In this easy pixel tutorial you will learn how to make pixel art fire! We will go over the different steps it takes to make your very own fire or flame made out of pixels!


Are you ready to make your own pixel art fire? Learning how to draw a cute pixel art fire is more popular than ever! No matter if you’re looking to create a simple pixel art flame like a prop for your mobile game or perhaps you just want to share some new wallpaper art like pixel art fire for your favorite social media site this pixel art tutorial will help you make pixel fire quick and easy.
How to Make Pixel Art Fire
These are the basic steps for how to make pixel art fire inside of Mega Voxels:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the fire
- Fill in the color of the pixel art fire
- Draw a Shade on the fire to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create pixel art fire, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to create your own pixel art fire or pixel art flame regardless of what pixel editor software you prefer to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. Once you create your pixel art fire, you can use the pixel art in other games such as Minecraft or software such as Unity Game Engine. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
- Mega Voxels Pixel Art Tutorials
- Adobe Photoshop Tutorials
- Aseprite Tutorials
- Adobe Illustrator Tutorials
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
For starters we will be using a standard 32×32 pixel grid to draw a small pixel art fire. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art fire. Your fire pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Fire
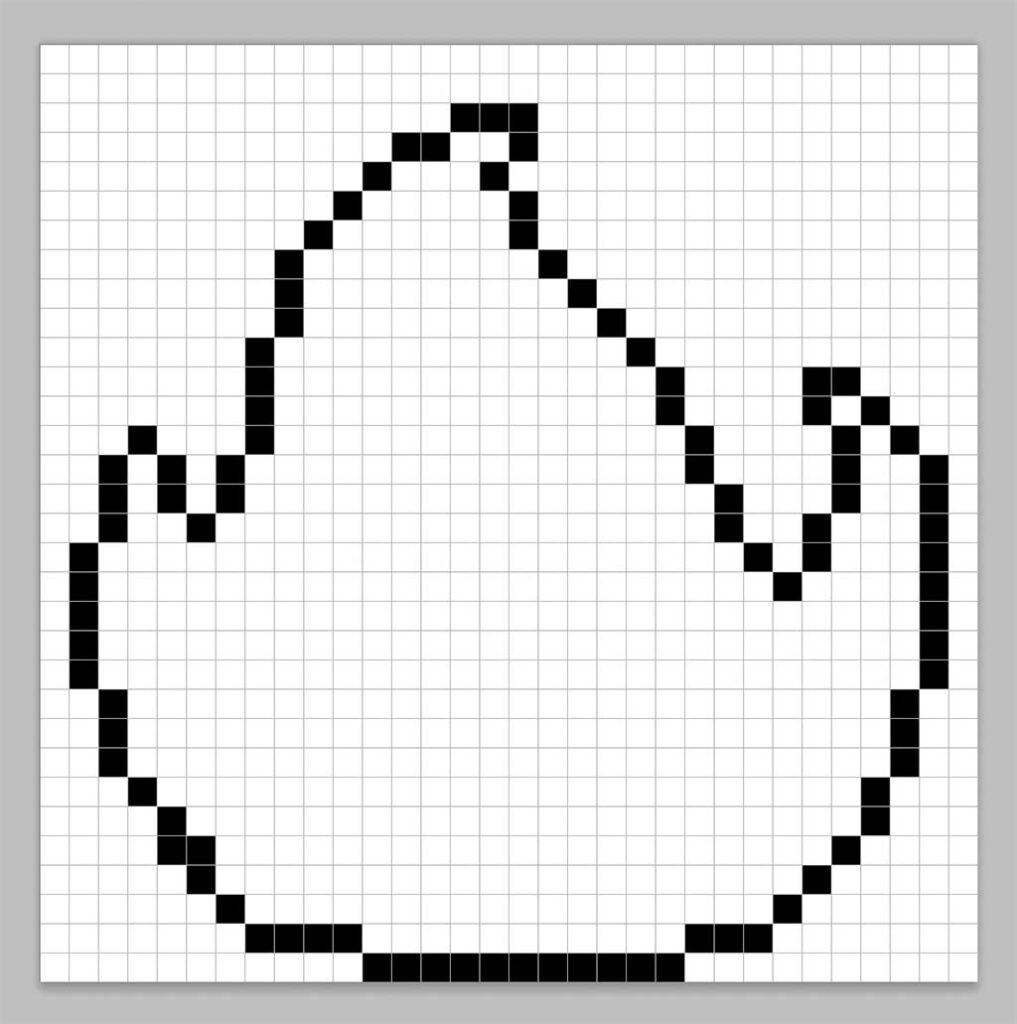
Next we will start by making the outline for the fire so we can get the basic shape of the flame. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below or like we mentioned before feel free to make your own.

Fill in the Color
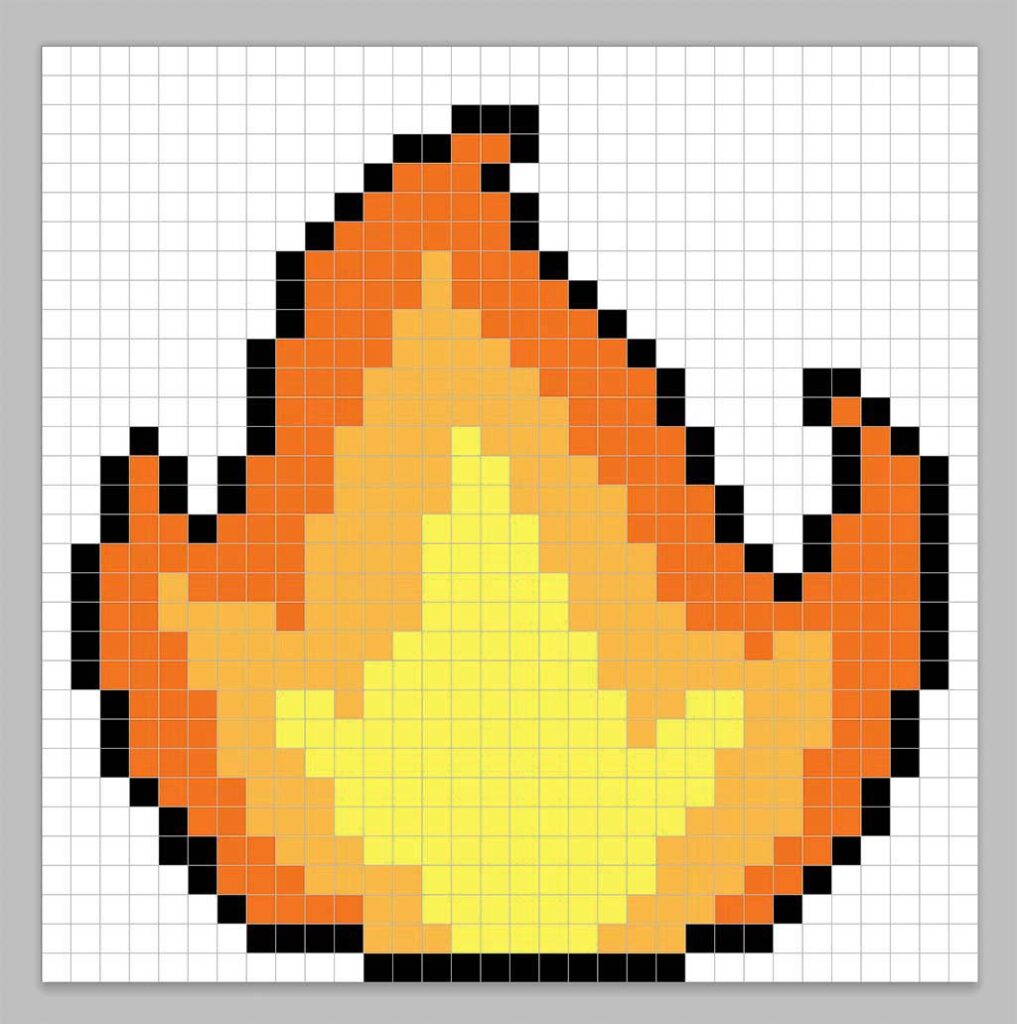
Now that you have an outline for your fire, we will add some color to make it stand out. Fill in the main section with an orange color (#FA6A29). After that color the secondary section of the fire a light orange (#FFAE47). Lastly, let’s color the inner part of the flame yellow (#FCEE58). Try matching our picture of our 8 bit pixel art fire below.

Draw the Shading
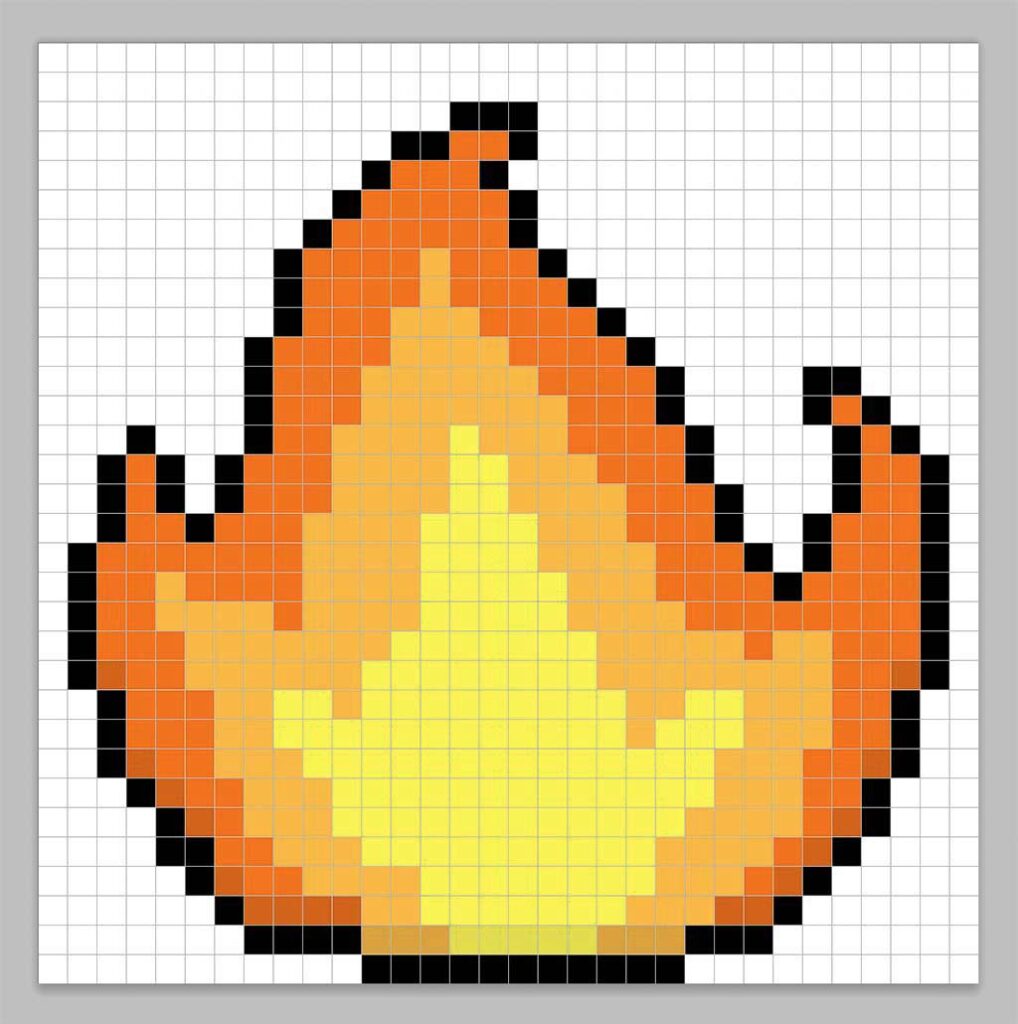
Now whenever you make pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art fire using a single color. To create a shadow color we will start with a darker orange based on the orange we used on the fire (#D65B23). To create a shadow effect, we will draw an outline along the bottom section of the flame to give it a more three dimensional feel. We also did the same thing to the inner parts of the fire. Check out how our pixel art fire after we added a shade to it.

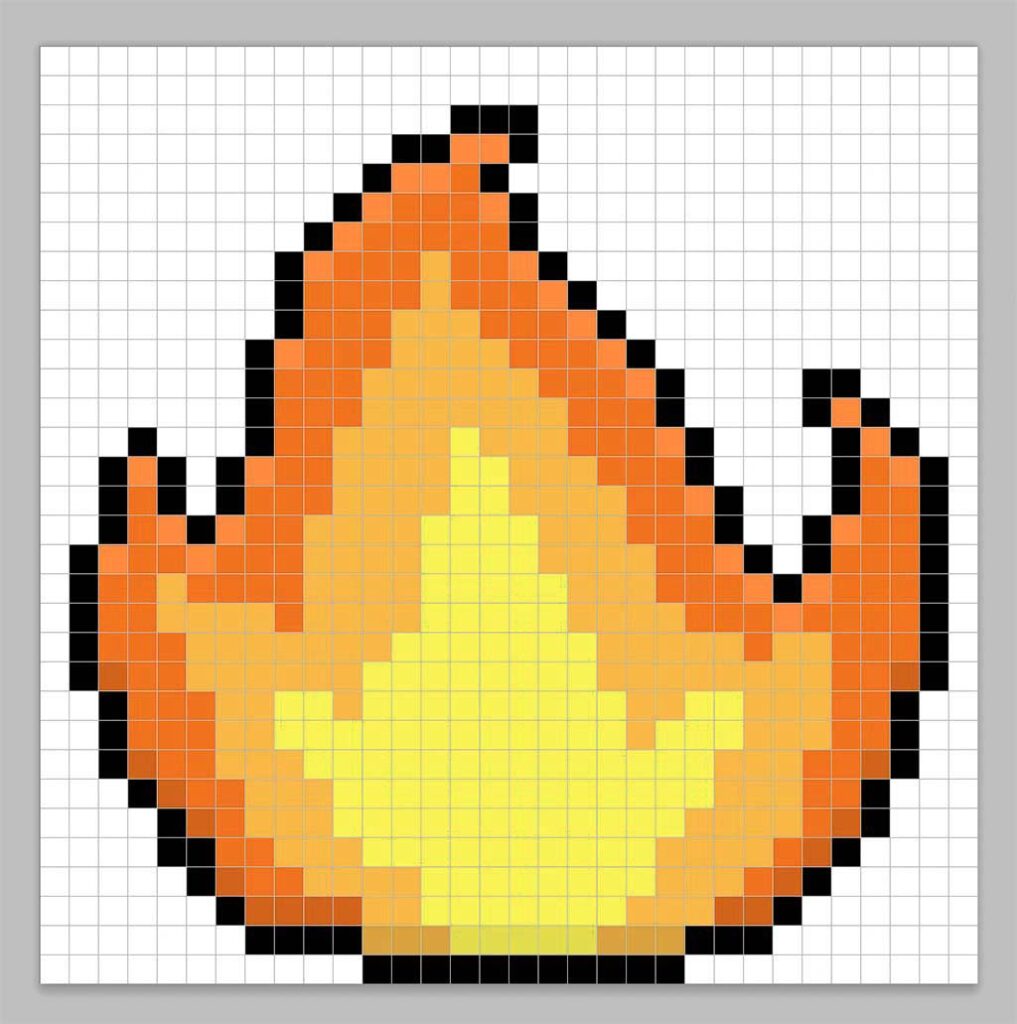
So now that you got the basic idea we will continue adding some depth to our fire to give it a 3D feel. Let’s create a highlight using the same orange from the fire, but instead of going darker we will go lighter (#FF803F). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the fire look like your own. In our version we highlighted the top section of the flame.

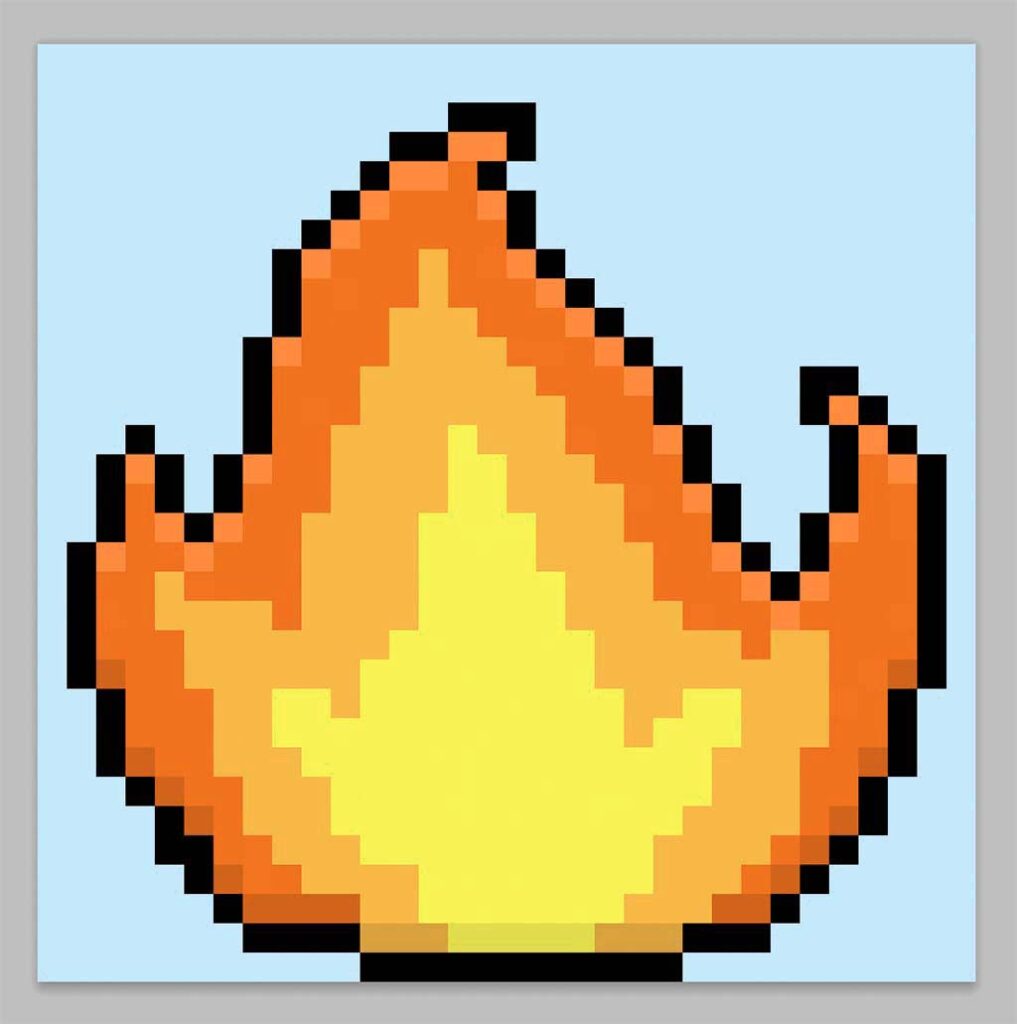
Great! When you are happy with your shadows and highlights on your fire, be sure to view your final product. To see your pixel art fire go ahead and turn off the grid lines to make sure you like the way the fire came out.

Fill the Background Color
Finally, let’s change the background color of our fire sprite to really make our flame stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the fire sprite.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art fire. Try making different size fire pixel art by changing the shape and even making different versions such as blue fire flames.
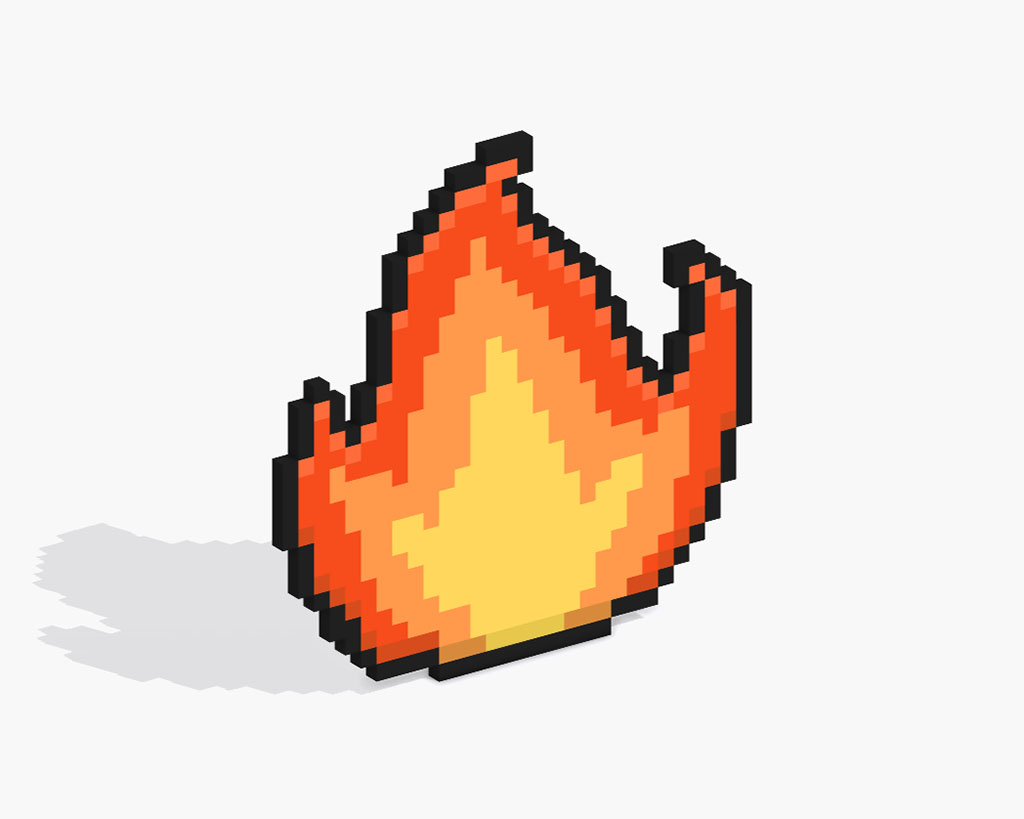
Bonus: Make a 3D Pixel Art Fire

Now that you have drawn your own pixel art fire, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art fire into a 3D pixel art fire. You can now create 3D turntable videos of your 3D pixel art fire and even view your fire in Augmented Reality!





