In this easy pixel tutorial you will learn how to create pixel art ice cream! We will go over the different steps it takes to make your very own ice cream made out of pixels!


Are you ready to design your own pixel art ice cream? Learning how to draw a cute pixel art ice cream is more popular than ever! Whether you’re looking to create a simple pixel art ice cream cone for your video game or maybe you just want to share a fresh new pixel art ice cream sundae as part of your art collection on social media, this pixel art tutorial will help you make a pixel ice cream fast and easy.
How to Make Pixel Art Ice Cream
These are the basic steps for how to make pixel art ice cream inside of Mega Voxels:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the ice cream
- Fill in the color of the pixel art ice cream
- Draw a Shade on the ice cream to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create pixel art ice cream, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art ice cream regardless of what pixel editor software you prefer to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. Once you create your pixel art ice cream, you can use the pixel art in other games such as Minecraft or software such as Unity Game Engine. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
- Mega Voxels Pixel Art Tutorials
- Adobe Photoshop Tutorials
- Aseprite Tutorials
- Adobe Illustrator Tutorials
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a simple 32×32 pixel grid to draw a small pixel art ice cream. Making 32×32 pixel art is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art ice cream on. Your ice cream pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Ice Cream
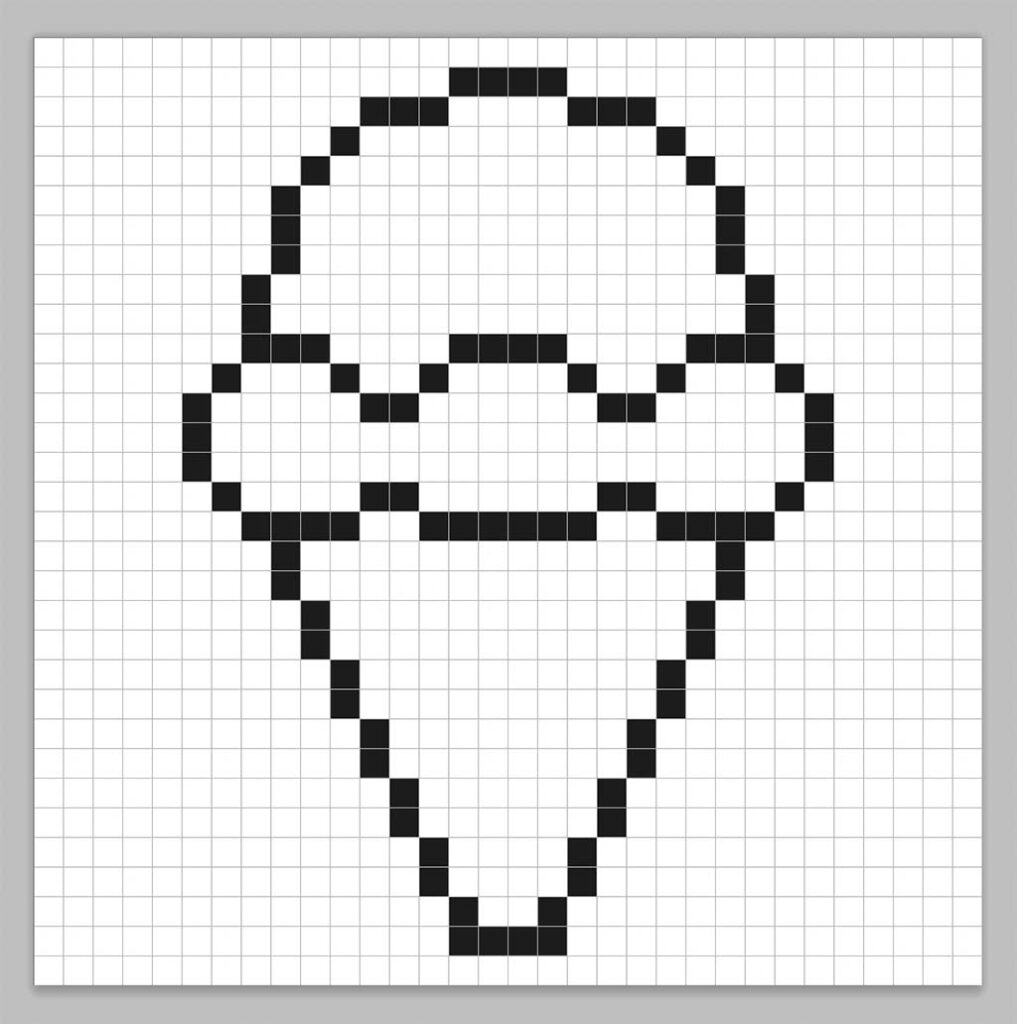
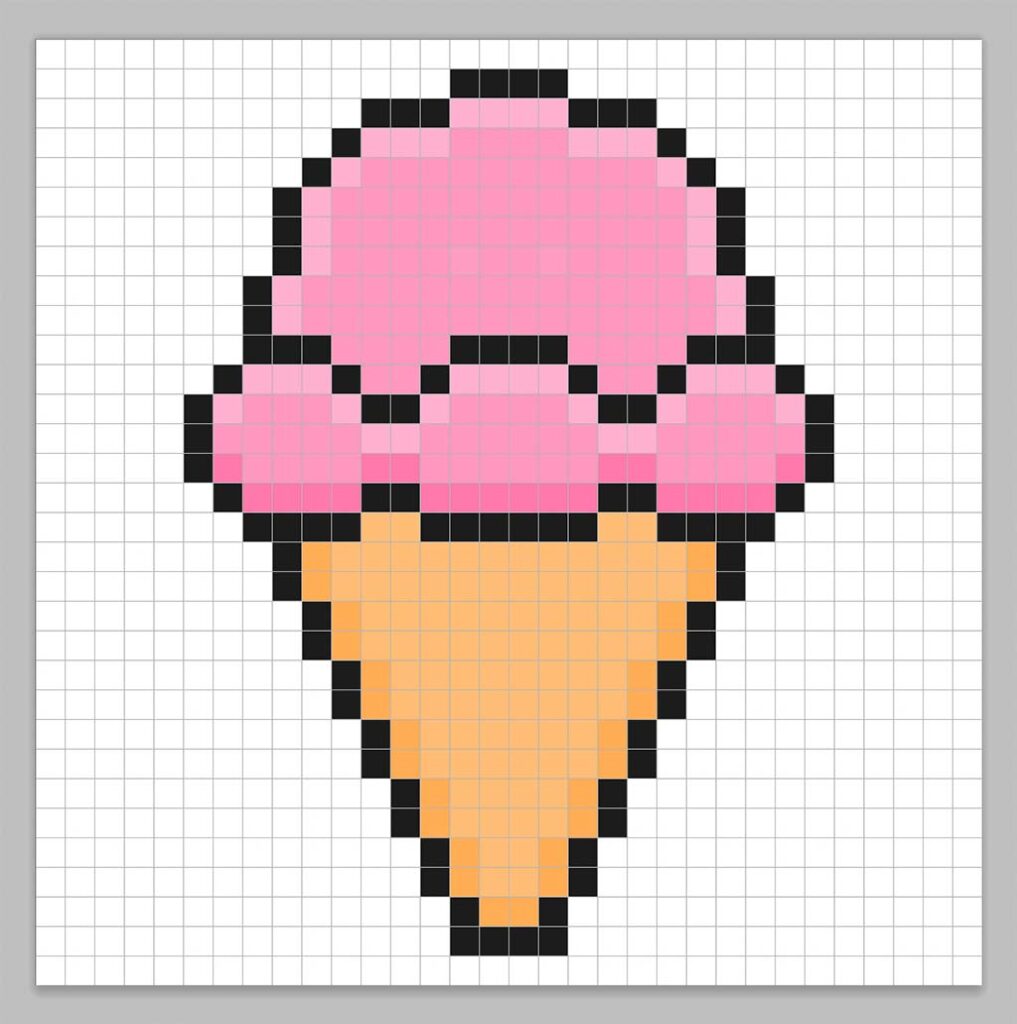
Next we will start by making the outline for the ice cream so we can get the overall shape for our pixel ice cream. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below for your ice cream or like we mentioned before feel free to design your own.

Fill in the Color
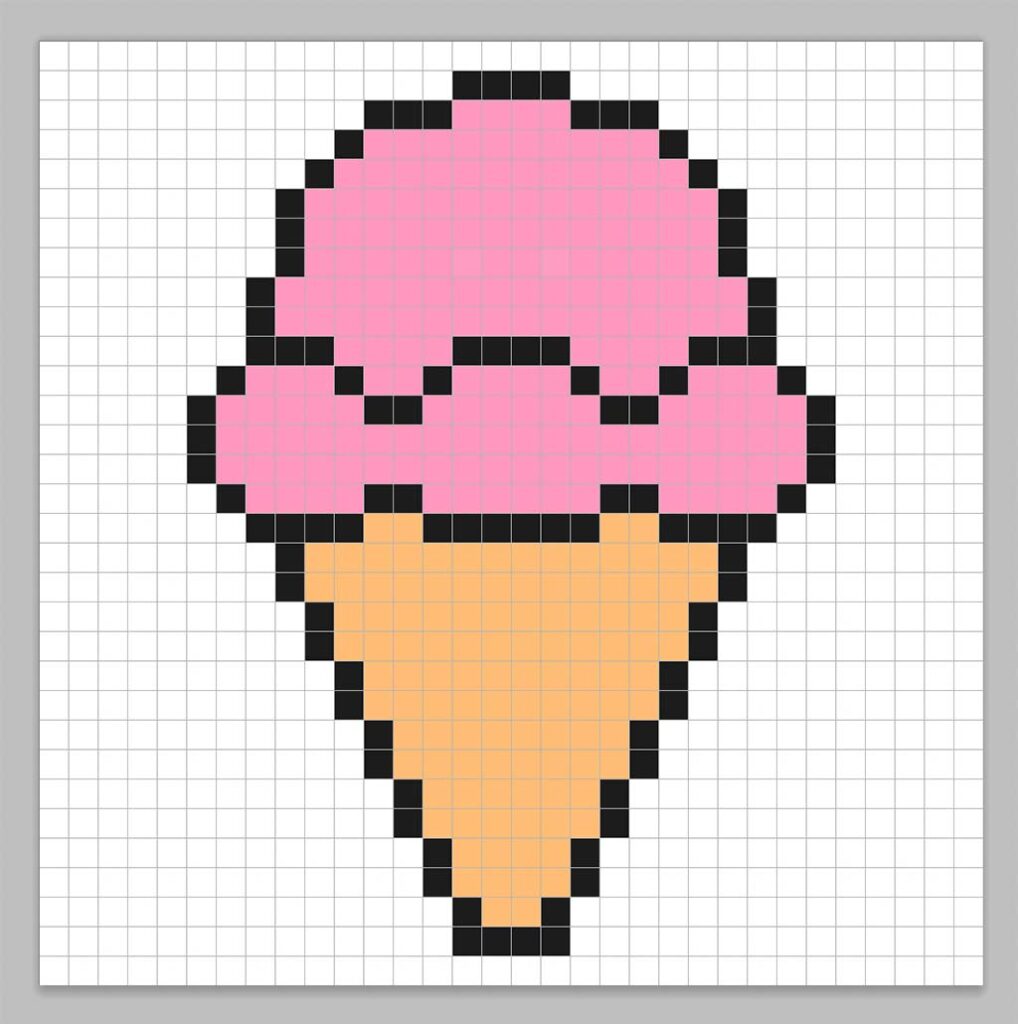
Now that you made an outline for your pixel art ice cream, we will add some color to make it stand out. Fill in the top section of the ice cream cone to pink (#FF9CC2). On the bottom section of the ice cream cone we will use a light brown (#FFBD76). Try matching our picture of our 8 bit pixel art ice cream below.

Draw the Shading
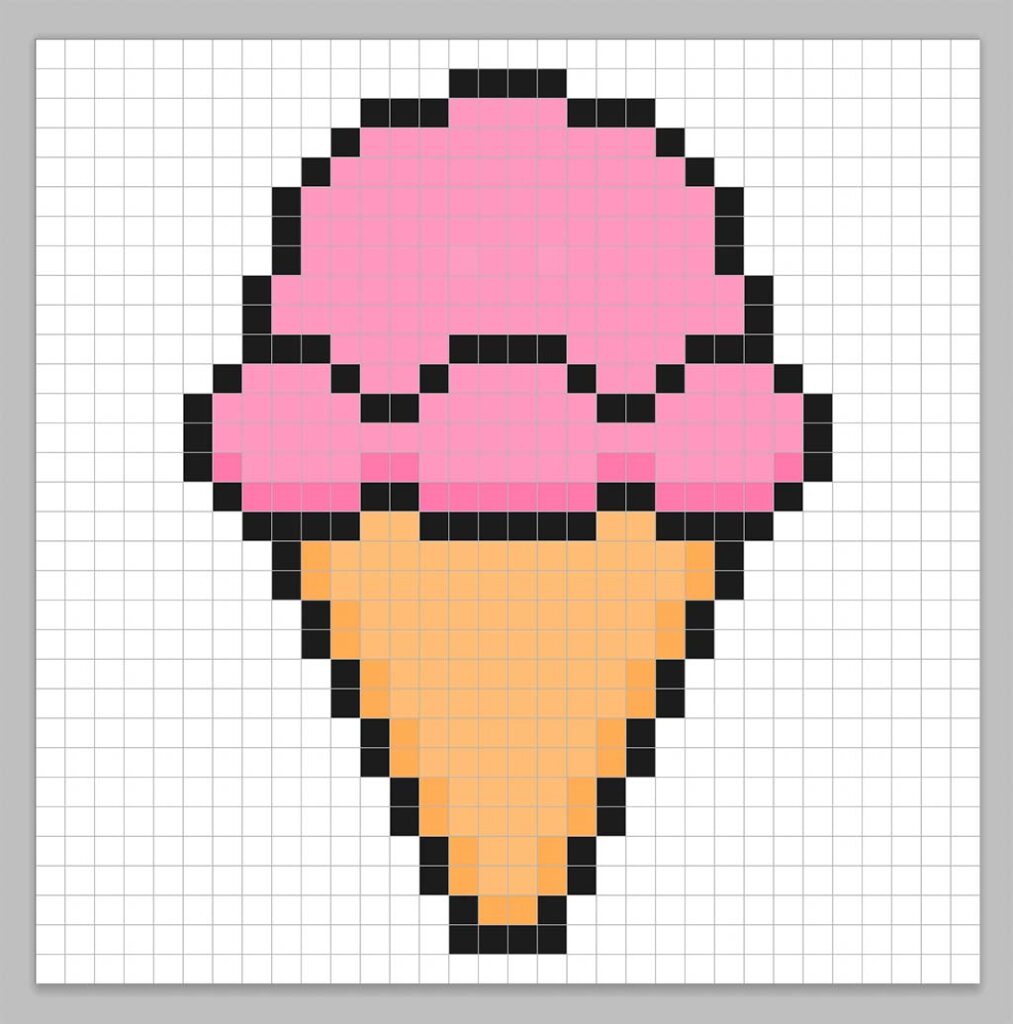
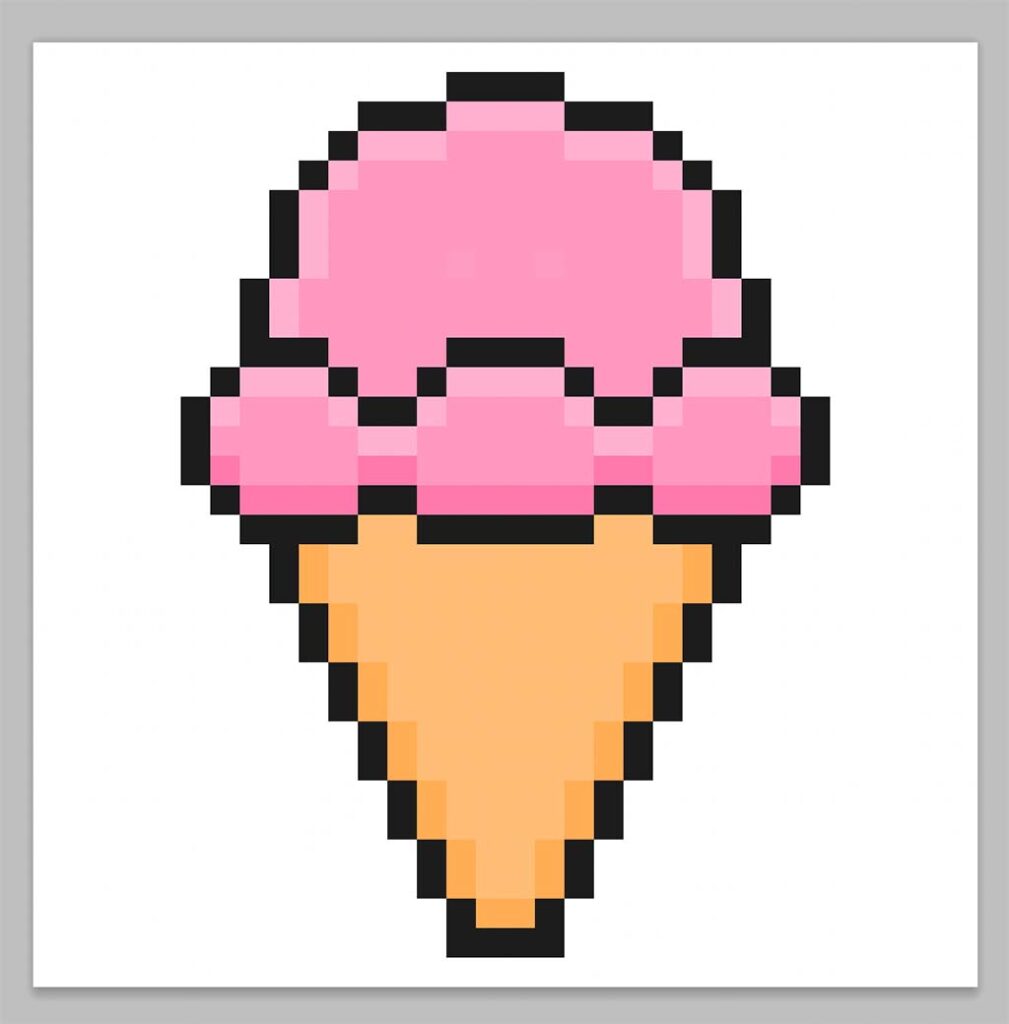
So whenever you create pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art ice cream using a single color. This color will be applied to the bottom of the cone and the ice cream. Remember, to create a shadow color for the cone we will use a darker brown based on the brown we used before (#FFAD55). We will also do the same thing with the ice cream on top by using a darker pink (#FF79AC). Try to match where we put the shadows in the image below.

So now that you got the basic idea we will continue adding some depth to our ice cream to give it a 3D feel. Let’s create a highlight using the same pink from the ice cream, but instead of going darker this time we will go lighter (#FFB1CF). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the ice cream look like your own. In our version we only highlighted the top section of the ice cream. Use our image as a guide for your ice cream.

Great! When you are happy with your shadows and highlights on your ice cream, be sure to view your final image. To see your pixel art ice cream go ahead and turn off the grid lines to make sure you like the way the ice cream cone came out.

Fill the Background Color
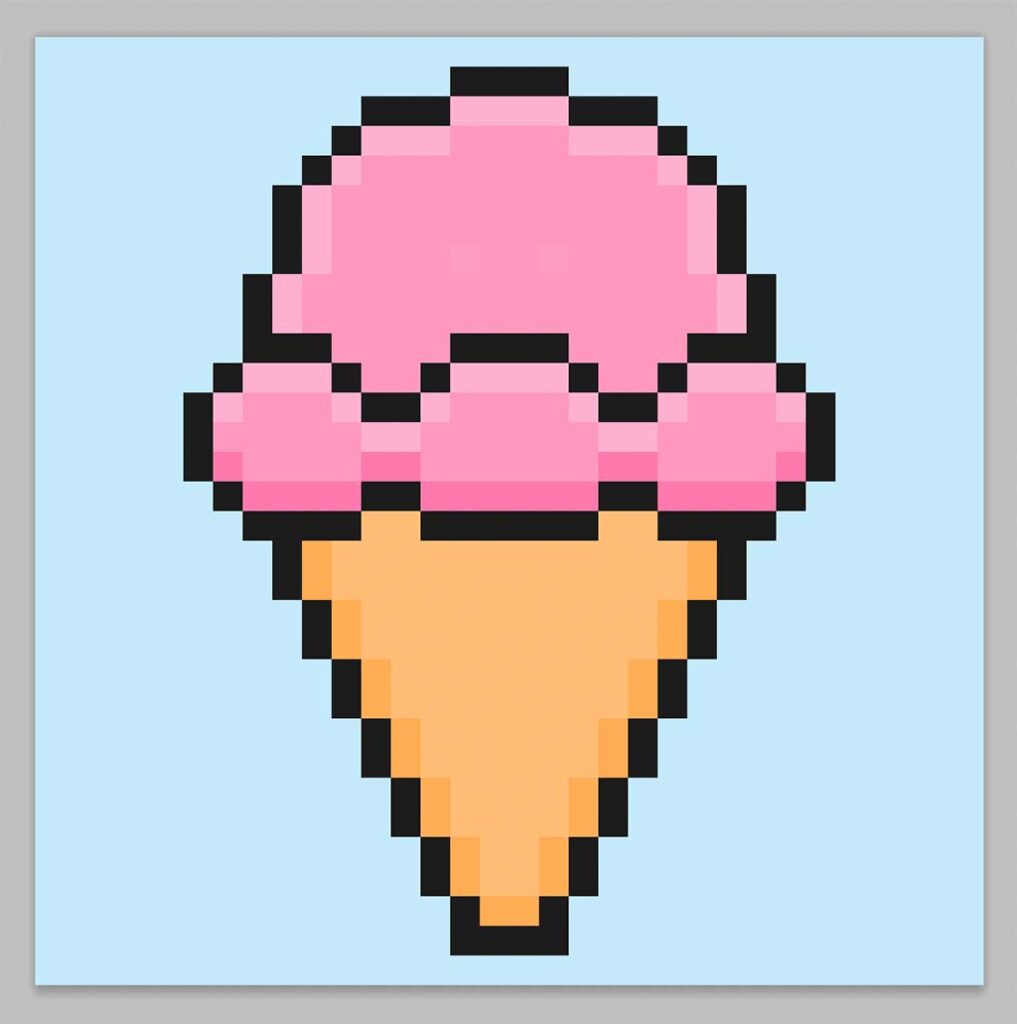
Finally, let’s change the background color of our ice cream sprite to really make our ice cream cone stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the pixel ice cream.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art ice cream. Try making different types of ice cream cones to make your own desserts.
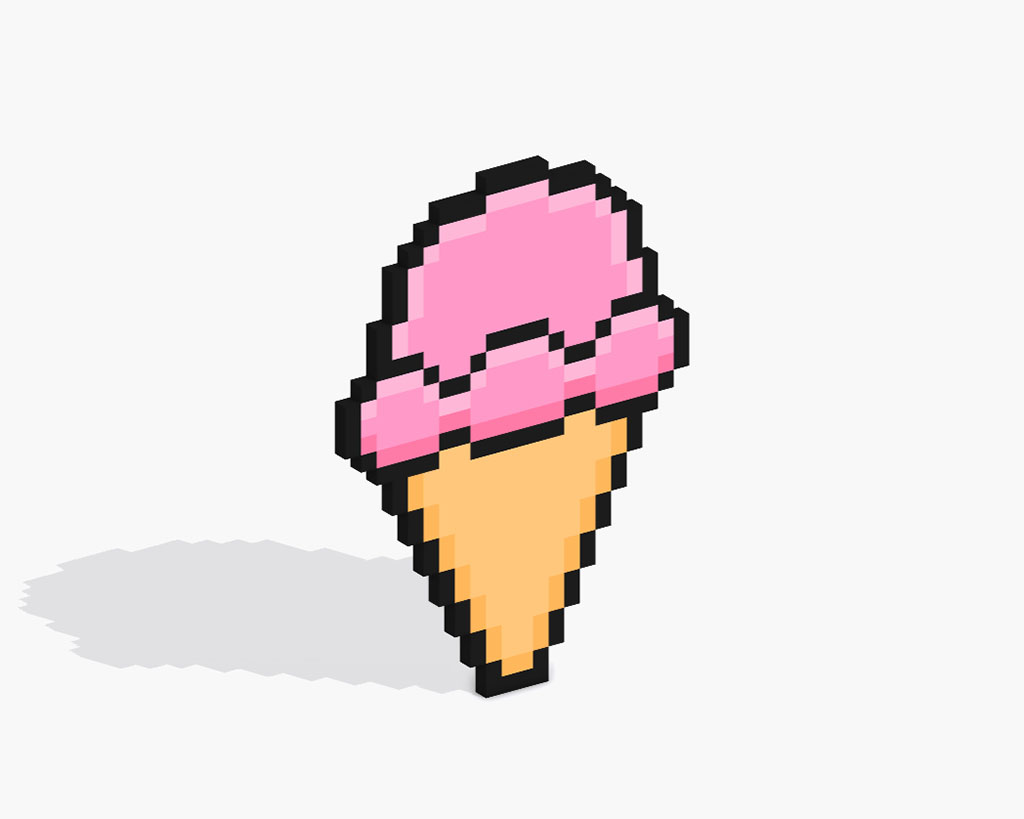
Bonus: Make a 3D Pixel Art Ice Cream

Now that you have drawn your own pixel art ice cream, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art ice cream into a 3D pixel art ice cream.
You can now create 3D turntable videos of your 3D pixel art ice cream and even view your ice cream in Augmented Reality!





