In this easy pixel animation tutorial you will learn how to create a pixel art frog gif! We will over the various steps it takes to make your very own frog gif animation out of pixels!

Are you ready to design your own pixel art frog gif? Whether you’re looking to create a pixel animation for your next mobile game or maybe you want a new gif animation to share on social media, this pixel art animation tutorial will help you make a pixel art frog gif fast and easy.
How to Make a Pixel Art Frog GIF
These are the basic steps for how to make gif animation for a pixel art frog inside of Photoshop:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid for the frog
- Sketch your first frame for the pixel art frog
- Duplicate the frame to create movement
- Export frames of the frog animation as a GIF
Now that you are familiar with the basic steps on how to create a gif animation for a pixel art frog, we will cover each step visually so that you can follow along on how to create it.
Select a Pixel Art Software
In this tutorial we will be showing you the steps to design your own gif animation of a pixel art frog regardless of what pixel editor software you prefer to use. Before we begin you will need to know how to create a grid and use the pencil tool in the software of your choice. You will also need to know how to create Frames. Virtually all editors listed below have some form of frames for animation. We offer tutorials on the following pixel editor’s so feel free to pick the one that you feel most comfortable with:
Create a Grid for your Animation
To begin we will be using a simple 32×32 pixel grid for the frog GIF. This size is a commonly used size when making pixel art animations, especially for projects like video games. Be sure that your canvas is set to the color white (#ffffff). This will be our canvas that we use to draw our frog GIF animation on. You should have a canvas that looks something similar to this.

Sketch your First Frame
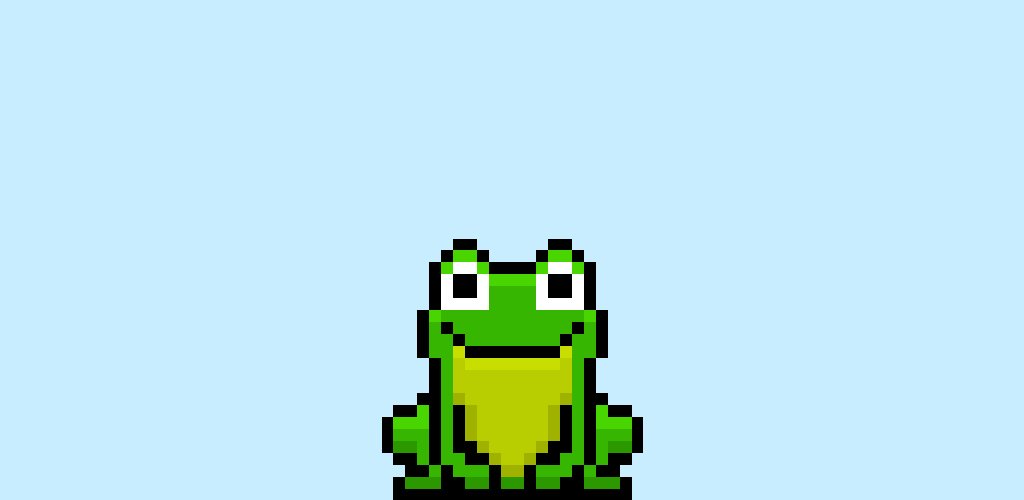
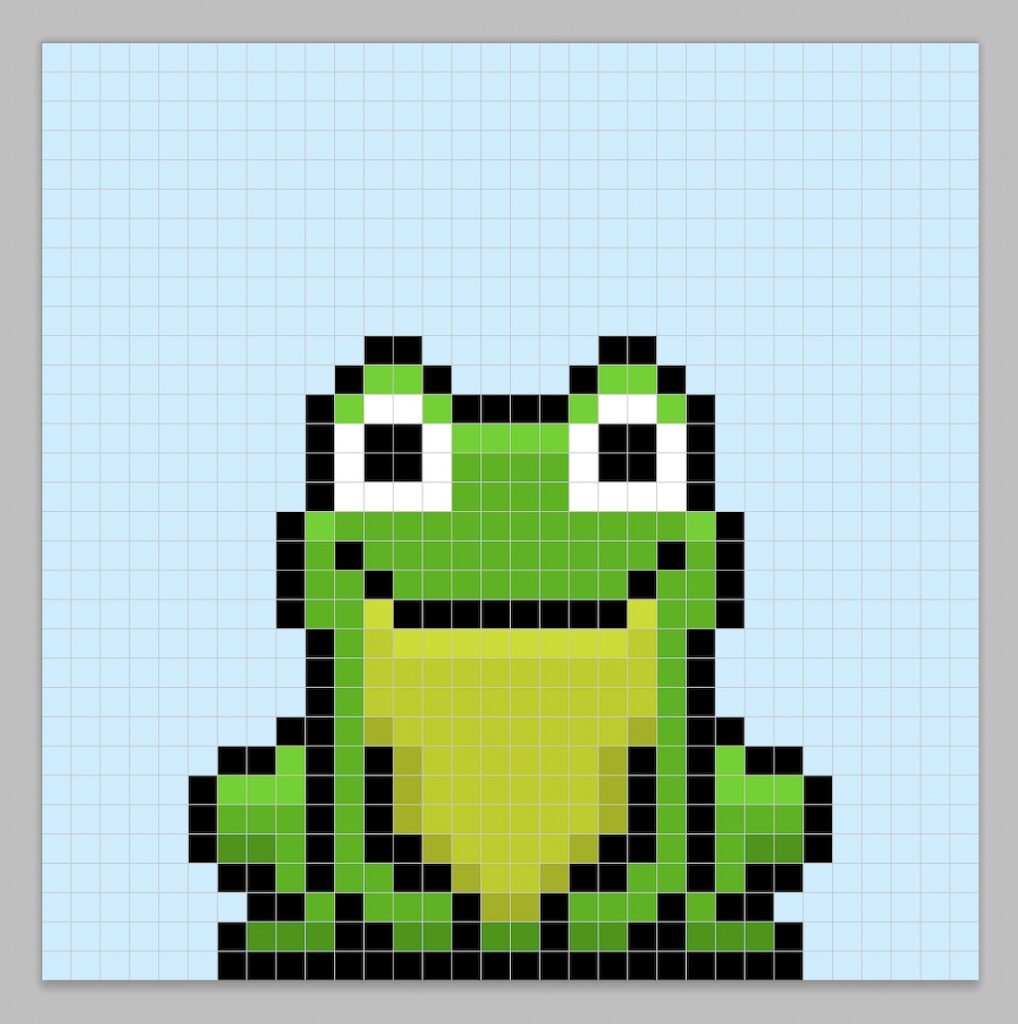
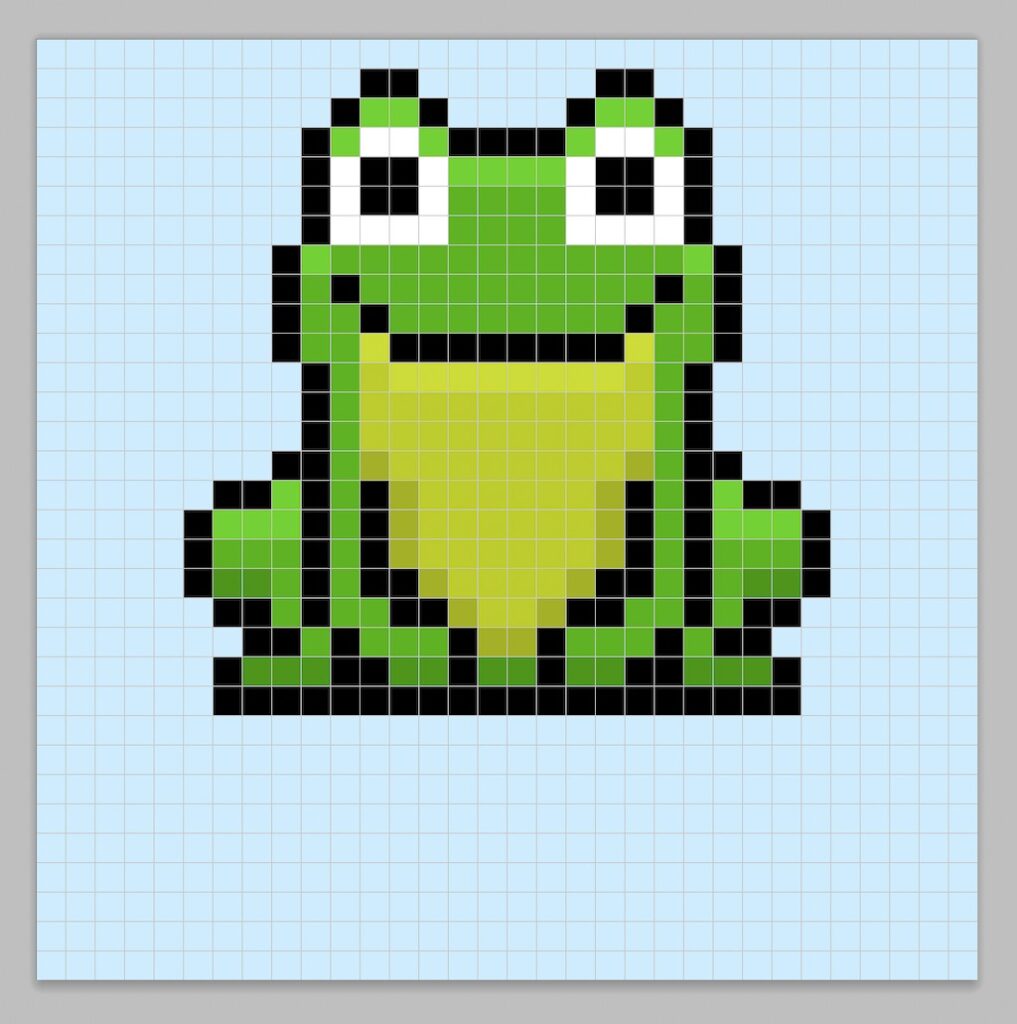
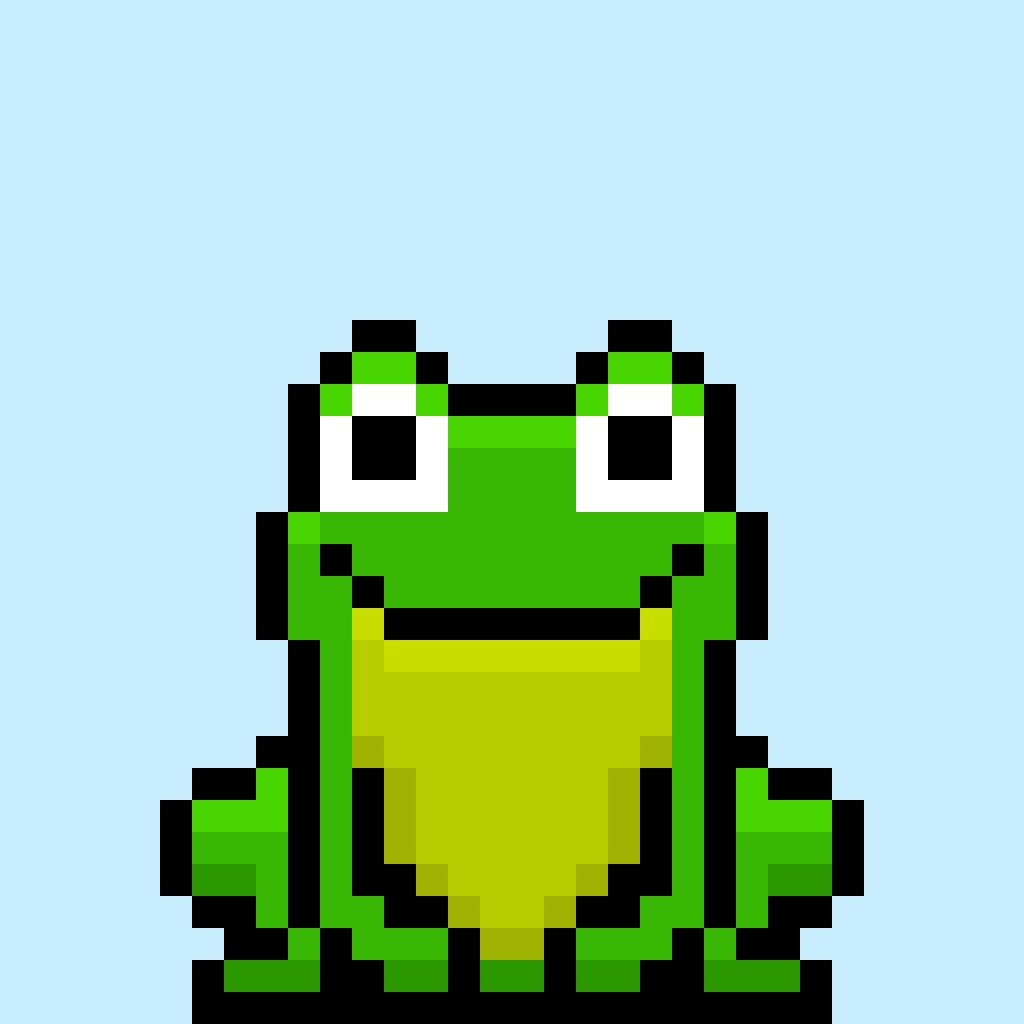
Next we will start by creating the first frame for our animation. This is the initial pose for your pixel art animation. Keep in mind that the animation will return to this exact frame when it loops. For this gif animation we will be animating a pixel art frog jumping in place. So for our first frame we will start with the frog sitting in place.
If you want to learn how we made this initial image visit our post How to Make a Pixel Art Frog.

Duplicate the Frame
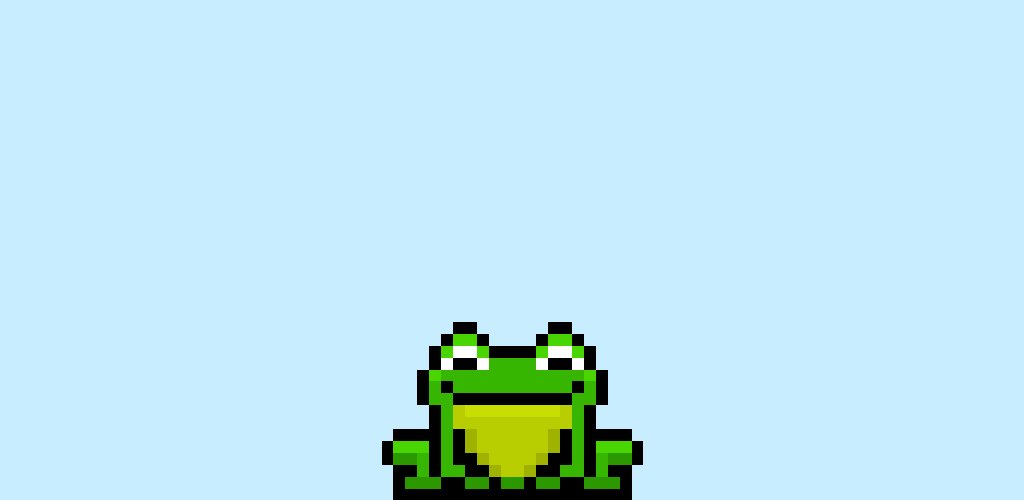
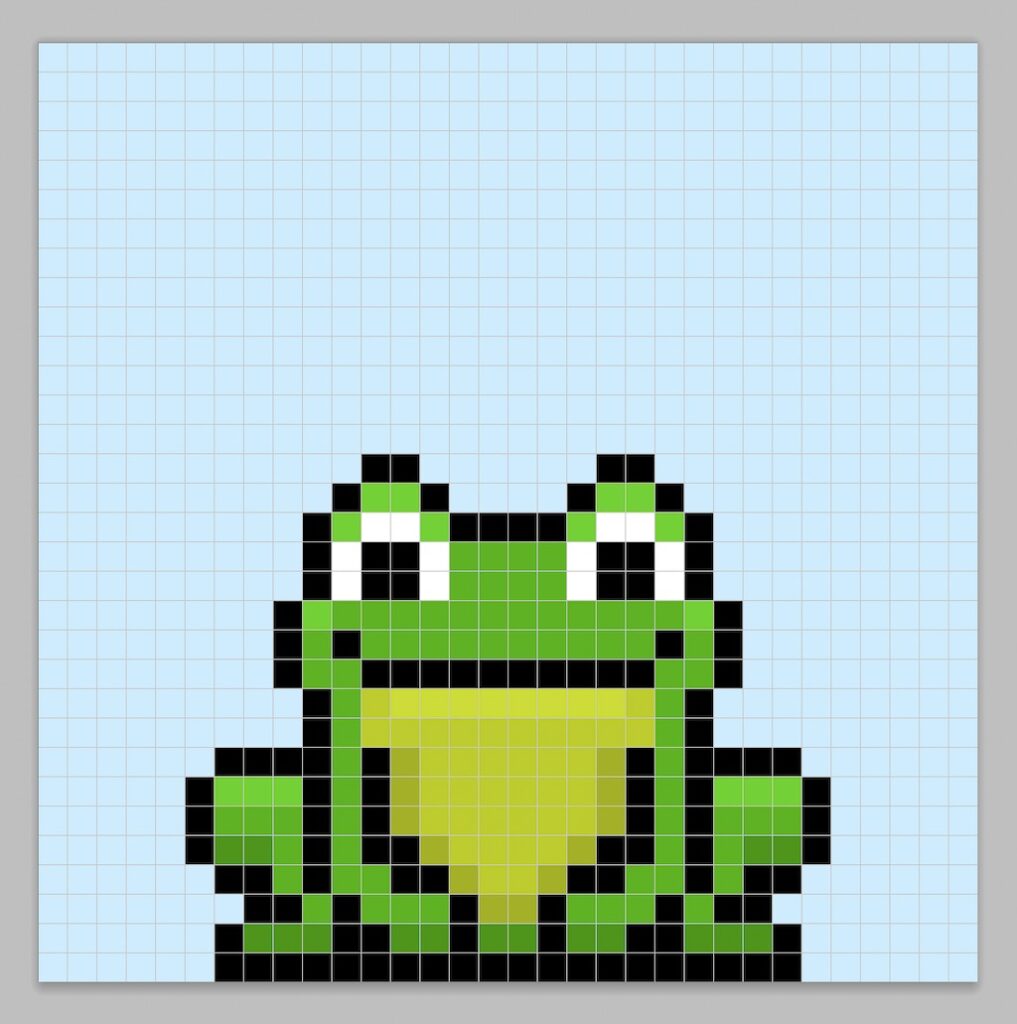
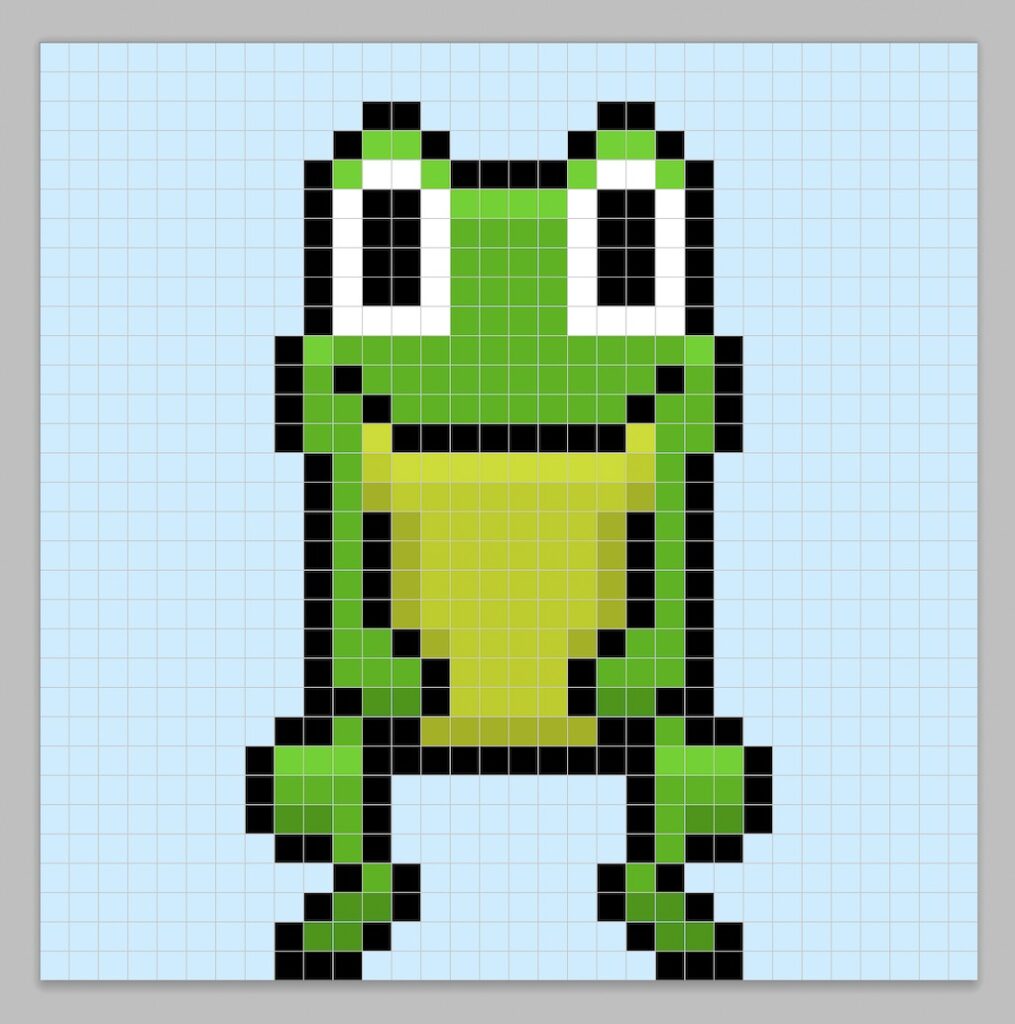
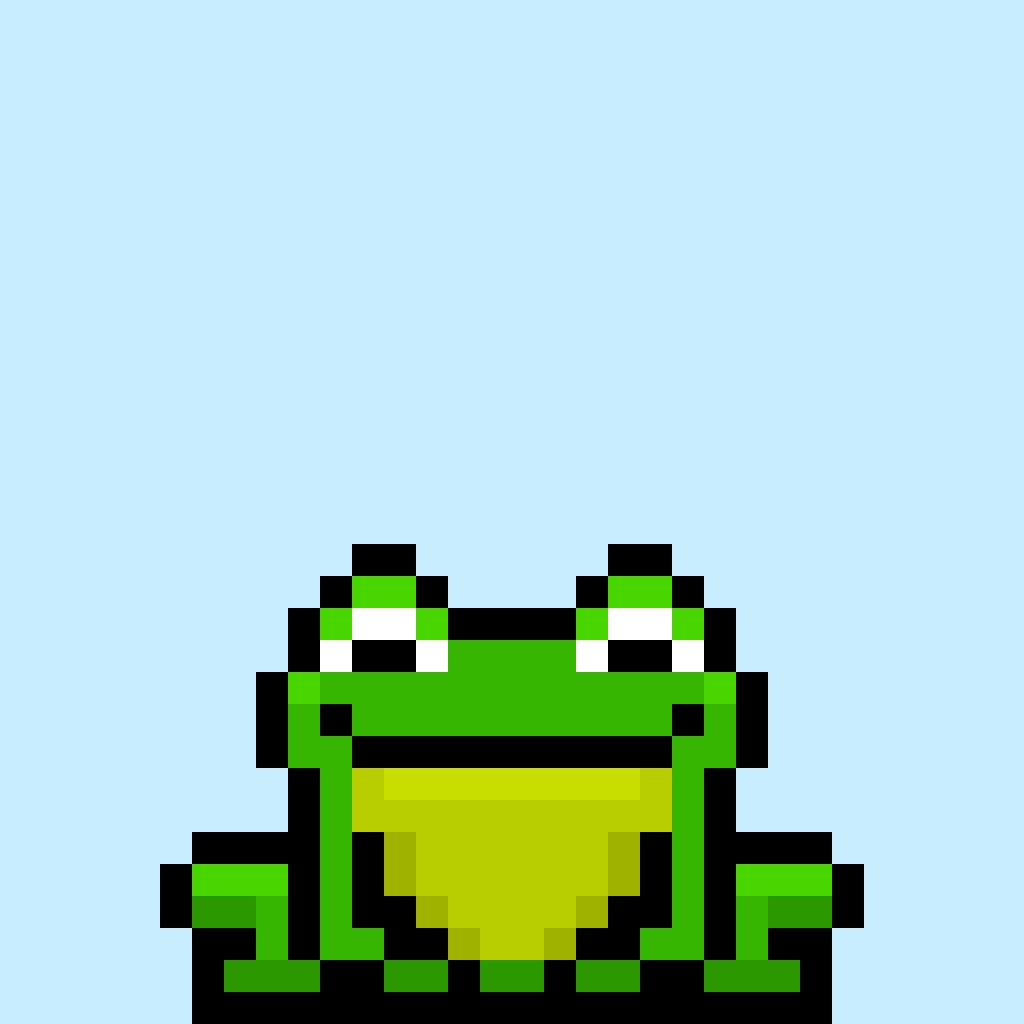
Now that you have your initial frame for your frog animation, it is time to add some movement. GIF animations work off frames and they play one after the other to create an animation. What we did was create the first frame, so now it’s time to make the next frames. To do this duplicate the first frame. What we will do is modify this next frame to give the appearance that our pixel art frog is getting ready to jump.

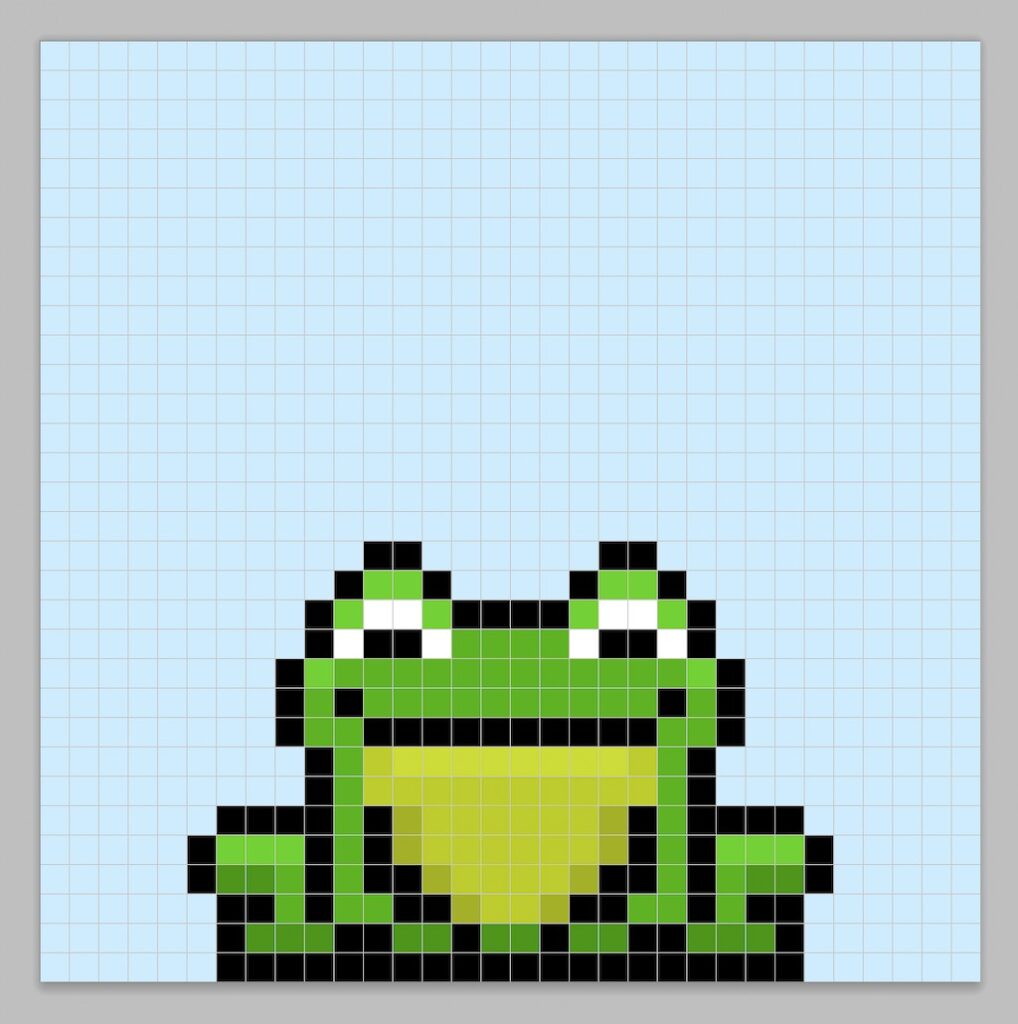
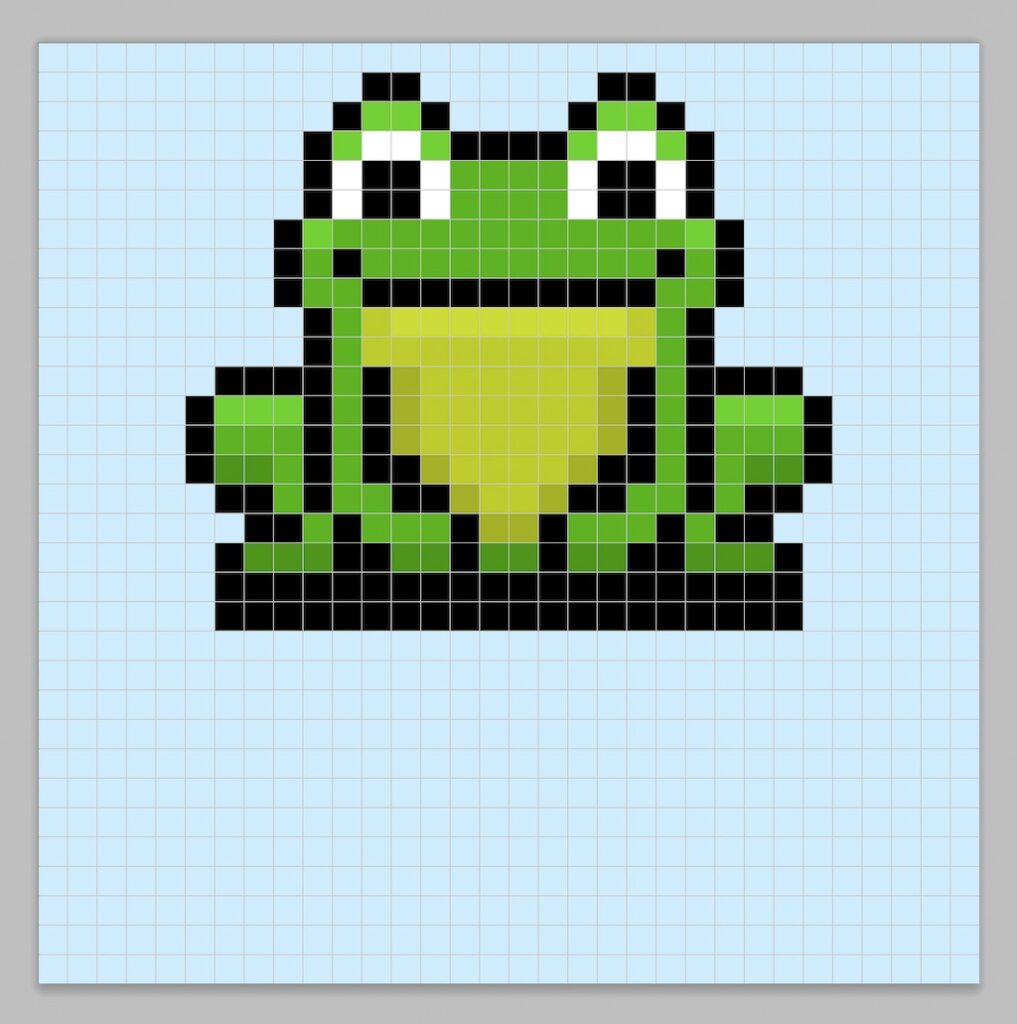
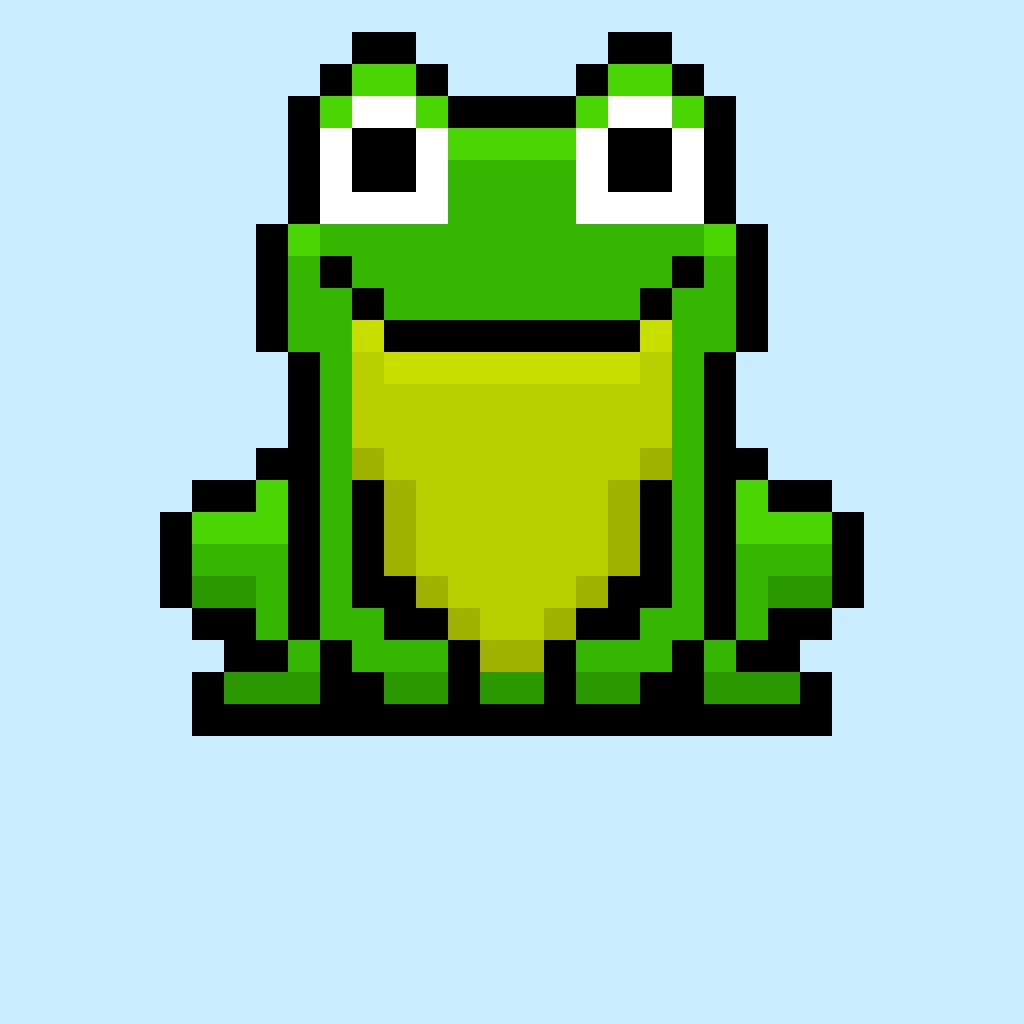
Great! Now that you have the second frame of our frog animation we will continue to our third frame. The simplest thing to do is to duplicate the second frame instead of the first frame. This makes it super easy to modify and allows the frames to blend together better. In the image below we squished the frog a bit more to illustrate that the pixel frog is getting ready to jump very high!

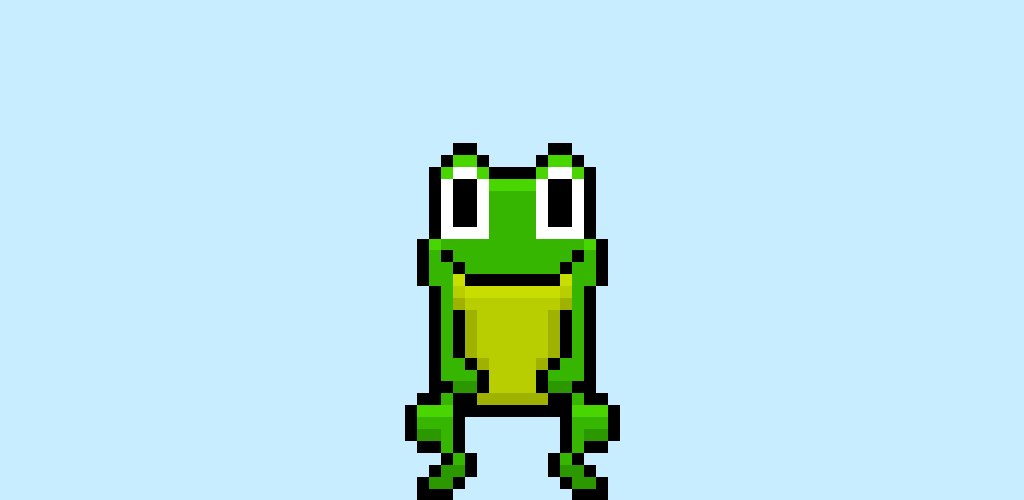
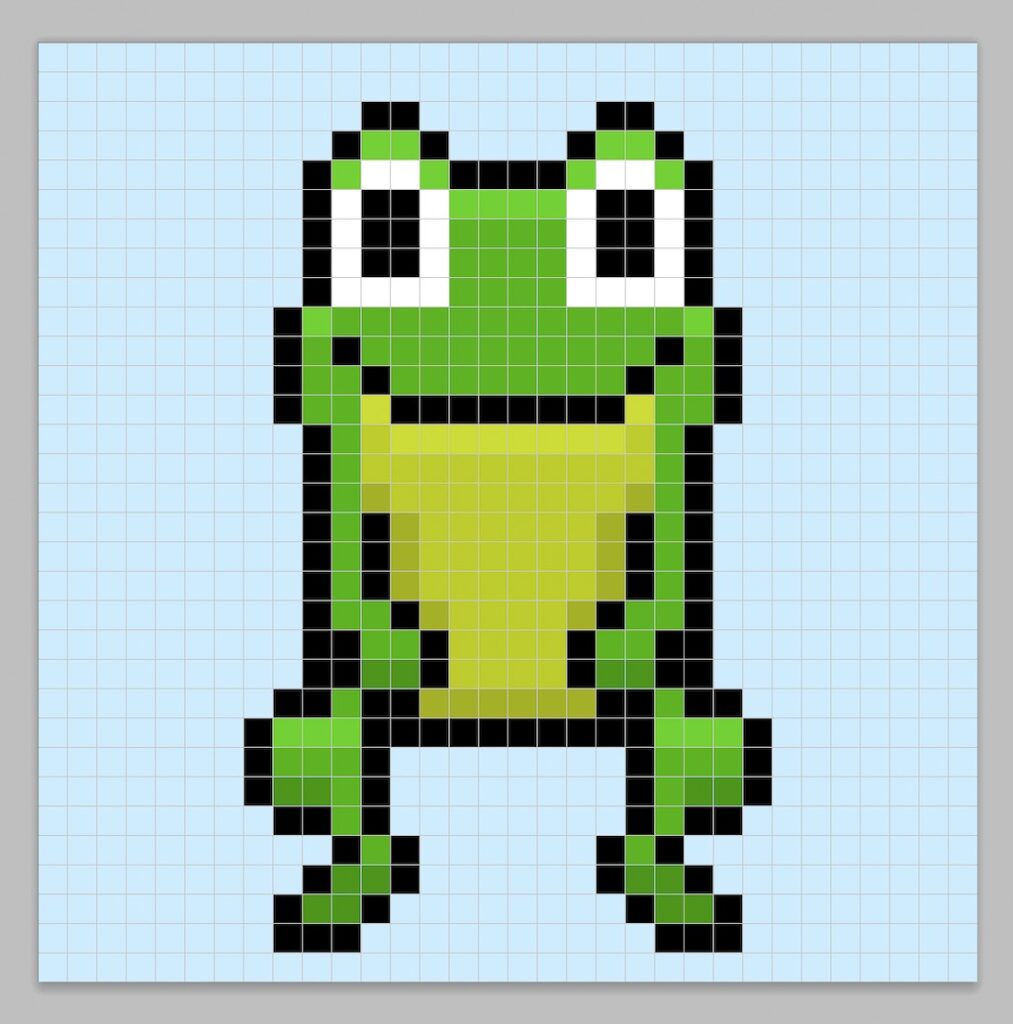
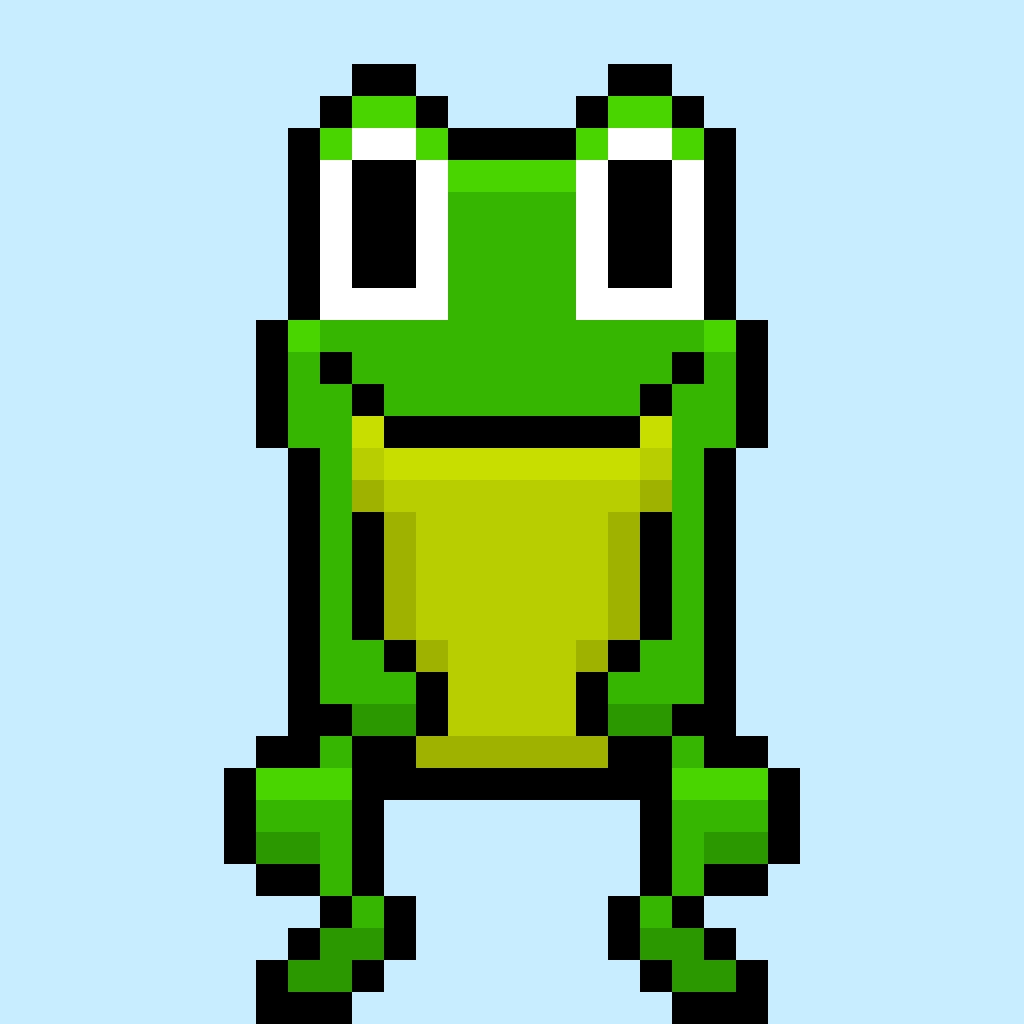
Awesome! Now we will continue with the animation by duplicating the previous frames and slightly modifying them. This is the part where you can get creative. Some properties you can modify are size, color and position. Here are the next few frames in our gif animation.




We found out that working with about 7-8 frames in an animation makes a pretty good looking pixel art animation.
Export the Frames as an Animated GIF
Finally let’s export our pixel art frog animation as a GIF. All major pixel editors have an export as GIF option. It is important to use the GIF file type because if you don’t you will end up with several still PNG or JPG images.

Where to Go From Here
Congratulations! You now know how to animate your very own pixel art frog and create a GIF. Try making a some more GIFs by making different animations such as moving left to right.
