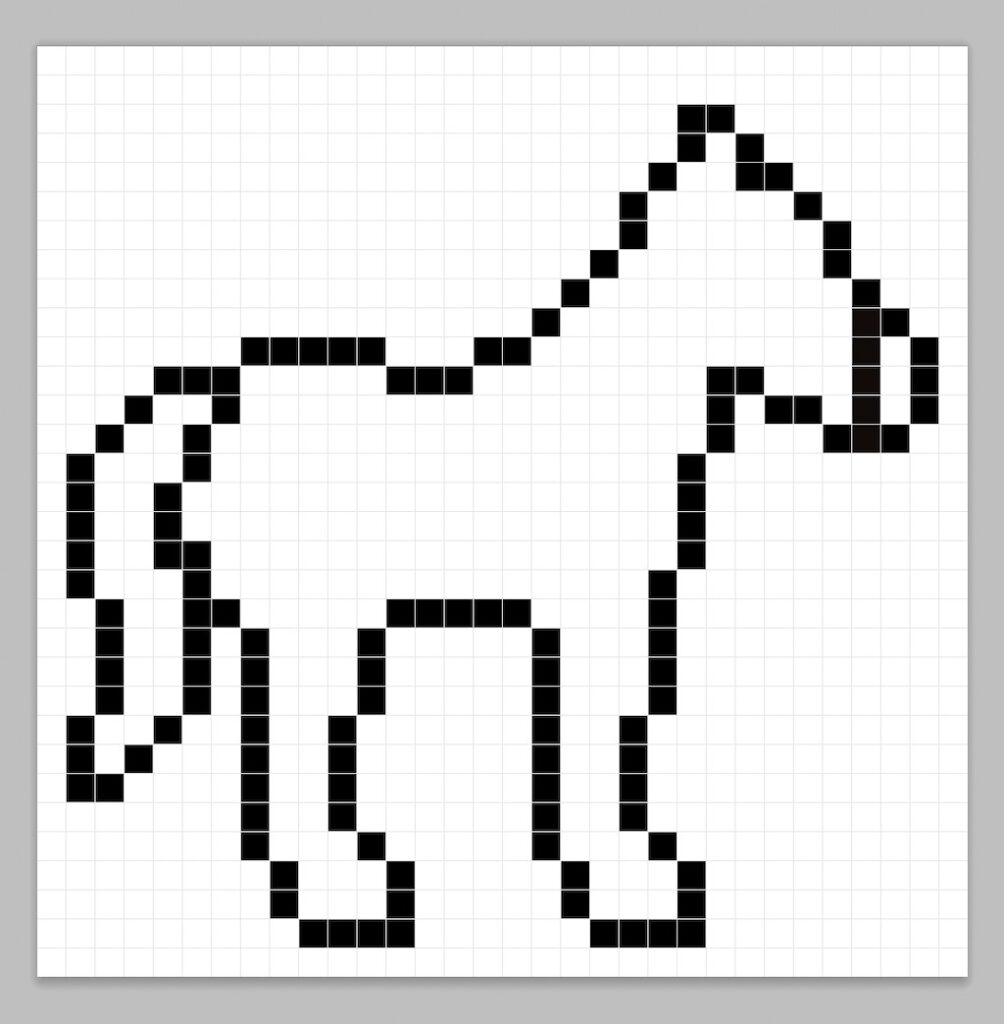
Next we will start by making the outline for the horse so we can get the overall shape for our pixel horse. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your horse or like we mentioned before feel free to design your own.

Fill in the Color
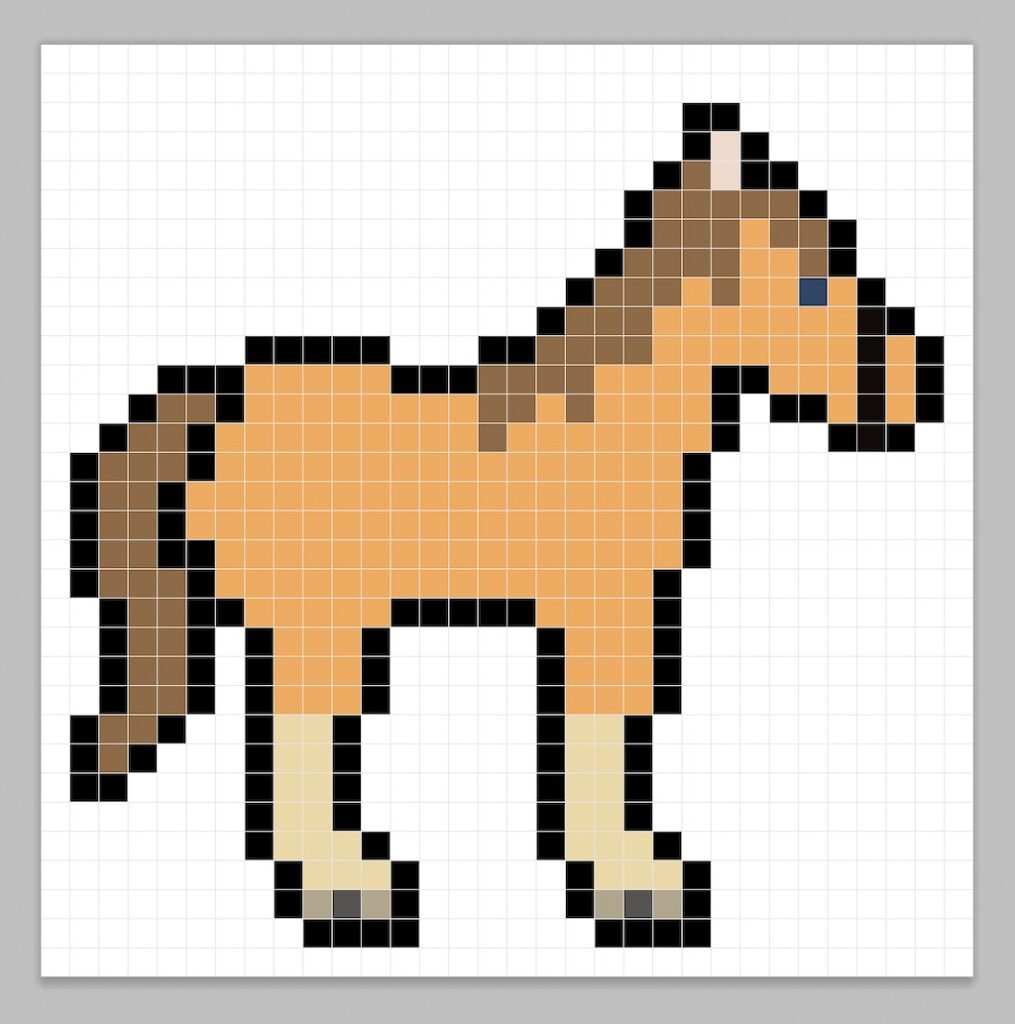
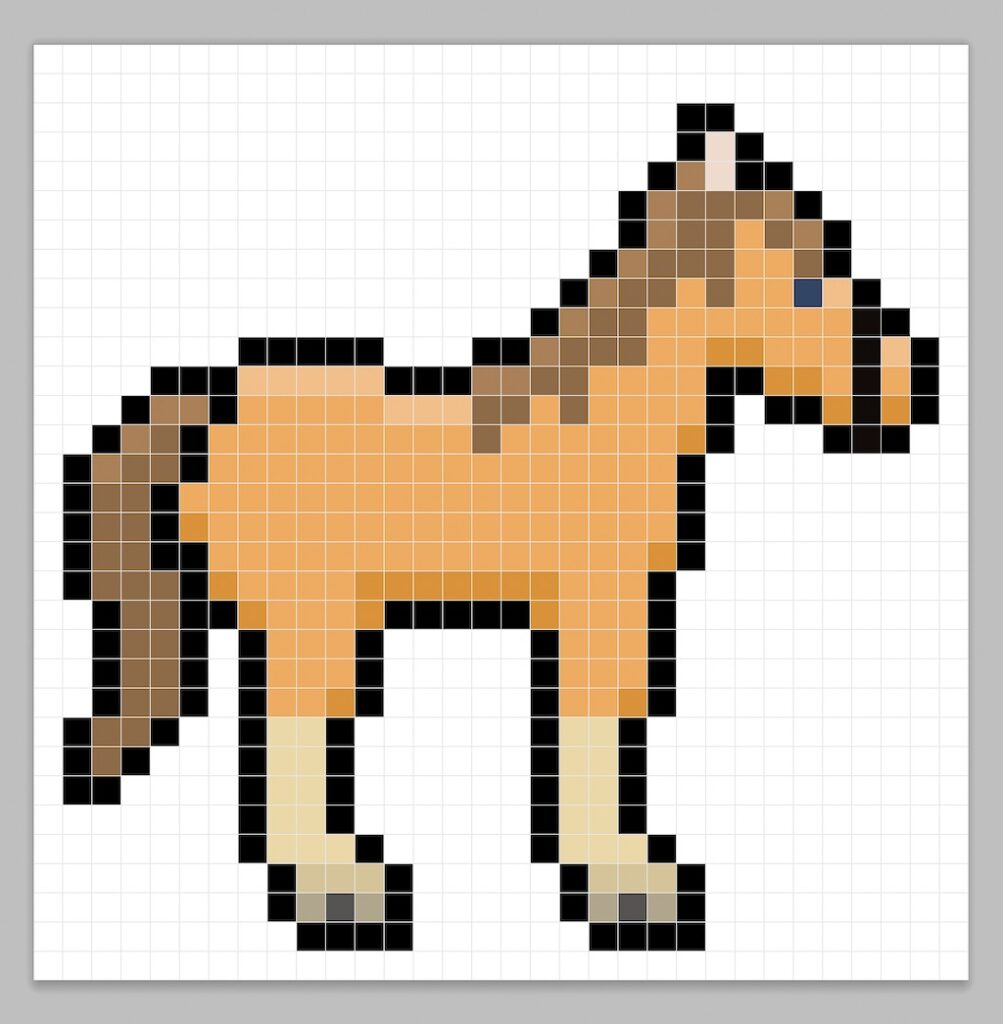
Now that you made an outline for your pixel art horse, we will add some color to make it stand out. Fill in the main section of the horse a light brown (#FF9F52). The hair and tail of the horse will be another brown (#8C5E3D). The bottom legs of the horse will be a very light brown (#EED29C). For an eye we will use a dark blue (#253C5B). And last but not least the hooves of the horse will be a dark unsaturated brown (#AA9C80). Try matching the picture of our 8 bit pixel art horse below.

Draw the Shading
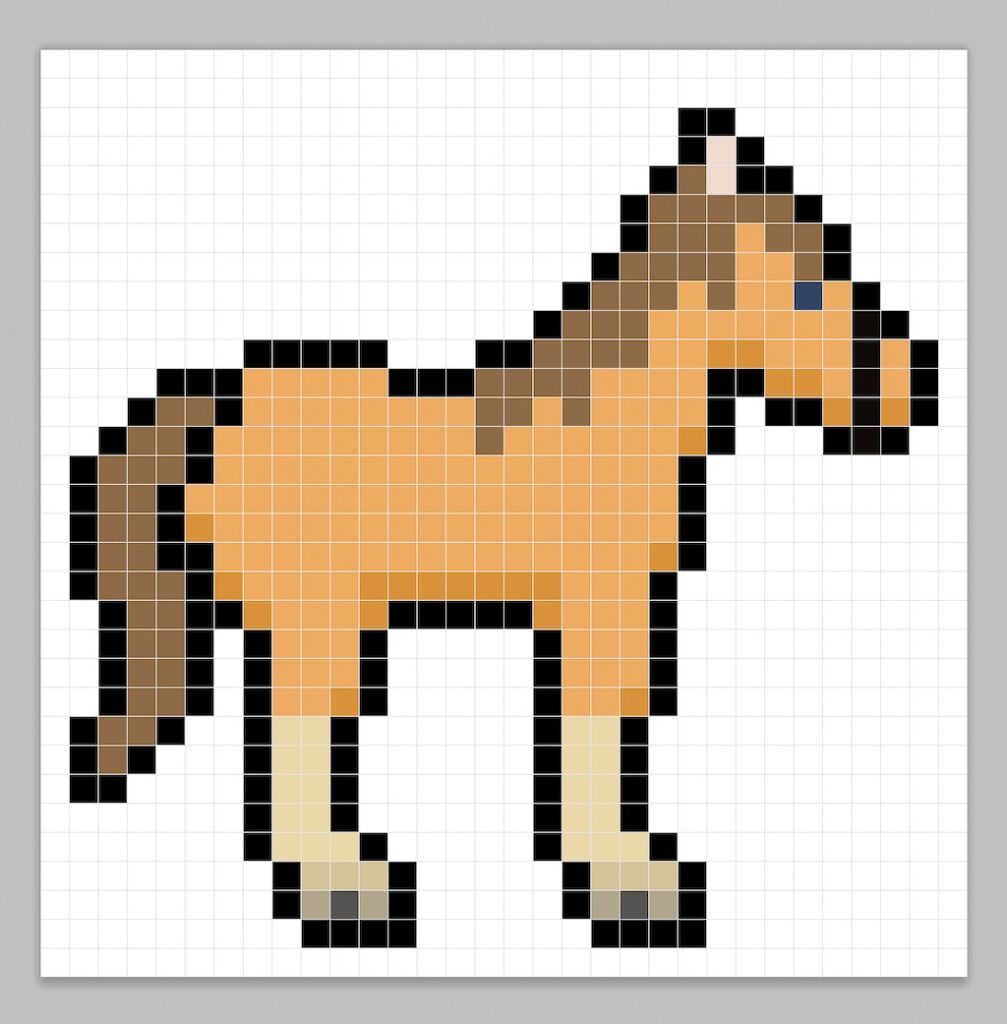
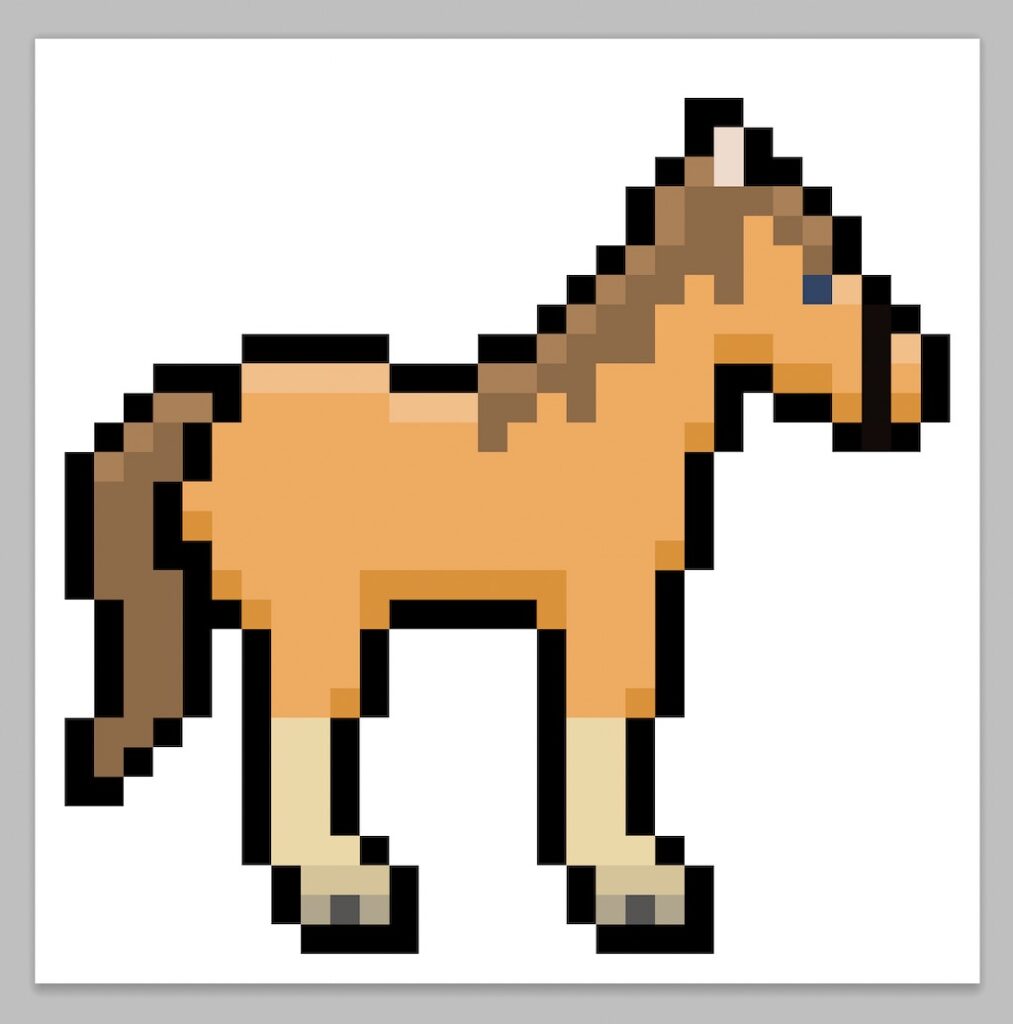
So whenever you design pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art horse using a single color. This color will be applied to the bottom stomach of the horse and also the bottom of the nose. Remember, to create a shadow color for the horse we will use a darker brown based on the brown we used before (#E9842A). Try to match where we put the shadows in the image below.

So now that you got the general idea we will continue adding some depth to our horse to give it a 3D feel. Let’s create a highlight using the same brown from the main section, but instead of going darker this time we will go lighter (#FFB57A). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the horse look like your own. In our version we only highlighted the top section of the horse. We also highlighted the top of the hair with a lighter version of brown we used before (#AB734B). Use our image as a guide for your pixel horse.

Great! When you are happy with your shadows and highlights on your horse, be sure to view your final image. To see your pixel art horse go ahead and turn off the grid lines to make sure you like the way the horse came out.

Fill the Background Color
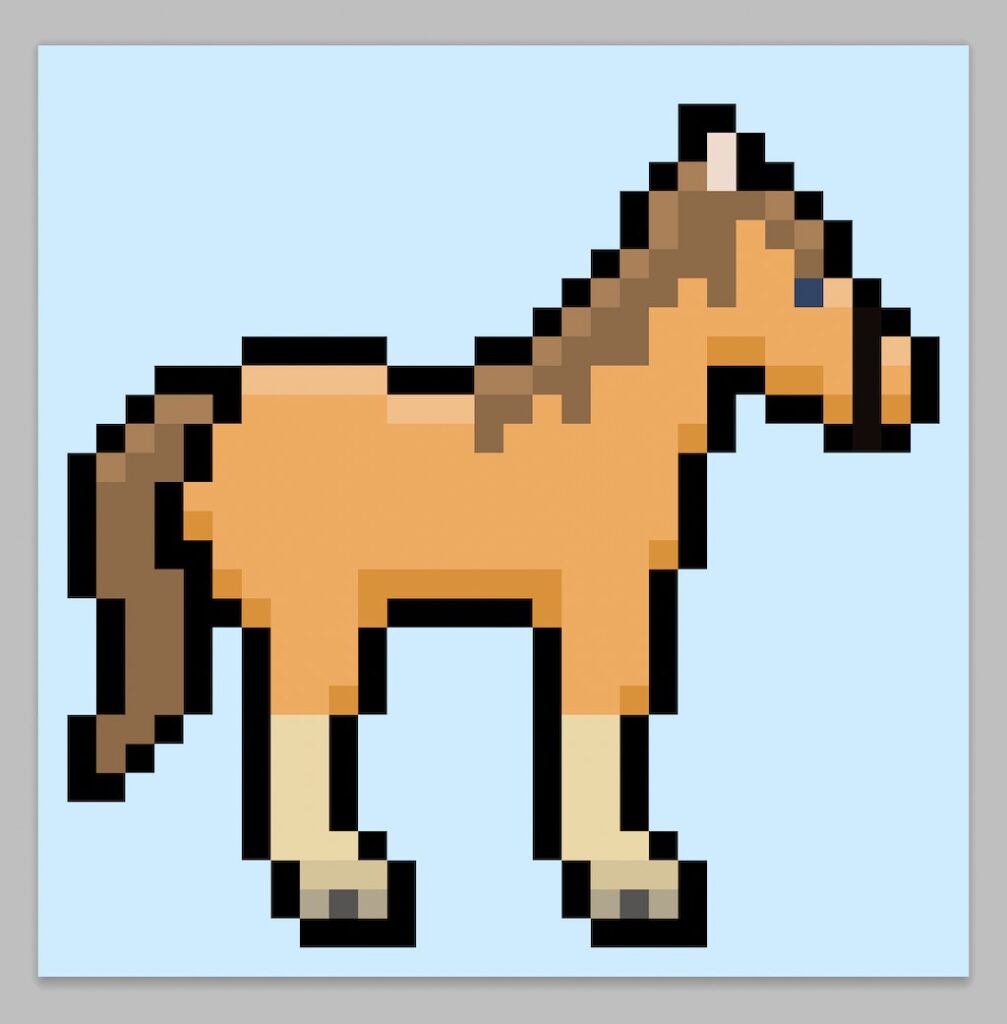
Finally, let’s change the background color of our horse sprite to really make our horse stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel horse.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art horse. Try making a some more horses by making different color breeds.
Bonus: Make a 3D Pixel Art Horse

Now that you have drawn your own pixel art horse, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art horse into a 3D pixel art horse. You can now create 3D turntable videos of your 3D pixel art horse and even view your horse in Augmented Reality!





