In this easy pixel tutorial you will learn how to create a pixel art dog! We will go over the different steps it takes to create your very own dog made out of pixels!


Are you ready to create your own pixel art dog? Learning how to draw a cute pixel art dog is more popular than ever! Whether you’re looking to create a pixel art sprite for your mobile game or perhaps you just want to share some new pixel artwork to your social media account this pixel art tutorial will help you create a pixel dog fast and easy.
How to Make a Pixel Art Dog
These are the basic steps for how to create a pixel art dog inside of Mega Voxels:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the shape of the dog
- Fill in the color of the pixel art dog
- Draw a Shade on the dog to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to make a pixel art dog, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to make your own pixel art dog regardless of what pixel editor software you would like to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. Once you create your pixel art dog, you can use the pixel art in other games such as Minecraft or software such as Unity Game Engine. We offer tutorials on the following pixel art editor’s so feel free to pick the one that you feel most comfortable with:
- Mega Voxels Pixel Art Tutorials
- Adobe Photoshop Tutorials
- Aseprite Tutorials
- Adobe Illustrator Tutorials
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
To begin we will be using a standard 32×32 pixel grid to draw a small pixel art dog. This size is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art dog. You should have a canvas, also known as a spreadsheet, that looks something close to this:

Sketch an Outline for the Dog
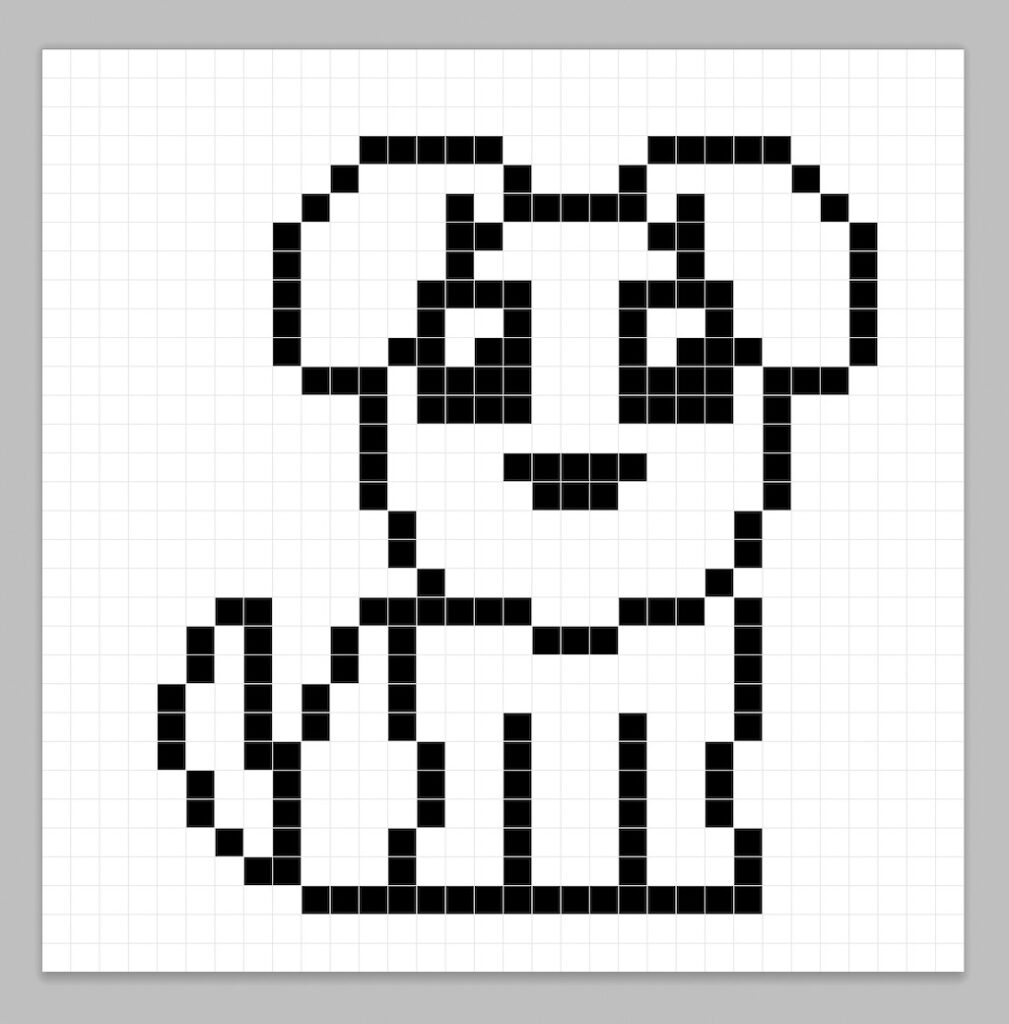
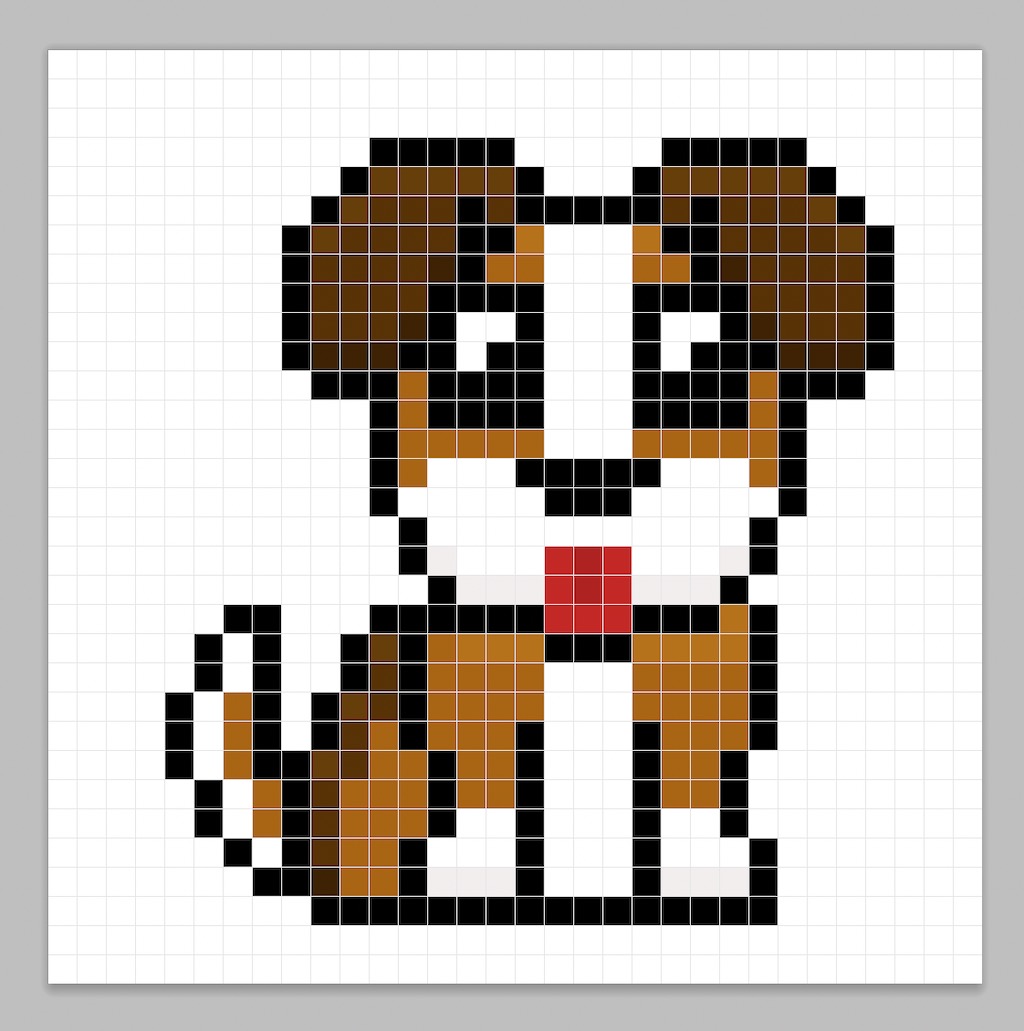
Now we will start by drawing the outline for the dog so we can get the basic shape of it. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made for our dog below or like we mentioned before feel free to make your own.

Fill in the Color
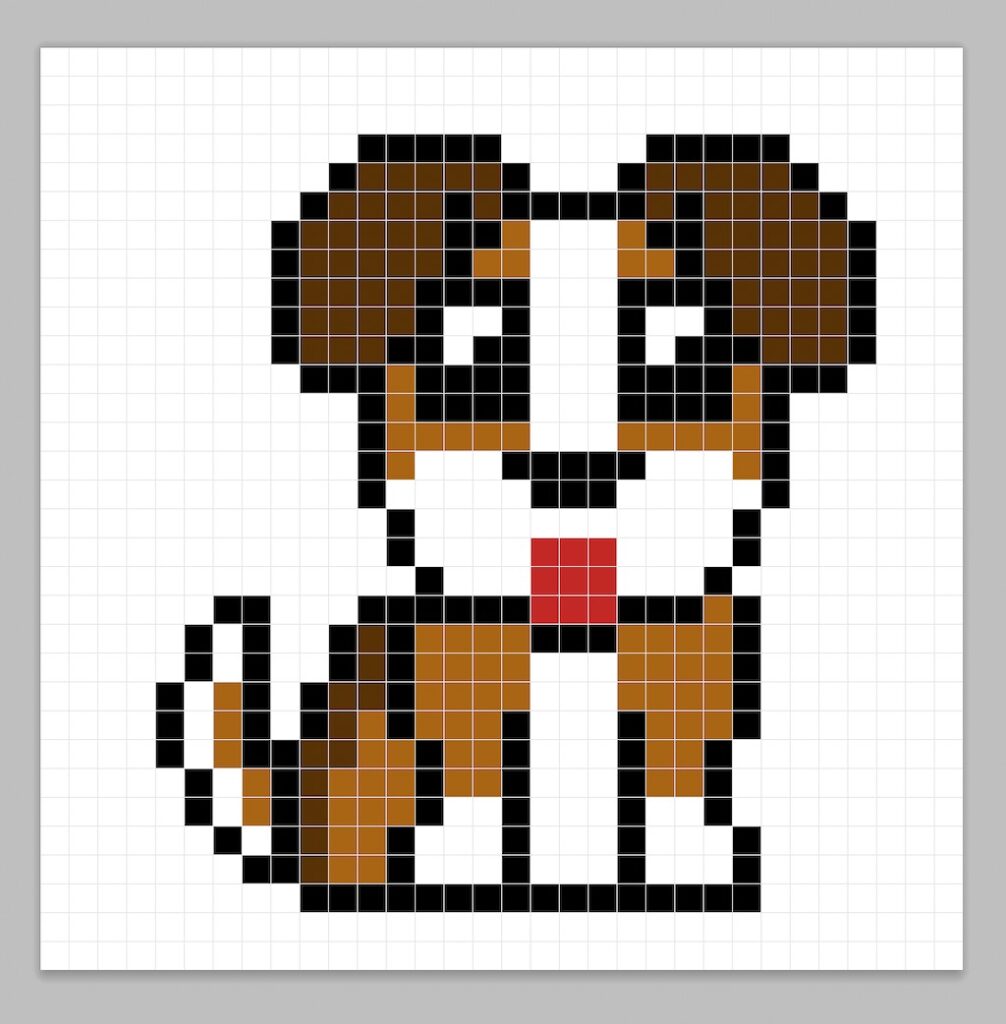
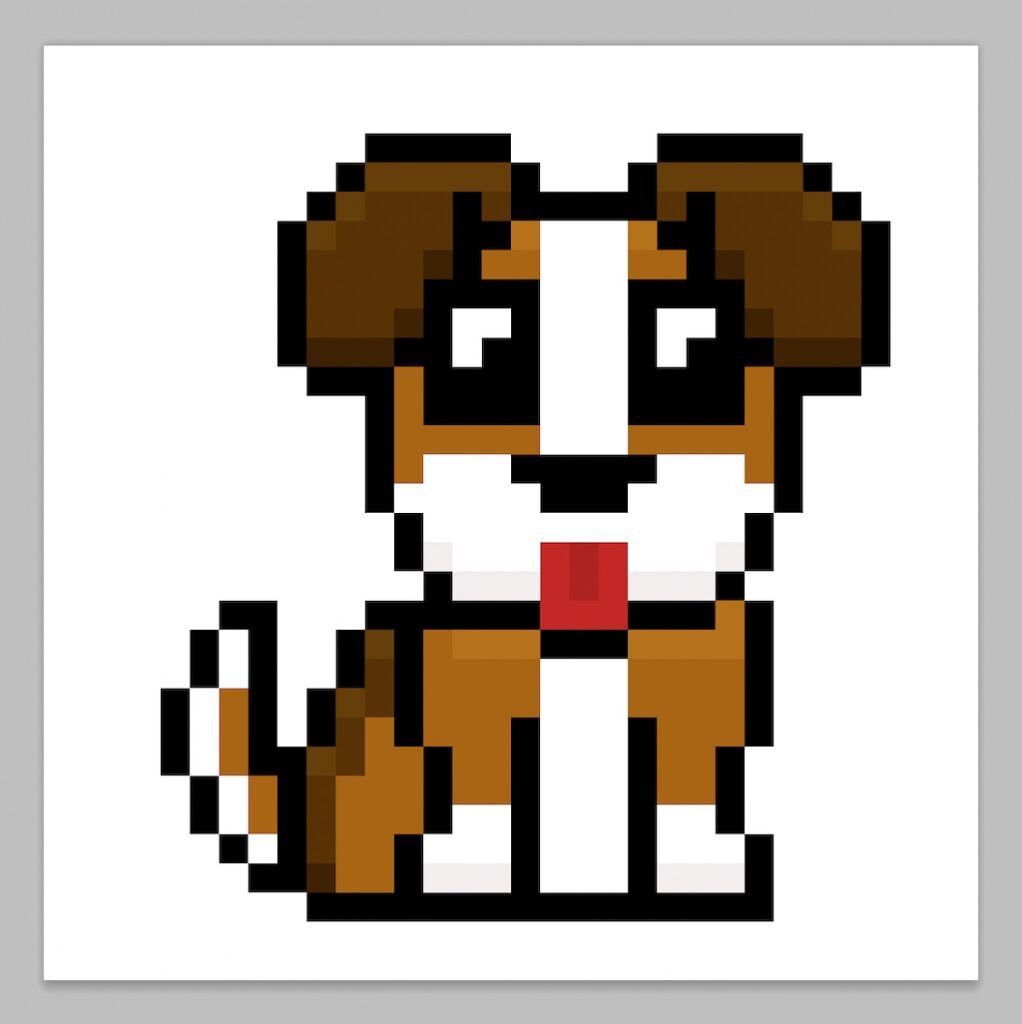
Now that you have your outline for your dog, we will add some color to make it stand out. There are two brown colors we will use for our dog. For the ears and back use a dark brown (#562B00). For the body and tail we will use a lighter brown (#B05700). The tongue will be a traditional red (#D8011F). The remaining parts are a standard white (#FFFFFF). Try matching the picture of our 8 bit pixel art dog below.

Draw the Shading
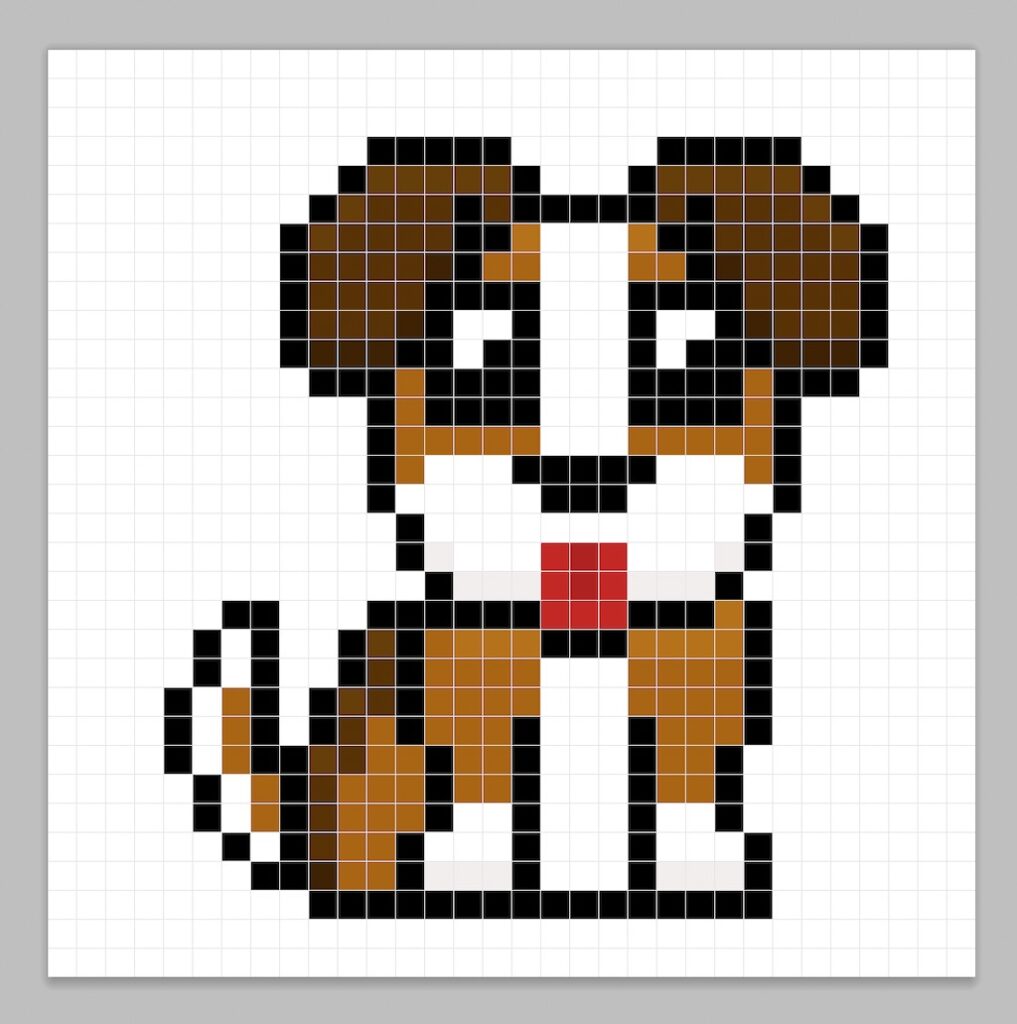
Now as with any pixel art you make there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art dog using a single color. To create a shadow color we will start with a darker brown (#3C1E00) based on the dark brown we used on the ears and back. Color along the bottom of the ears. Next we will get a darker shade of white which is essentially a gray (#F0EBEB). Color the bottom of the face and the bottom of the feet. Lastly we decided to give the tongue a little depth as well. We drew a darker red (#BE021C) line right down the center. If you need any help follow the image below as a guide.

So now that you are getting a feel for this we will continue adding some depth to our dog to give it a 3D feel. Let’s create a highlight using the same dark brown from the ears, but instead of going darker this time we will go lighter (#643506). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the dog look like your own. In our version we highlighted the top side of the ears. We also highlighted the top section of the dog body and the top section of the head using a lighter brown (#BE640C).

Great! When you are happy with your shadows and highlights on your dog, be sure to view your final product. To see your pixel art dog go ahead and turn off the grid lines to make sure you like the way the dog came out.

Fill the Background Color
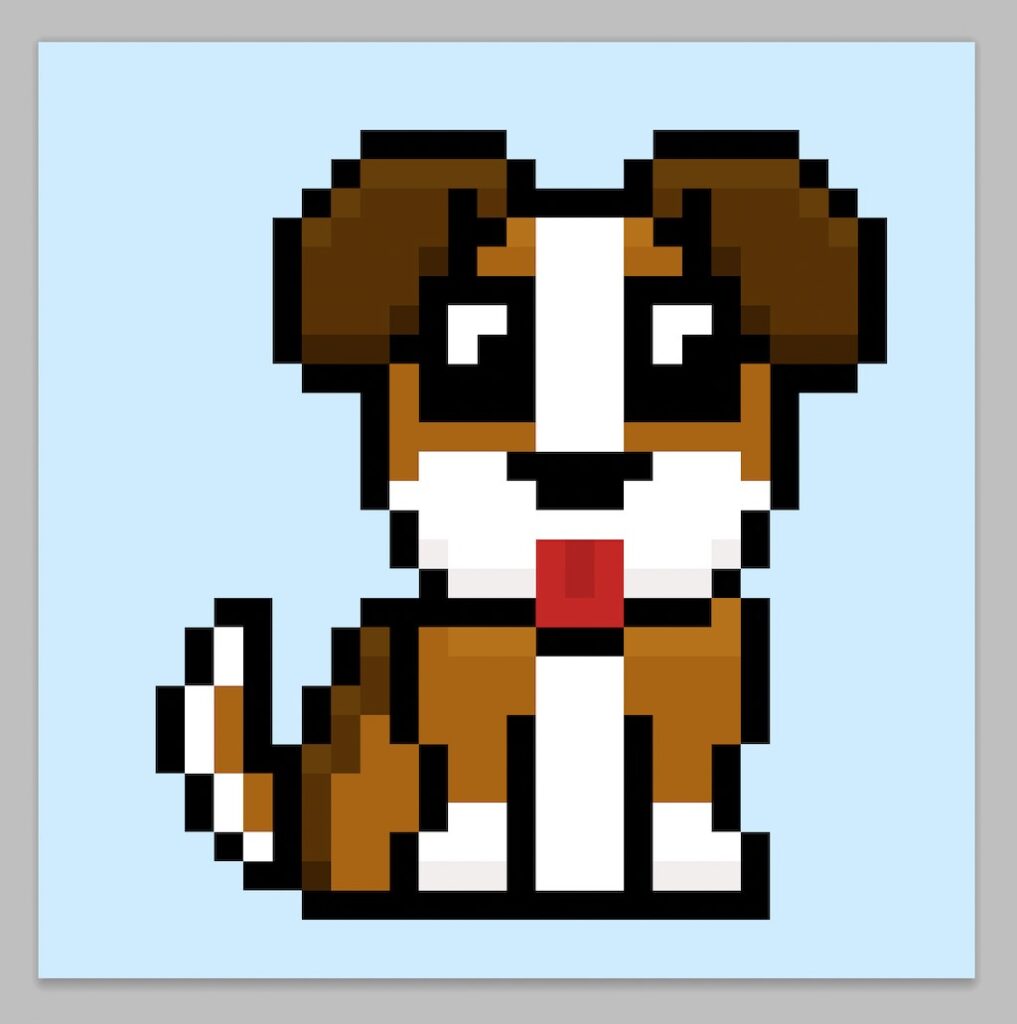
Finally, let’s change the background color of our dog sprite to really make our dog stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the dog sprite.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art dog. Try creating different dog pixel art by using other fur colors for your dog so that you can make different breeds.
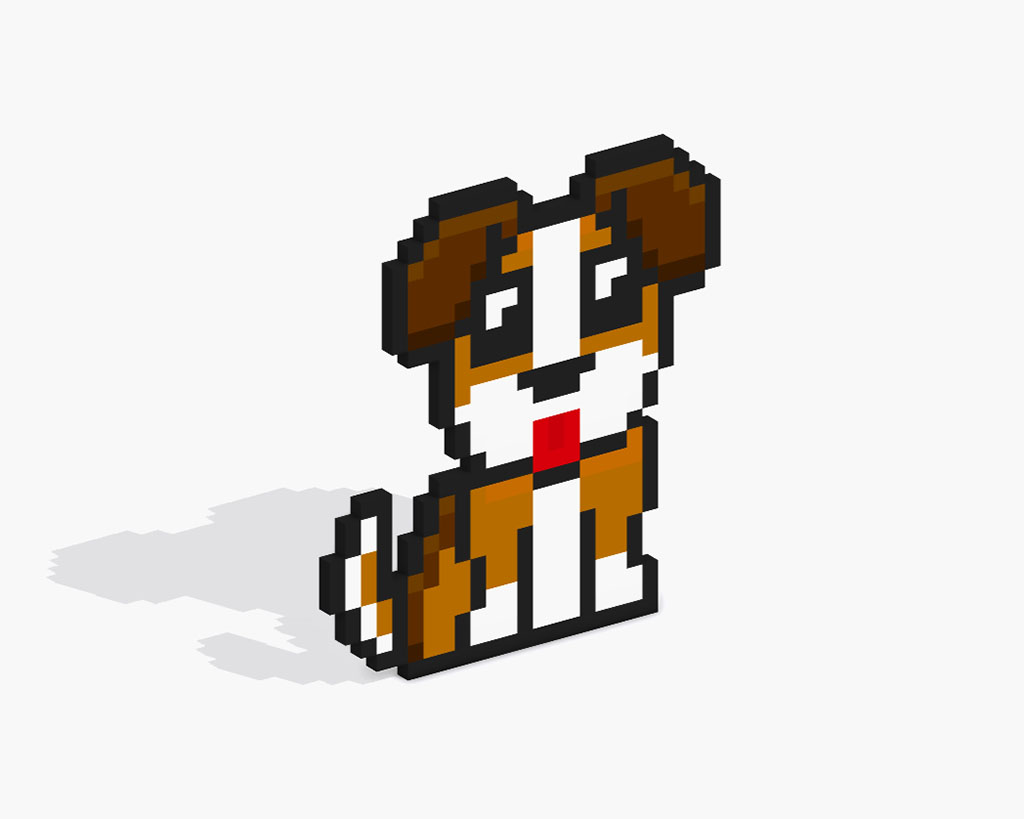
Bonus: Make a 3D Pixel Art Dog

Now that you have drawn your own pixel art dog, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art dog into a 3D pixel art dog. You can now create 3D turntable videos of your 3D pixel art dog and even view your dog in Augmented Reality!






hello i would like to make my dog Giant
Hi Sabrina, we have a tutorial on how to resize pixel art in Adobe Photoshop. Let me know if this helps!