In this easy pixel tutorial you will learn how to make a pixel art house! We will go over the different steps it takes to make your very own house made out of pixels!


Are you ready to make your own pixel art house? Whether you’re looking to create a pixel art sprite like a home for your 2D video game character to live or perhaps you just want to share some new 2D art like a block of houses to your social media account this pixel art tutorial will help you make a pixel house quick and easy.
How to Make a Pixel Art House
These are the basic steps for how to make a pixel art house inside of Mega Voxels:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the house
- Fill in the color of the pixel art house
- Draw a Shade on the house to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art house, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this tutorial we will be showing you the steps to create your own pixel art house regardless of what pixel editor software you prefer to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
- Mega Voxels Pixel Art Tutorials
- Adobe Photoshop Tutorials
- Aseprite Tutorials
- Adobe Illustrator Tutorials
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
For starters we will be using a standard 32×32 pixel grid. This size is a popular size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art house on. You should have a canvas that looks something similar to this:

Sketch an Outline for the House
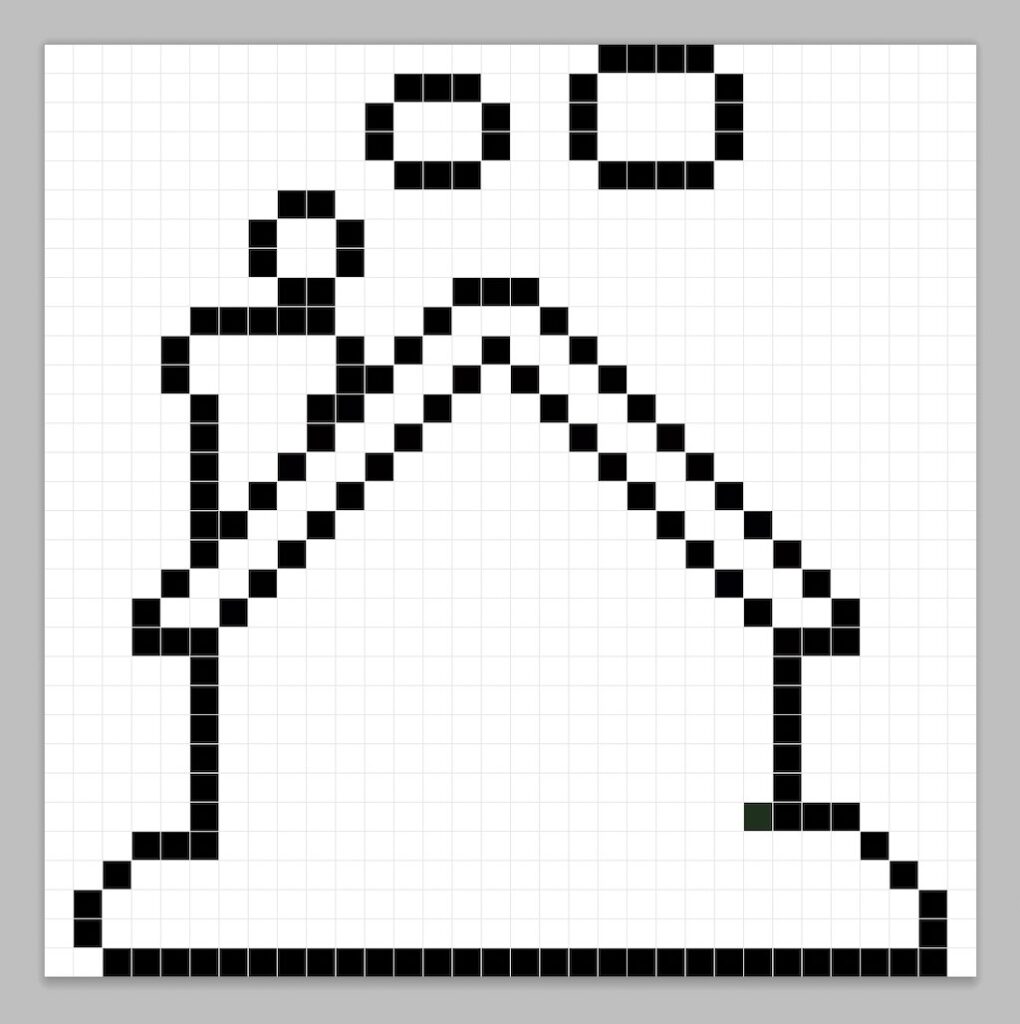
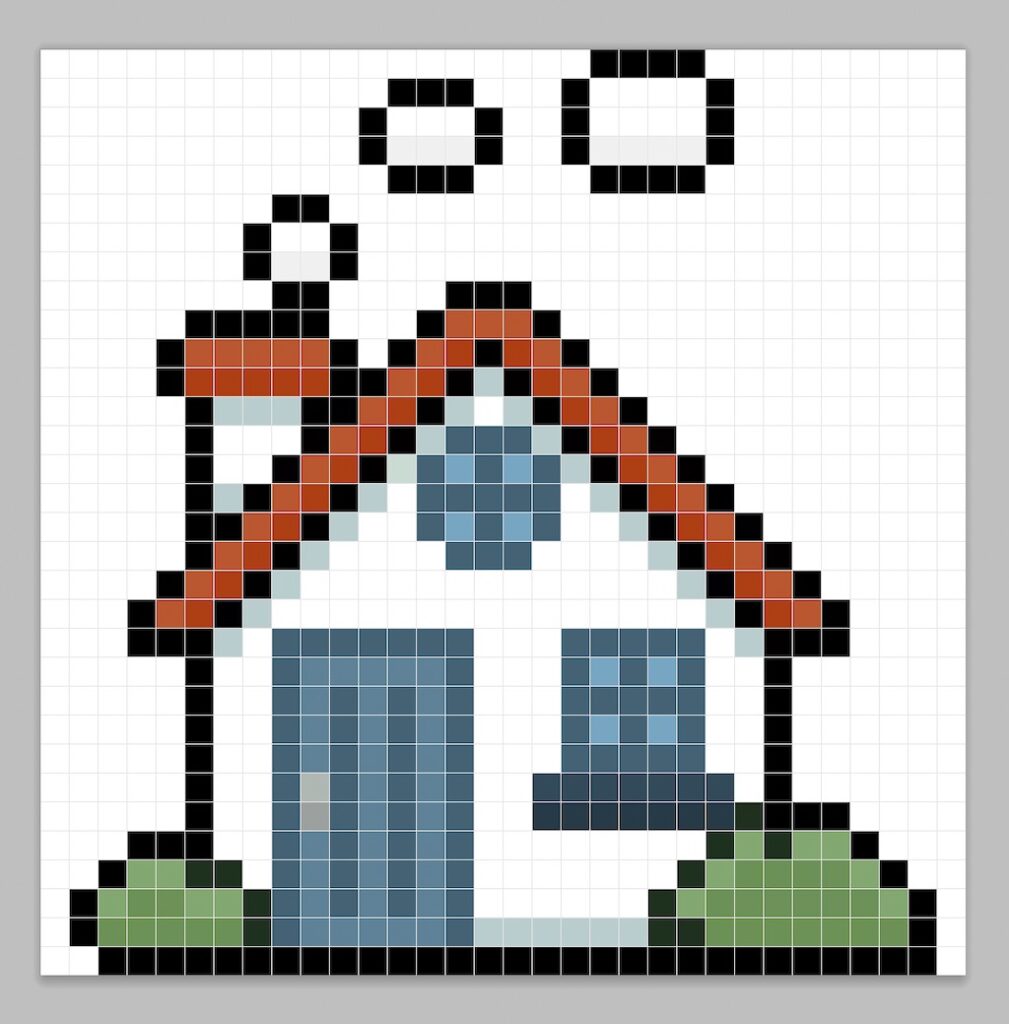
Next we will start by making the outline for the house so we can get the basic shape. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below or like we mentioned before feel free to make your own.

Fill in the Color
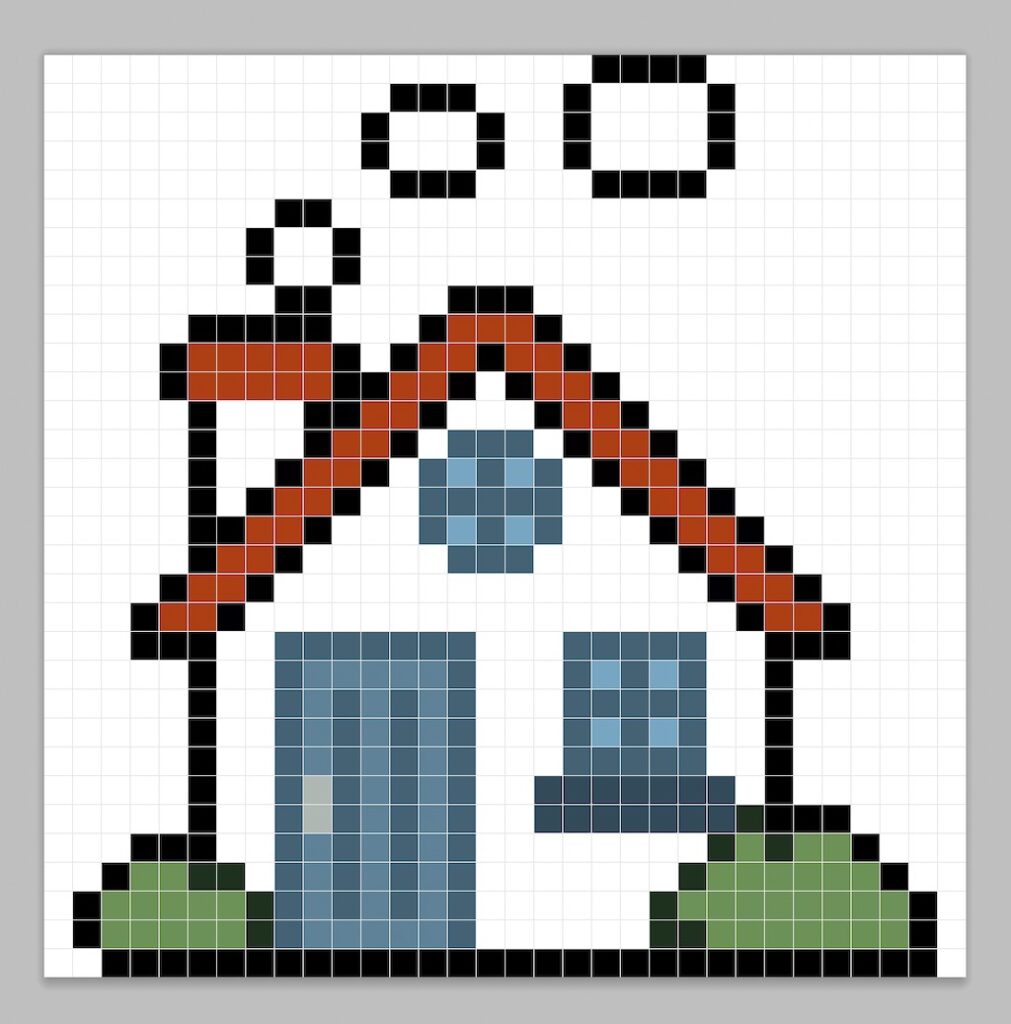
Now that you have an outline for your pixel house, we will add some color to make it stand out. Fill in the house section with white (#FFFFFF). The roof will be an orange-red (#BB2E0D). The outlines for the door and windows will be a dark blue (#2F586A) while the windows are a light blue (#569DBC) while the door itself will be a different shade of blue (#45778D). Lastly the bushes at the side will have an outline of dark green (#142C1C) and the leaves themselves will be a light green (#50884A). Try to match our picture below.

Draw the Shading
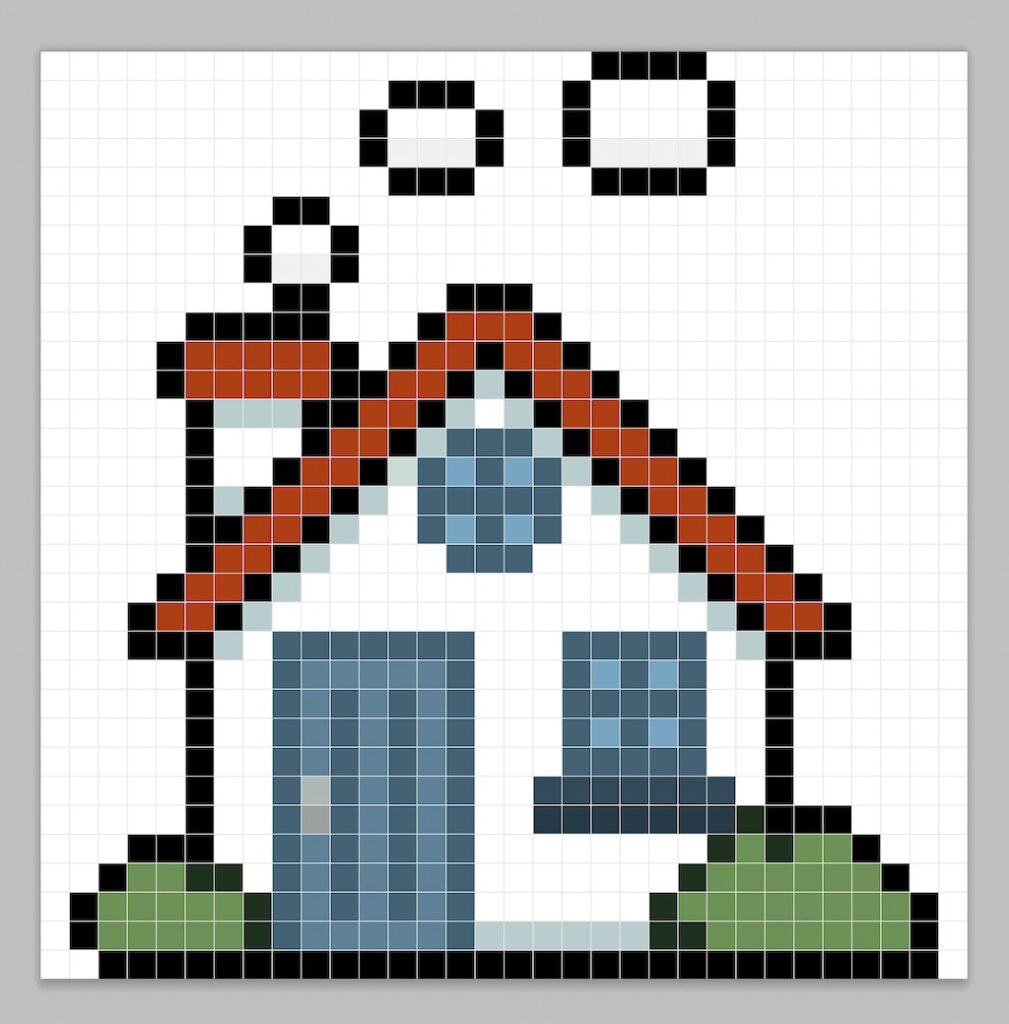
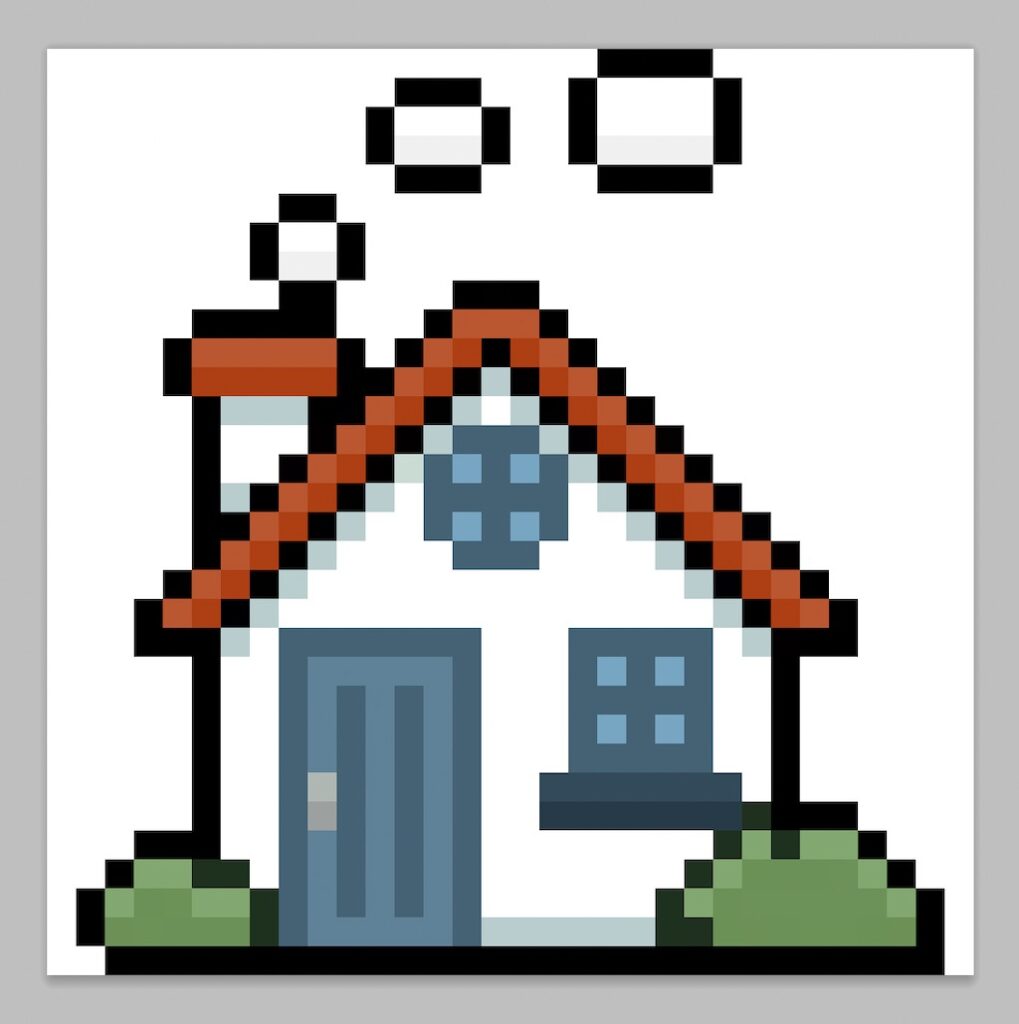
So whenever you make pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be adding shadows to 2 spots: the clouds and house. To create a shadow color for the clouds we will start with a darker white based on the white we used before (#EEEEEE). Remember, to create a shadow effect, we will draw an outline along the bottom section of the cloud to give it a more three dimensional feel. We will also outline just underneath the roof and also at the base of the house a darker white color (#A9C7C7).

So now that you got the basic idea we will continue adding some depth to our house to give it a 3D feel. Let’s create a highlight using the same orange-red from the roof, but instead of going darker this time we will go lighter (#C84627). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the house look like your own. In our version we highlighted the top section of the house roof. We also did this to the top of the leaves as well (#67A062).

Great! When you are happy with your shadows and highlights on your house, be sure to view your final product. To see your pixel art house go ahead and turn off the grid lines to make sure you like the way the house came out.

Fill the Background Color
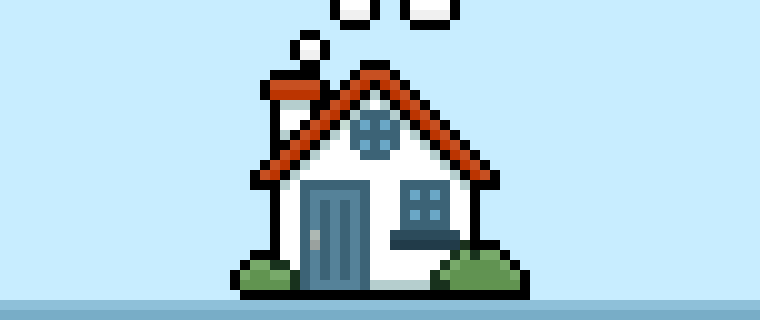
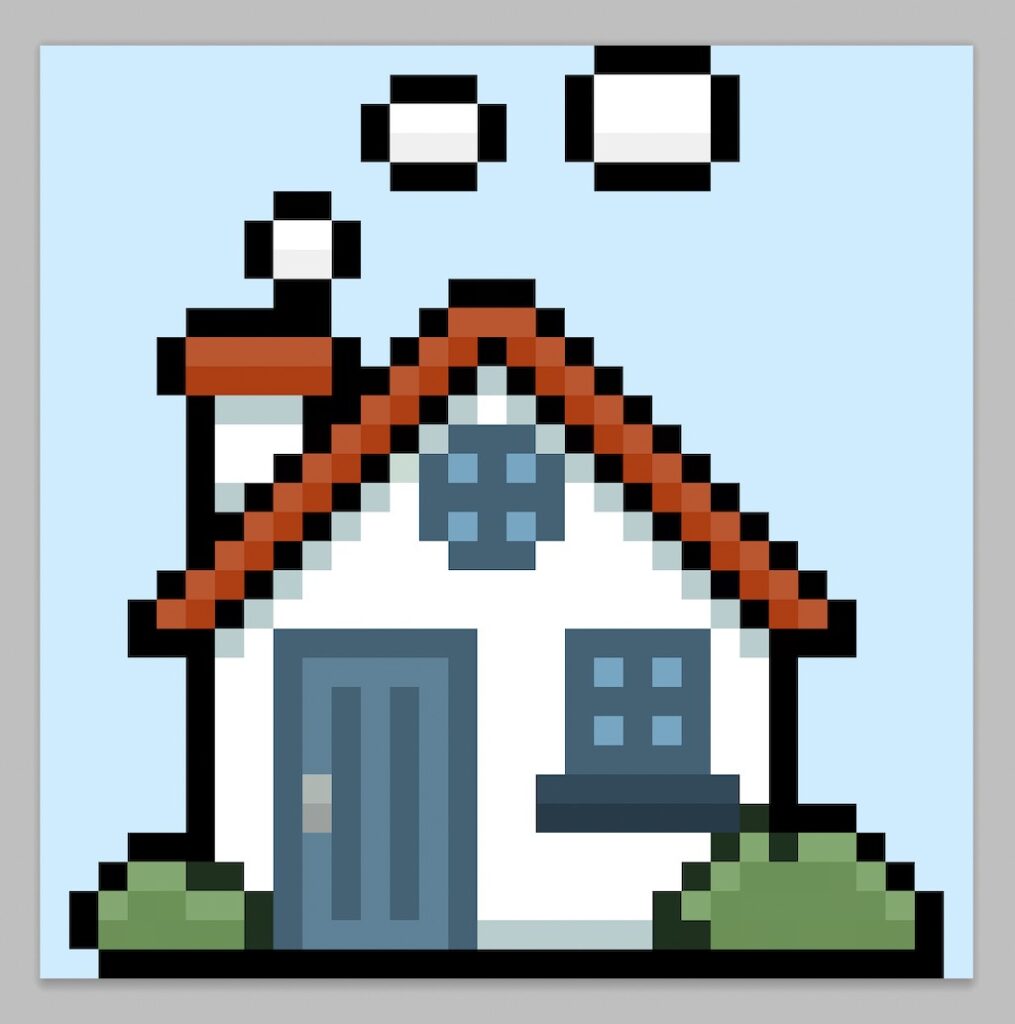
Finally, let’s change the background color of our house sprite to really make our house stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel house.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art house. Try out making different house pixel art by changing the house types or even add more bushes and trees to create a pixel art landscape.
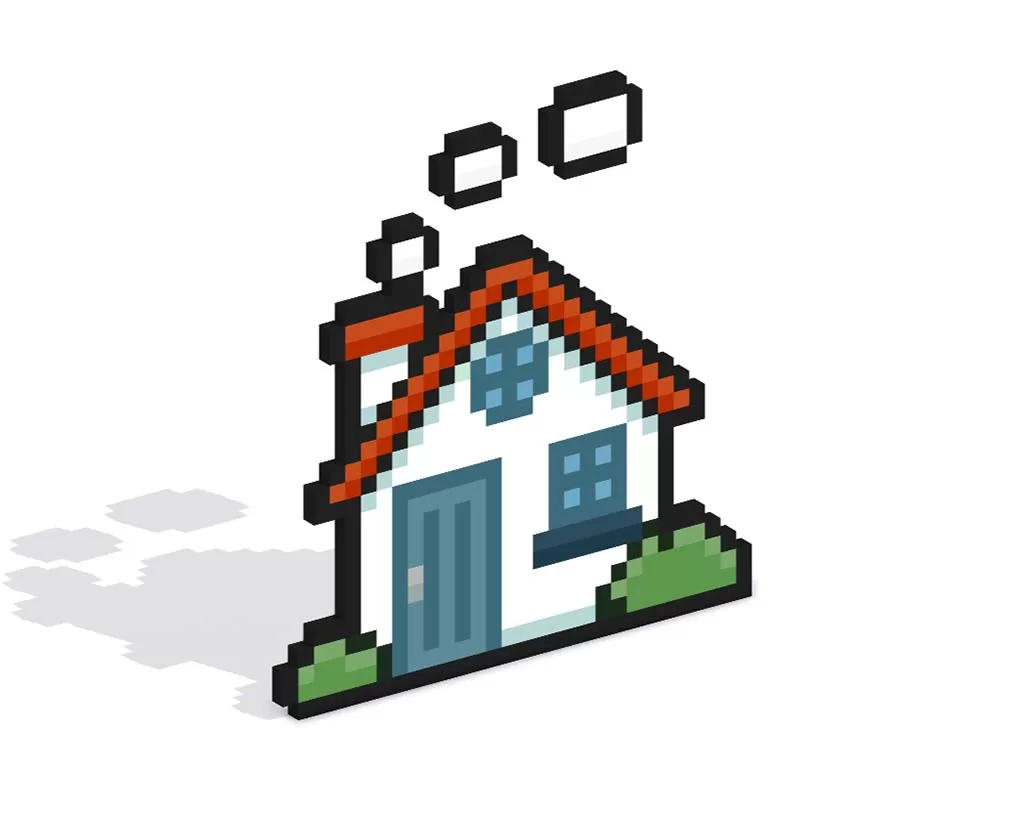
Bonus: Make a 3D Pixel Art House

Now that you have drawn your own pixel art house, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art house into a 3D pixel art house.
You can now create 3D turntable videos of your 3D pixel art house and even view your house in Augmented Reality!





